In this WooCommerce customization, we’re adding input fields to the admin product edit page for a single product and displaying the admin-entered details on the front end of that product page.
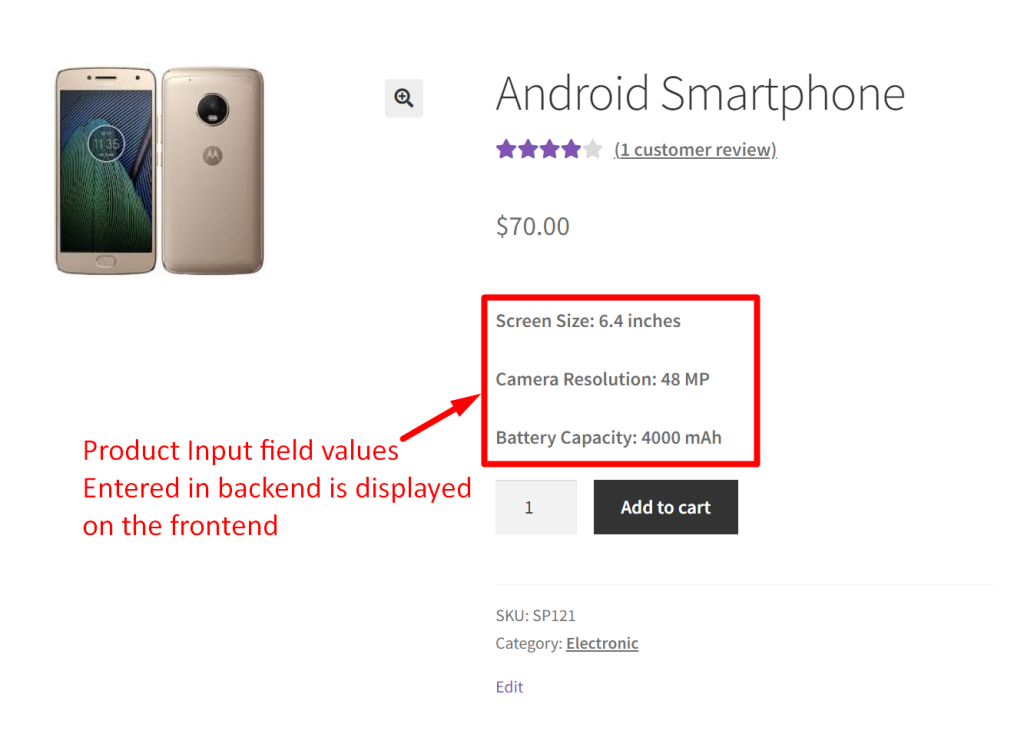
For example, suppose you want to highlight product specifications and features for a specific product. In that case, the admin can add these details in the admin panel, and they will appear in the desired spot on the product page (in our case, above the add to cart button). Let’s dive into the implementation steps!
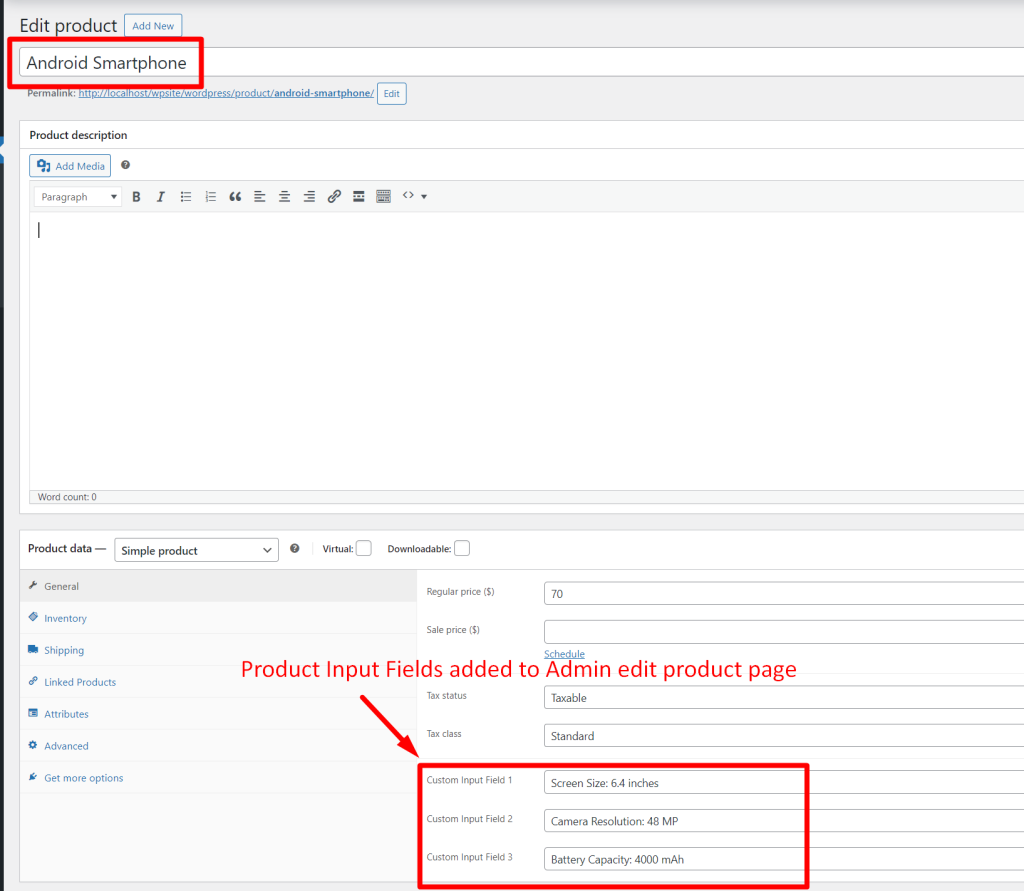
Solution: Add Product Input Field to Admin Interface of WooCommerce Product Page
The code snippet will add custom input fields to admin product edit page. These fields values entered by the admin will be saved, retrived and displayed in the respective product page on the frontend.
add_action( 'woocommerce_product_options_general_product_data', 'ts_add_custom_general_settings_fields' );
function ts_add_custom_general_settings_fields() {
echo '<div class="options_group">';
woocommerce_wp_text_input( array(
'id' => '_text_field_1',
'label' => __( 'Custom Input Field 1', 'woocommerce' ),
) );
woocommerce_wp_text_input( array(
'id' => '_text_field_2',
'label' => __( 'Custom Input Field 2', 'woocommerce' ),
) );
woocommerce_wp_text_input( array(
'id' => '_text_field_3',
'label' => __( 'Custom Input Field 3', 'woocommerce' ),
) );
echo '</div>';
}
// Admin: Save product custom text fields values
add_action( 'woocommerce_process_product_meta', 'ts_save_custom_general_settings_fields_values', 20, 1 );
function ts_save_custom_general_settings_fields_values($post_id){
if ( isset($_POST['_text_field_1']) )
update_post_meta( $post_id, '_text_field_1', sanitize_text_field($_POST['_text_field_1']) );
if ( isset($_POST['_text_field_2']) )
update_post_meta( $post_id, '_text_field_2', sanitize_text_field($_POST['_text_field_2']) );
if ( isset($_POST['_text_field_3']) )
update_post_meta( $post_id, '_text_field_3', sanitize_text_field($_POST['_text_field_3']) );
}
// Frontend: Display custom fields values before add to cart button on single product pages
add_action( 'woocommerce_before_add_to_cart_button', 'ts_display_custom_fields_before_add_to_cart', 10 );
function ts_display_custom_fields_before_add_to_cart() {
global $product;
$fields_values = array(); // Initializing
if( $text_field_1 = $product->get_meta('_text_field_1') )
$fields_values[] = $text_field_1; // Set the value in the array
if( $text_field_2 = $product->get_meta('_text_field_2') )
$fields_values[] = $text_field_2; // Set the value in the array
if( $text_field_3 = $product->get_meta('_text_field_3') )
$fields_values[] = $text_field_3; // Set the value in the array
// If the array of values is not empty
if( sizeof( $fields_values ) > 0 ){
echo '<div>';
// Loop through each existing custom field value
foreach( $fields_values as $key => $value ) {
// Wrap each value with <strong> tags to make it bold
echo '<p><strong>' . $value . '</strong></p>';
}
echo '</div>';
}
}
Output
Admin enters values of the custom fields (e.g., “Custom Value”) in the product edit page. After updating or publishing the product, the custom field value is saved in the WordPress database.

When customers visit the product page, the custom field value (“Custom Value”) is retrieved from the database and the value is dynamically displayed on the product page.

Incorporating text input fields into your WooCommerce product admin panel can effectively help you insert additional details or specifications exactly where you want to show them. However, manually adding these fields requires a deep knowledge of WooCommerce hooks and filters, which can be daunting for many store owners. By utilizing a product input fields for WooCommerce plugin, you can easily add any of your preferred fields from the 18 options offered without worrying about the technical details.


