Want to provide Local pickup store options to customers via radio buttons below a specific shipping method? The below-given code will add radio buttons below a specific shipping method, validate the buttons if none of the buttons were selected by the customer, and display it on customer orders(email notifications), and on admin order edit pages.
// Add custom fields to a specific selected shipping method
add_action( 'woocommerce_after_shipping_rate', 'ts_pickup_store_custom_field', 100, 2 );
function ts_pickup_store_custom_field( $method, $index ) {
// Only on checkout page and for Local pickup shipping method
if( is_cart() || $method->method_id !== 'local_pickup' )
return;
$chosen_shipping_methods = WC()->session->get('chosen_shipping_methods')[ $index ];
$chosen_method_id = explode(':', $chosen_shipping_methods);
$chosen_method_id = reset($chosen_method_id);
// Only when the chosen shipping method is "local_pickup"
if( $chosen_method_id !== 'local_pickup' )
return;
echo '<div class="wrapper-pickup_store" style="margin-top:16px">
<label class="title">' . __("Choose your pickup store") . ':</label><br>
<label for="barsha-store">
<input type="radio" id="barsha-store" name="pickup_store" value="Barsha">'
. __("Barsha") . '<a href="#"><small> '. __("Check Location") . '</small></a>
</label><br>
<label for="deira-store">
<input type="radio" id="deira-store" name="pickup_store" value="Deira">'
. __("Deira") . '<a href="#"><small> '. __("Check Location") . '</small></a>
</label>
</div>';
}
// Pickup store field validation
add_action('woocommerce_checkout_process', 'ts_pickup_store_checkout_validation');
function ts_pickup_store_checkout_validation() {
$chosen_shipping_methods = WC()->session->get('chosen_shipping_methods')['0'];
$chosen_method_id = explode(':', $chosen_shipping_methods);
$chosen_method_id = reset($chosen_method_id);
if( $chosen_method_id === 'local_pickup' && empty( $_POST['pickup_store'] ) )
wc_add_notice( __("Please choose a pickup store"), "error" );
}
// Save chosen Pickup store as custom order meta data
add_action( 'woocommerce_checkout_create_order', 'ts_pickup_store_update_order_meta' );
function ts_pickup_store_update_order_meta( $order ) {
if( isset( $_POST['pickup_store'] ) && ! empty( $_POST['pickup_store'] ) )
$order->update_meta_data( 'pickup_store', esc_attr( $_POST['pickup_store'] ) );
}
// Display the chosen pickup store under billing address
add_action( 'woocommerce_admin_order_data_after_billing_address', 'ts_display_pickup_store_on_order_edit_pages' );
function ts_display_pickup_store_on_order_edit_pages( $order ){
if( $pickup_store = $order->get_meta( 'pickup_store' ) )
echo '<p><strong>Pickup store:</strong> '.$pickup_store.'</p>';
}
// Display the chosen pickup store below the chosen shipping method everywhere
add_filter( 'woocommerce_get_order_item_totals', 'ts_display_pickup_store_on_order_item_totals', 1000, 3 );
function ts_display_pickup_store_on_order_item_totals( $total_rows, $order, $tax_display ){
if( $pickup_store = $order->get_meta( 'pickup_store' ) ) {
$new_total_rows = [];
// Loop through order total rows
foreach( $total_rows as $key => $values ) {
$new_total_rows[$key] = $values;
// Inserting the pickup store under shipping method
if( $key === 'shipping' ) {
$new_total_rows['pickup_store'] = array(
'label' => __("Pickup store"),
'value' => $pickup_store
);
}
}
return $new_total_rows;
}
return $total_rows;
}Output
Let’s see the step-by-step output of how the code works.
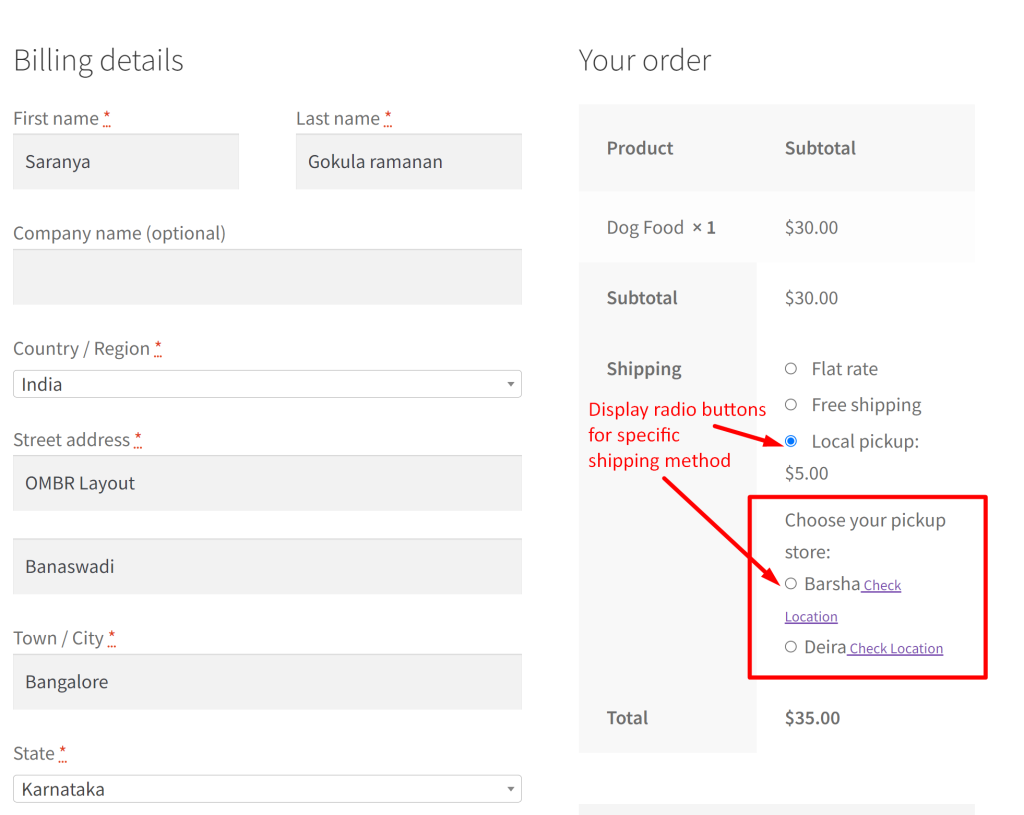
Firstly, the code will show radio buttons under the ‘local pickup’ choice. When a customer selects the local pickup shipping method, the displayed output will include radio buttons with the names of available pickup stores.

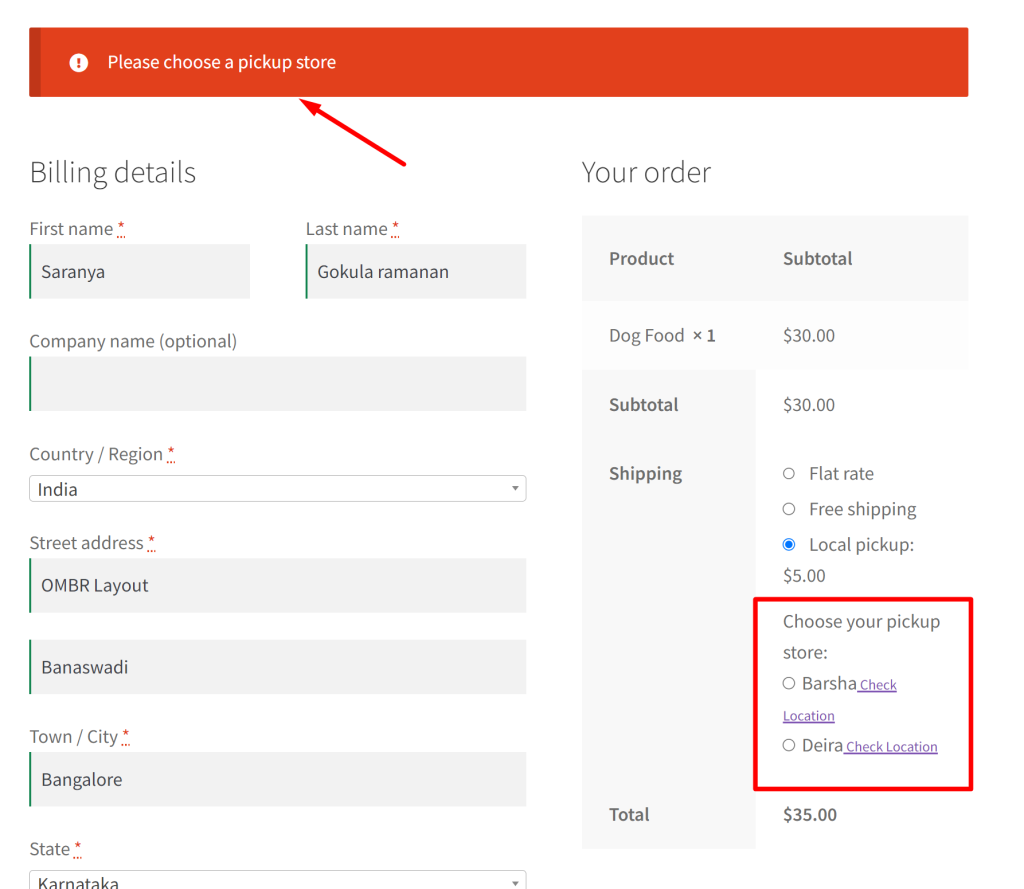
Next, if the customer doesn’t pick any of these options, a reminder message will appear, prompting them to choose one.

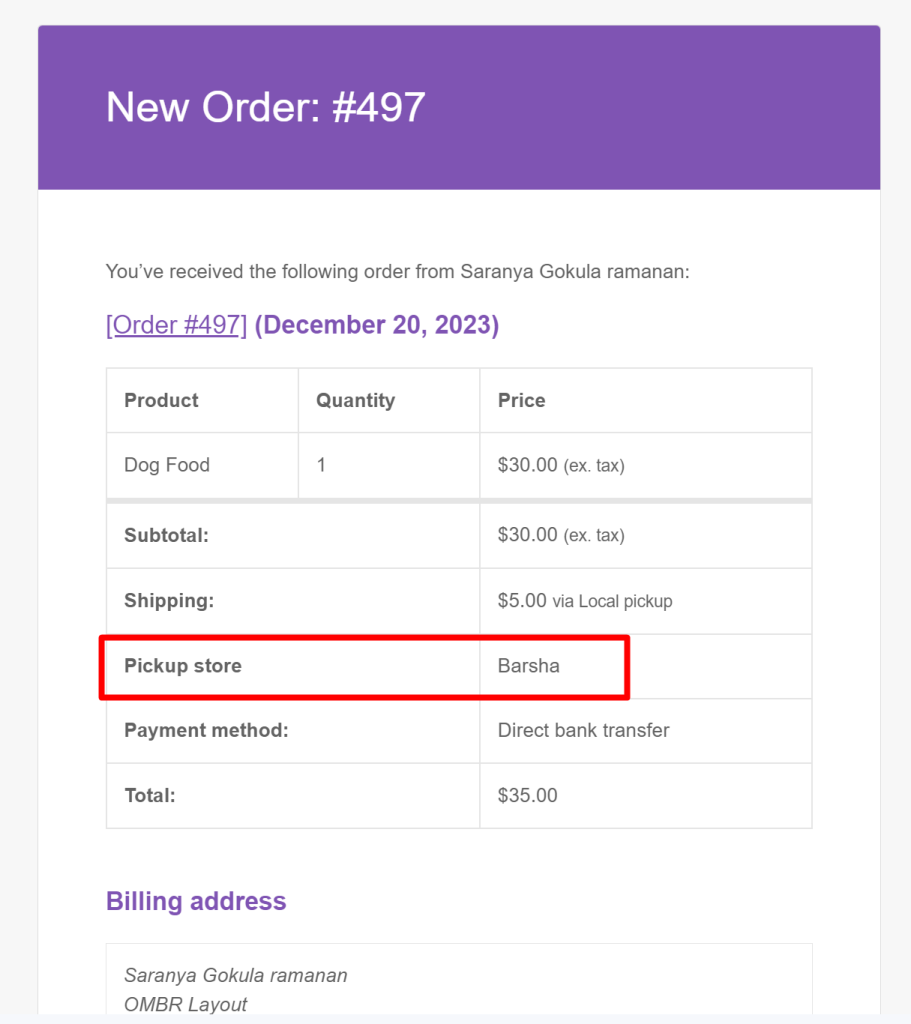
The selected pickup store by the customer is saved and displayed in their orders and email notifications.


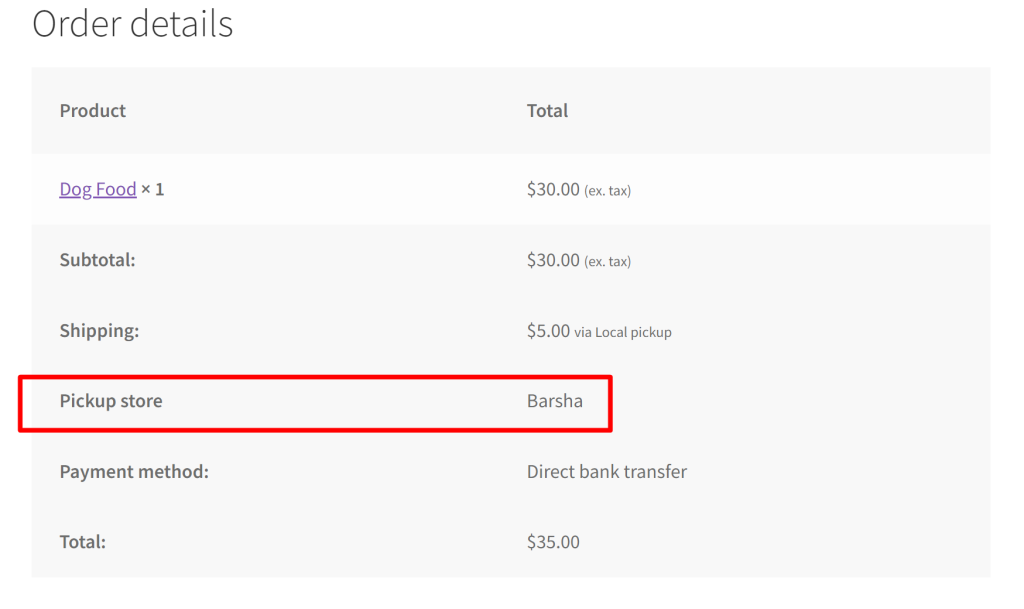
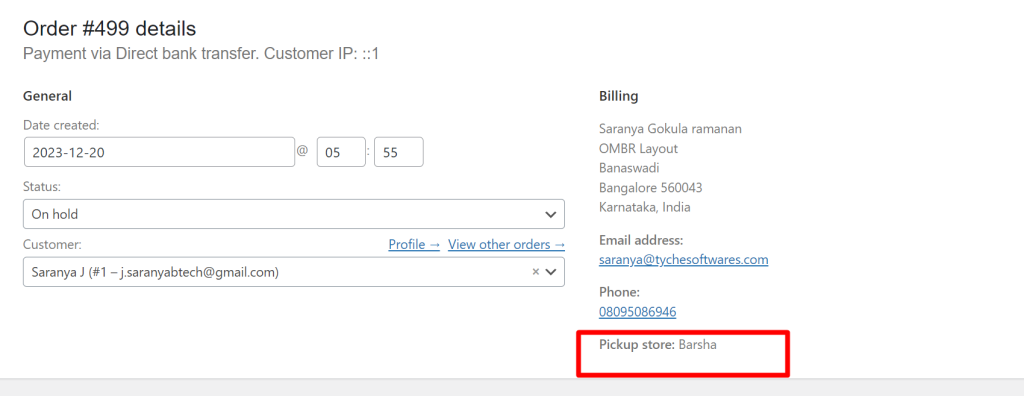
And lastly, the selected options are also saved in the admin order edit pages as well.

Radio buttons placed below the shipping method serves a specific purpose to choose the location for local pickup. Alternatively, you can also add checkout fees based on custom radio button in WooCommerce that will dynamically update the costs on selection.


