Product category pages are an essential part of any e-commerce website as they provide customers with a well-organized summary of products under a particular category. WooCommerce offers a default description for these pages, but sometimes a secondary description may be necessary. This additional description helps to create more informative and engaging product category pages.
In this post, we will explore how to add a Second Description to the WooCommerce Product Category page.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Add Second Description @ WooCommerce Product Category Page
Here is the code snippet for adding a second description field to the WooCommerce product category page.
// 1. Display field on "Add new product category" admin page
add_action( 'product_cat_add_form_fields', 'ts_wp_editor_add', 10, 2 );
function ts_wp_editor_add() {
?>
<div class="form-field">
<label for="seconddesc"><?php echo __( 'Second Description', 'woocommerce' ); ?></label>
<?php
$settings = array(
'textarea_name' => 'seconddesc',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'theme_advanced_buttons1' => 'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator',
'theme_advanced_buttons2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',
);
wp_editor( '', 'seconddesc', $settings );
?>
</div>
<?php
}
// ---------------
// 2. Display field on "Edit product category" admin page
add_action( 'product_cat_edit_form_fields', 'ts_wp_editor_edit', 10, 2 );
function ts_wp_editor_edit( $term ) {
$second_desc = htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) );
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="second-desc"><?php echo __( 'Second Description', 'woocommerce' ); ?></label></th>
<td>
<?php
$settings = array(
'textarea_name' => 'seconddesc',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'theme_advanced_buttons1' => 'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator',
'theme_advanced_buttons2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',
);
wp_editor( $second_desc, 'seconddesc', $settings );
?>
</td>
</tr>
<?php
}
// ---------------
// 3. Save field @ admin page
add_action( 'edit_term', 'ts_save_wp_editor', 10, 3 );
add_action( 'created_term', 'ts_save_wp_editor', 10, 3 );
function ts_save_wp_editor( $term_id, $tt_id = '', $taxonomy = '' ) {
if ( isset( $_POST['seconddesc'] ) && 'product_cat' === $taxonomy ) {
update_woocommerce_term_meta( $term_id, 'seconddesc', esc_attr( $_POST['seconddesc'] ) );
}
}
// ---------------
// 4. Display field under products @ Product Category pages
add_action( 'woocommerce_after_shop_loop', 'ts_display_wp_editor_content', 5 );
function ts_display_wp_editor_content() {
if ( is_product_taxonomy() ) {
$term = get_queried_object();
if ( $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) {
echo '<p class="term-description">' . wc_format_content( htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) . '</p>';
}
}
}Output
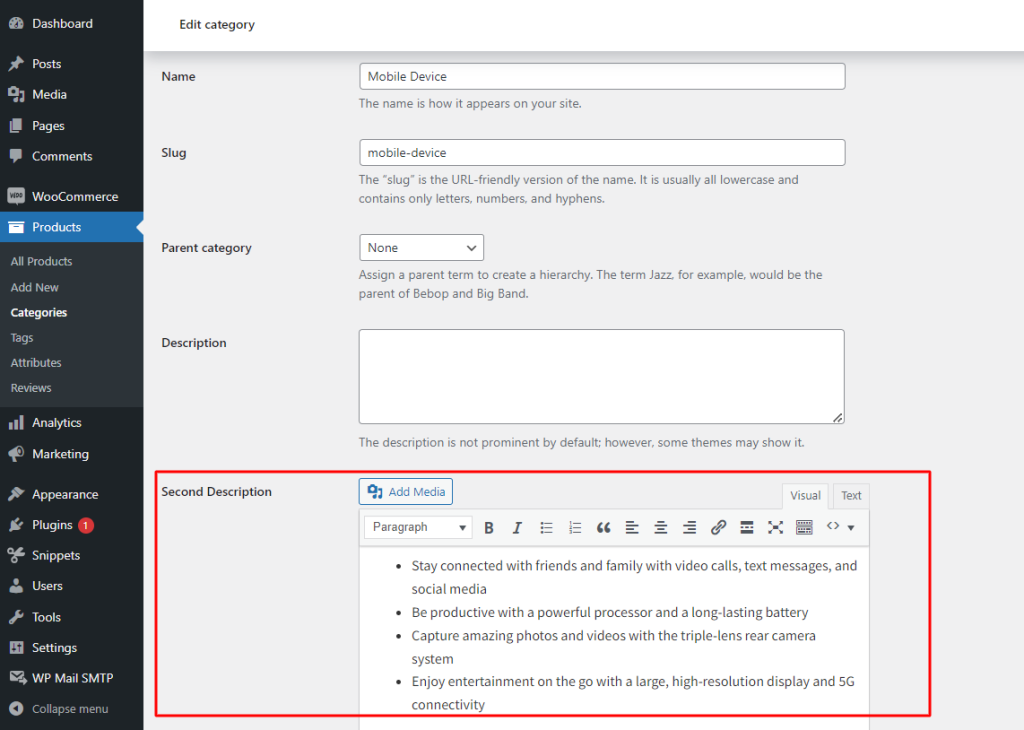
Admin Section:
The following output showcases the addition of the second description field to the edit product category page on the backend. Additionally, it includes some of the extra information that will be visible on the front end for the Mobile Device Category.

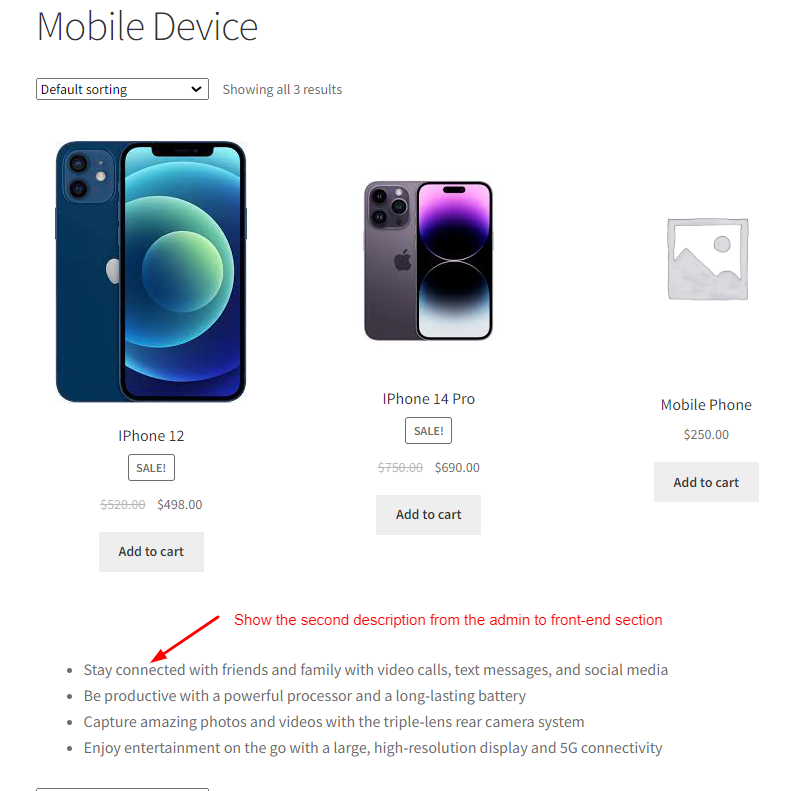
Front-End Section:
When a customer visits a product category page, such as Mobile Devices, additional information is displayed on the front-end shop page.

Code Explanation
Here’s a breakdown of the code with explanations for each section:
1. Display the field on the “Add new product category” admin page
The product_cat_add_form_fields action is used to display the custom field when adding a new product category in the WordPress admin. The ts_wp_editor_add function is hooked into this action.
- ts_wp_editor_add function displays the field using the wp_editor function. It sets up a TinyMCE editor for inputting the Second Description.
2. Display the field on “Edit product category” admin page
The product_cat_edit_form_fields action is used to display the custom field when editing an existing product category in the WordPress admin. The ts_wp_editor_edit function is hooked into this action.
- ts_wp_editor_edit function retrieves the Second Description for the category being edited and displays it in a TinyMCE editor field. It uses the wp_editor function to render the editor.
3. Save the field admin page
The edit_term and created_term actions are used to save the custom field data when a product category is edited or created. The ts_save_wp_editor function is hooked into these actions.
- ts_save_wp_editor function checks if the seconddesc field is present in the $_POST data and the current taxonomy is ‘product_cat.’ If so, it updates the custom field (Second Description) using update_woocommerce_term_meta.
4. Display field under products @ Product Category pages
The woocommerce_after_shop_loop action displays the Second Description under product categories on the shop and category pages.
- ts_display_wp_editor_content function checks if the current page is a product taxonomy page. If so, it retrieves the Second Description for the category and displays it below the products using the wc_format_content function.
Conclusion
This code snippet will allow you to create a custom field for your categories, allowing you to add a Second Description on the front-end and category pages. Typically, these kinds of additional descriptions are required only for products requiring more description such as high-end cameras or Mobile phones. On the other hand, there are products such as groceries and stationery that require very less description. In such cases, you can add text to the category description in WooCommerce that is available by default.


Wow thank you so much, exactly what i was looking for!!
I was wondering, would it possible to detach it from Woocomerce Product Category pages and instead haveing it as shortcode? I want to ensure that it’s loaded seperated from Product Category. Thank you
Hi Riff,
We’ve updated the post to include a solution as per your requirement. Please find the code snippet below the heading ‘Display WooCommerce Product Category Second Descriptions Using Shortcodes’ in the blog post.
I would add exactly the same secondary description field (with all text editing tools, not simple text area) but to product fields, not to product category fields.
Would you know the snippet which could make that ?
It would be amazing !
Perfect code – just as I was looking for – thanks.
On my category pages I have a sidebar and this content is only placed under the products. Is it possible to make an ajustment så this content is under both the sidebar and the products ?
Hi Neils, To display the second description field content also in the sidebar of the product category pages, you need to use the hook ‘woocommerce_sidebar‘ as given in the code below. You can add this 5th function in addition to the 4 functions given in the post. Please refer to the output here-https://prnt.sc/4zsOnUT90mn8 // 5. Display field in the sidebar add_action( 'woocommerce_sidebar', 'ts_display_wp_editor_sidebar_content' ); function ts_display_wp_editor_sidebar_content() { if ( is_product_taxonomy() ) { $term = get_queried_object(); if ( $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) { … Read more »