WooCommerce offers various built-in shipping methods, such as flat rate, free shipping, and local pickup, and allows you to extend these options with plugins. Each shipping method is associated with a unique identifier and can have its own set of settings and costs. As a store owner or developer, you might need to programmatically retrieve the shipping method that the user has selected while placing an order for various purposes.
This guide explains how to programmatically retrieve the shipping method that was chosen by the user when placing the order on your WooCommerce store.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Add Shipping Method Column to WooCommerce Orders Page
Imagine you run an online store that offers different shipping options to your customers, such as standard shipping, express shipping, and local pickup. You may need to programmatically retrieve and display the selected shipping method on the order listing admin page if you want to make some custom changes.
Below is the code snippet.
// Add a custom column for shipping method in WooCommerce orders
add_filter('manage_edit-shop_order_columns', 'ts_add_shipping_method_column');
function ts_add_shipping_method_column($columns) {
$columns['shipping_method'] = __('Shipping Method', 'woocommerce');
return $columns;
}
// Populate the shipping method column with data
add_action('manage_shop_order_posts_custom_column', 'ts_populate_shipping_method_column');
function ts_populate_shipping_method_column($column) {
global $post;
if ($column === 'shipping_method') {
$order = wc_get_order($post->ID);
$shipping_method = reset($order->get_shipping_methods());
echo $shipping_method['name'];
}
}Output
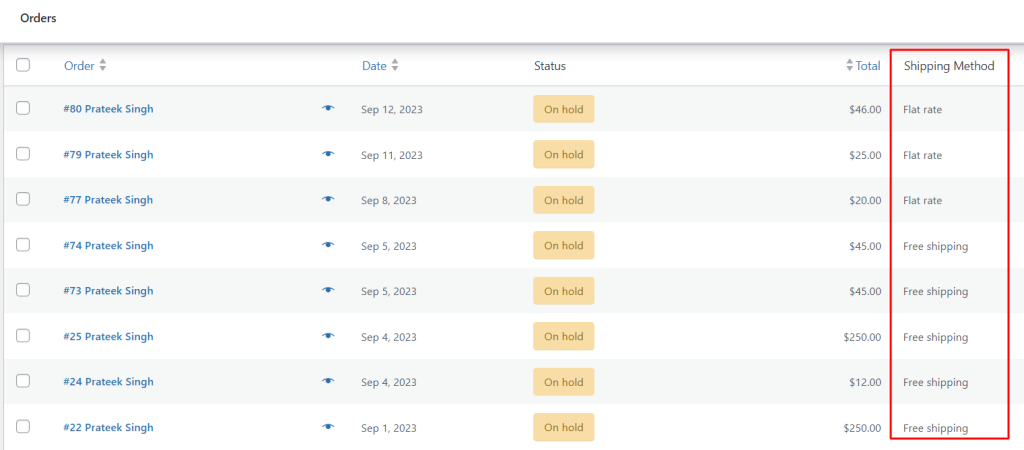
The below output on the order listing page shows the Shipping Method Column, which displays Flat rates, and Free Shipping for all the orders in one place.

Code Explanation
Here’s an explanation of the code:
- Adding the Custom Column
- The manage_edit-shop_order_columns filter is used to modify the columns displayed in the WooCommerce orders list.
- add_filter(‘manage_edit-shop_order_columns’, ‘ts_add_shipping_method_column’) hooks into this filter and calls the ts_add_shipping_method_column function when the orders list is being edited.
- add_shipping_method_column($columns) is a callback function that receives the existing columns as an array ($columns) and adds a new column for “Shipping Method” to the array. It then returns the modified array of columns.
- The manage_edit-shop_order_columns filter is used to modify the columns displayed in the WooCommerce orders list.
- Populating the Shipping Method Column
- The manage_shop_order_posts_custom_column action is used to populate custom columns with data for each order row in the WooCommerce orders list.
- add_action(‘manage_shop_order_posts_custom_column’, ‘ts_populate_shipping_method_column’) hooks into this action and calls the ts_populate_shipping_method_column function when WordPress is rendering the custom column content.
- ts_populate_shipping_method_column($column) is a callback function that receives the column name being processed as $column. In this case, it checks if the column name is “shipping_method.”
- Inside the ts_populate_shipping_method_column function, it checks if the current column being processed is the “shipping_method” column using $column === ‘shipping_method’.
- If the column being processed is the “shipping_method” column, it retrieves the order data associated with the current row using wc_get_order($post->ID). Then, it extracts the shipping method information using reset($order->get_shipping_methods()). This is done because an order can have multiple shipping methods, so we take the first one.
- Finally, it echoes the name of the shipping method, which will be displayed in the “Shipping Method” column for each order in the WooCommerce orders list.
- The manage_shop_order_posts_custom_column action is used to populate custom columns with data for each order row in the WooCommerce orders list.
Add a Shipping Method Column to WooCommerce Orders Page with HPOS Enabled
In the latest WooCommerce versions (9.0.0 and above), where many store owners have enabled HPOS (High-Performance Order Storage) to enhance order management performance, the above provided code may not function as expected. To ensure compatibility with HPOS or custom order tables, you’ll need to adjust the hooks in the code.
The code below will add a shipping method column to the admin orders table and display the shipping methods associated with each order.
// Add a new column for Shipping Method
add_filter( 'woocommerce_shop_order_list_table_columns', 'ts_add_shipping_method_column' );
function ts_add_shipping_method_column( $columns ) {
$columns['shipping_method'] = 'Shipping Method';
return $columns;
}
// Populate the Shipping Method column
add_action( 'woocommerce_shop_order_list_table_custom_column', 'ts_populate_shipping_method_column', 10, 2 );
function ts_populate_shipping_method_column( $column, $order ) {
if ( 'shipping_method' !== $column ) {
return;
}
$shipping_methods = $order->get_shipping_methods();
if ( ! empty( $shipping_methods ) ) {
// Get the shipping method title
$shipping_method = reset( $shipping_methods );
echo esc_html( $shipping_method->get_method_title() );
} else {
echo 'No Shipping Method';
}
}
Conclusion
This code snippet provides a way to add a custom column for the shipping method in the WooCommerce orders list within the WordPress admin panel. It involves adding a new column to the list of columns displayed for WooCommerce orders and populating that column with data.
Just like this customization, you can also add a payment method column to the WooCommerce Orders table. This allows you to view payment information for each order directly from the WooCommerce > Orders section.
Please provide feedback in the comments on the code’s effectiveness or if you need further clarification.



This Code didn’t work on woocommerce v9.0 above.
Hi Farvardin,
The code has been tested & works fine with WooCommerce version 9.1.2. Please try switching to a default WordPress theme and deactivating other plugins except WooCommerce to see if there’s a conflict. If the issue continues, let us know any additional customization details you have done to your site, so that we can assist you better.
Thank you very much,
I add this code on my hello elementor child theme’s functions.php but didn’t work.
This code used to work in WooCommerce version 8, but after updating WooCommerce to a newer version, this code has a problem and does not work properly.
I use your “How to Add a Payment Gateway Column in WooCommerce >”Orders” List?” code and it work but this code have a problem.
Hi Farvardin,
The issue with the shipping method column not showing up could be because the code isn’t compatible with HPOS if you’ve enabled for HPOS feature in your store. We’ve updated the post, please find the code snippet under the heading ‘Add a Shipping Method Column to WooCommerce Orders Page with HPOS Enabled.’
Thank you so much,
This code works.
Good luck