The category page on WooCommerce is in many ways like an aisle or a section of a super-market, where you can buy goods that fall under a particular category.
A basic WooCommerce Category page includes the Title (Category Name), description of the category (if added), a sorting filter, followed by the product listing. In this post, you will learn how to add text to the category description in WooCommerce.
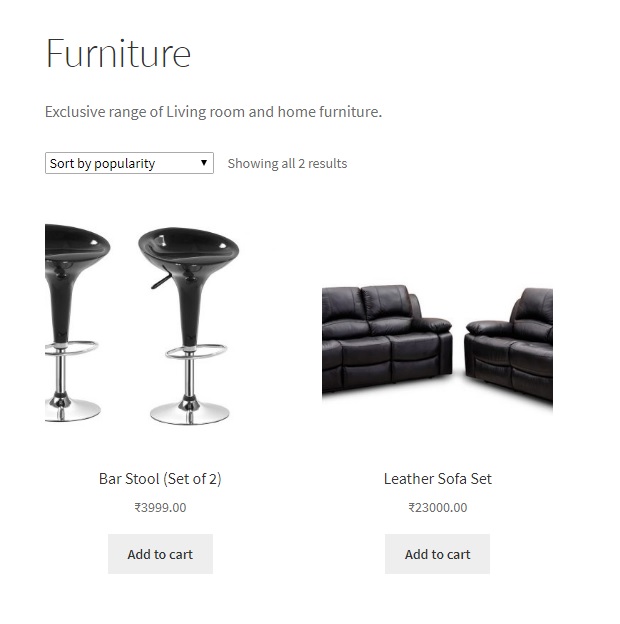
This is how a product Category page looks like:
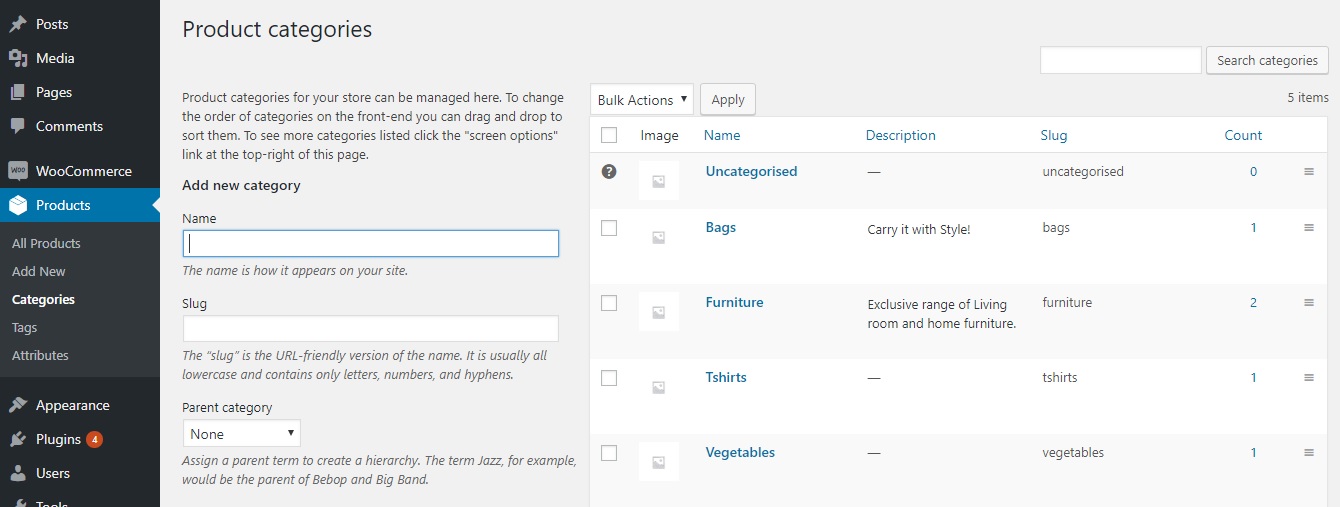
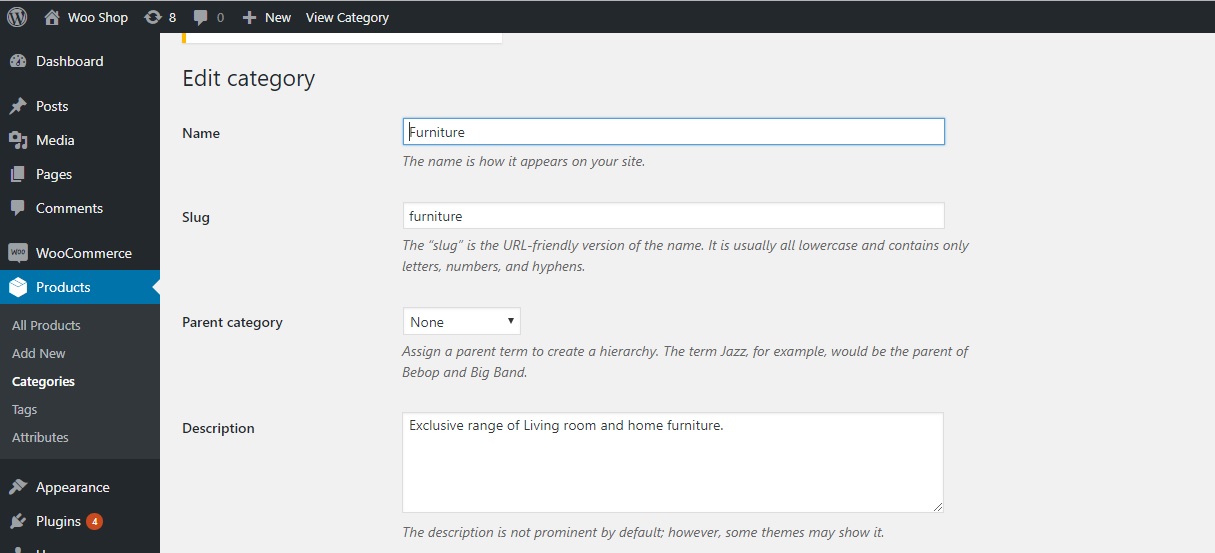
The category description can be changed via your WordPress dashboard by clicking on Products->Categories and then clicking “Edit” below the name of the Category you want to edit.


Adding text below the category description
Sometimes, you may want to announce something or put up a notification, which is applicable to all categories or across the store. A good way to do this is to add this notification to the category description. In this case, it is not feasible to edit descriptions of all categories (especially when there are many categories).
It will thus be useful to learn how to add text to the category description in WooCommerce using code snippets, such that this text will show up with the descriptions of all categories.
Insert the below code snippet in the functions.php file of your child theme. (To know why we edit the functions.php of the child theme and not directly the functions.php file, read this post.)
add_action( 'woocommerce_archive_description', 'add_text_below_category_description');
function add_text_below_category_description() {
if (is_product_category()) {
echo 'Buy on or before 28th February to avail 40% OFF on ALL products across the store!<br/>Discount will be applied at checkout<br/><br/>';
}
}Here, woocommerce_archive_description is a filter used for all archive pages in WooCommerce and is_product_category() checks whether the current page is a category archive page. You will see that the text is now visible below your category description:
With the same code snippet, you can also format the text using HTML tags and CSS styles.
add_action( 'woocommerce_archive_description', 'add_text_below_category_description');
function add_text_below_category_description() {
if (is_product_category()) {
echo '<span style="color:#003366;"><b>Buy on or before 28th February to avail 40% OFF on ALL products across the store!<br/>Discount will be applied at checkout</b></span><br/><br/>';
}
}
Adding text above the category description
Sometimes, you may come across a use-case where you need to display text above the Category description. The code snippet for this will be different because this will involve removing the category description from showing on the page, displaying the text that you want to, and then printing the category description.
Have a look at the code snippet below:
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
remove_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 );
function add_text_above_category_description() {
if (is_product_category()) {
echo '<span style="color:#003366;"><b>Buy on or before 28th February to avail 40% OFF on ALL products across the store!<br/>Discount will be applied at checkout</b></span><br/><br/>'.$cat_desc;
echo term_description();
}
}
add_action('woocommerce_archive_description', 'add_text_above_category_description');The first two lines in this code are used for unhooking the functions that display the category descriptions. term_description() is a function that returns the category description. Thus, we will first print the custom text & then the description that is already saved in the Categories section.
You can see that the category description is visible below our custom text:
In this way, you can add text above or below the product category description and display it on the category page.
Whether it is a store-wide sale, a free shipping (above a certain price) notification, a notification about change in pricing, introduction of new taxes, or a new policy that you want the customer to take note of, this feature is handy in all such cases.






Used your hack to get text shown on all pages within a category (since strangely enough only on the first page of the category the category description is shown)
Very helpful, thanks!
You’re welcome 🙂 I have updated the code now. The new code will work for all pages and not just the first page. Please check.
Hello, this does not work on new woocommerce – 4.8.0, Please update the article
i would like to show it under below the products!
You can try this:
function custom_category_description() {
if (is_product_category()) {
echo ‘<div>Your custom text here</div>’;
}
}
add_action(‘woocommerce_after_shop_loop’, ‘custom_category_description’);
I have updated the code.
I would like to add under products,
Thanks
You can try this:
function custom_category_description() {
if (is_product_category()) {
echo ‘<div>Your custom text here</div>’;
}
}
add_action(‘woocommerce_after_shop_loop’, ‘custom_category_description’);
Hi there, how do i do this so the description shows up on page 2, 3 of category pages? right now the above only works with the first page.. thank you.
Sorry for such a delayed response but I have updated the code now and it works for all pages of the category.
Thanks, Worked for me! (although I used it only to output the $cat_desc as my theme was doing it by default for whatever reason 🙂
Great!! I have now updated the code.