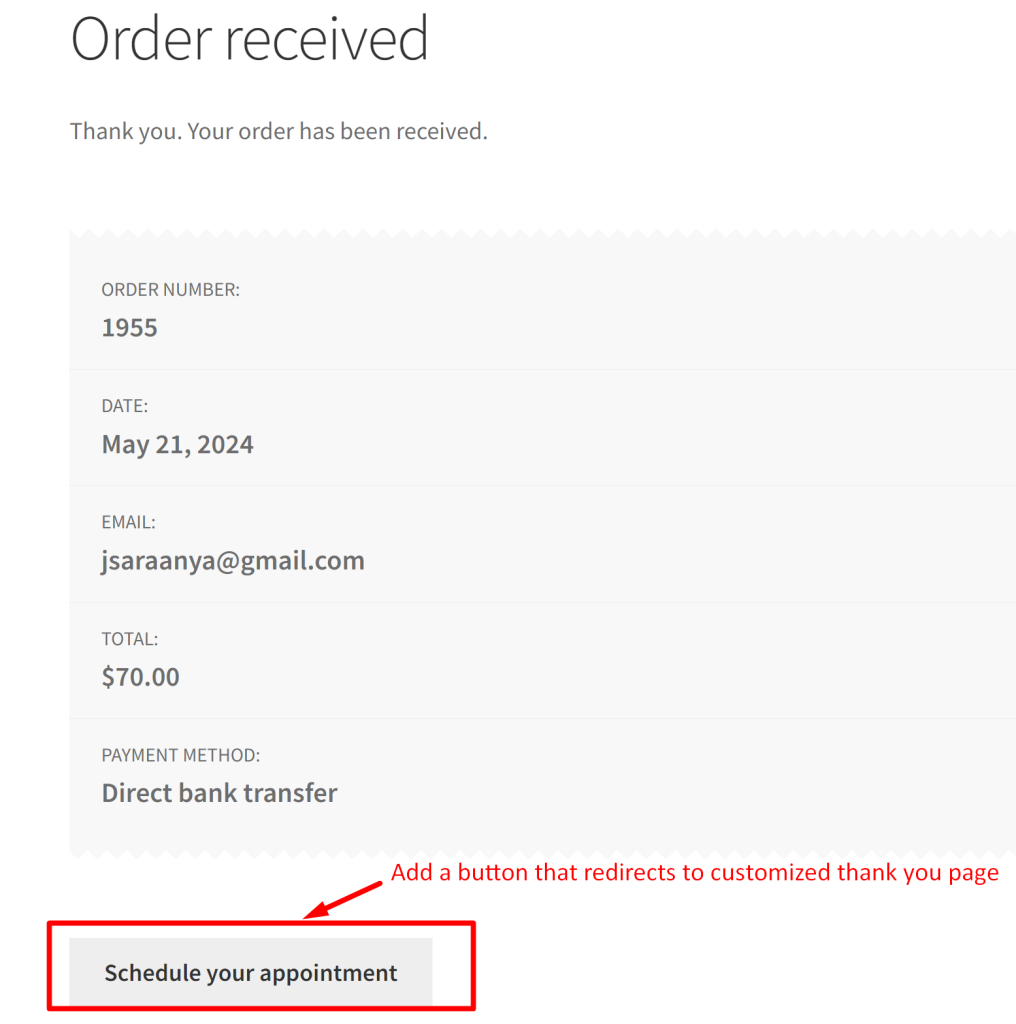
Most online stores use a customized thank you page to create a more personalized, engaging, and memorable post-purchase user experience for customers. What if we could enhance its functionality even further by adding a prominent button with a clear call-to-action (CTA)? For instance, using the order ID, we can dynamically construct URLs for the ‘Schedule your appointment’ button on the ‘Thank You’ page.
Solution: Append Order Number to a URL on the ‘Thank You’ Page
The code appends the order number as a parameter in the URL, allowing customers to schedule appointments related to their orders directly from the thank you page using their order IDs.
add_action( 'woocommerce_thankyou', 'ts_custom_thankyou_linked_button', 5 );
function ts_custom_thankyou_linked_button( $order_id ){
$order = wc_get_order( $order_id );
printf( '<p><a href="%s" class="button">%s</a></p>',
home_url('/schedule?ordernumer=') . $order->get_order_number(),
__("Schedule your appointment", "woocommerce")
);
}
Output
The code hooks into the ‘woocommerce_thankyou‘ event, retrieves the order details of the completed purchase and generates HTML for a button on the ‘Thank You’ page. The button links to a scheduling page with the order number included in the URL, allowing customers to schedule appointments related to their specific order.

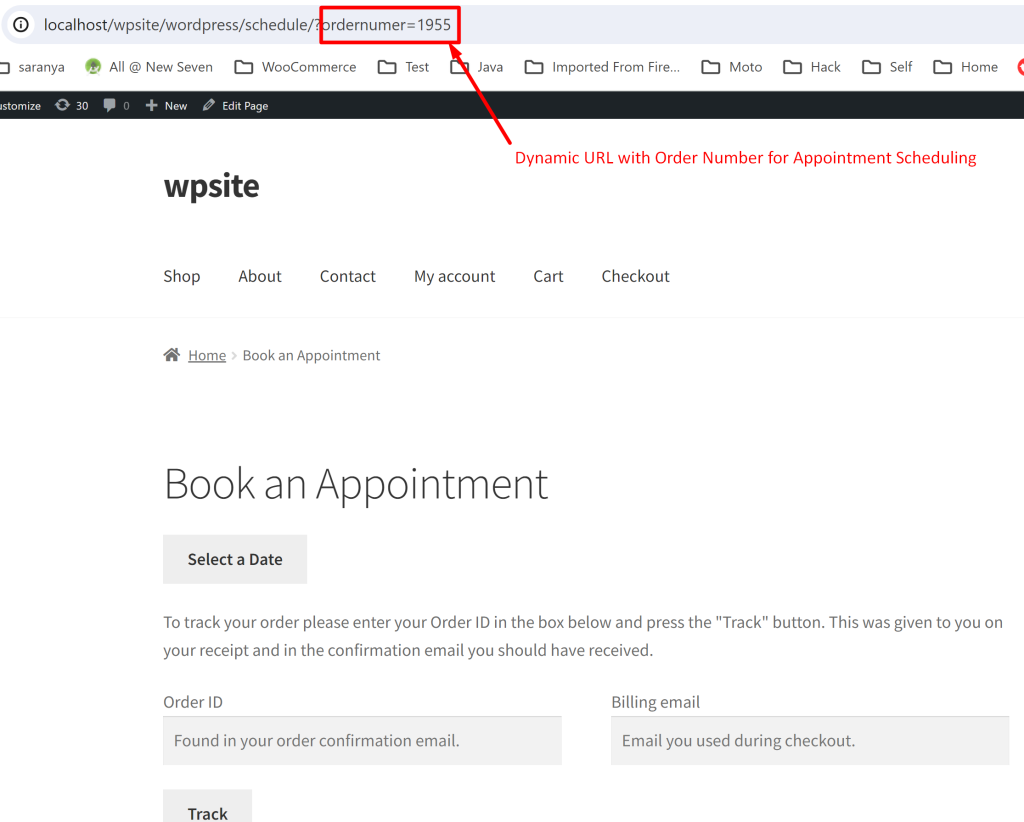
When the customer clicks on the schedule your appointment button, they will be redirected to a customized thank you page with the dynamically constructed URL, including the order number (e.g., https://yourstore.com/schedule?ordernumer=12345).

Similar to this, looking to customize the ‘My Account’ page based on order numbers? Consider this: you can remove order IDs shown on the My Account > Orders page when you use other internal reference IDs or tracking numbers in your store. This tweak ensures customers stay clear of any confusion between tracking order IDs and the default ones used within your store.





