Looking to customize the default checkout fields in WooCommerce by modifying the placeholder text for the ‘Address Line 2’ field. In this case, it changes the placeholder to ‘Enter your Landmark Area.’ Customizing the placeholder text on the checkout page can be crucial for several reasons.
add_filter( 'woocommerce_default_address_fields', 'ts_custom_override_default_checkout_fields', 10, 1 );
function ts_custom_override_default_checkout_fields( $address_fields ) {
$address_fields['address_2']['placeholder'] = __( 'Enter your Landmark Area', 'woocommerce' );
return $address_fields;
}
Output
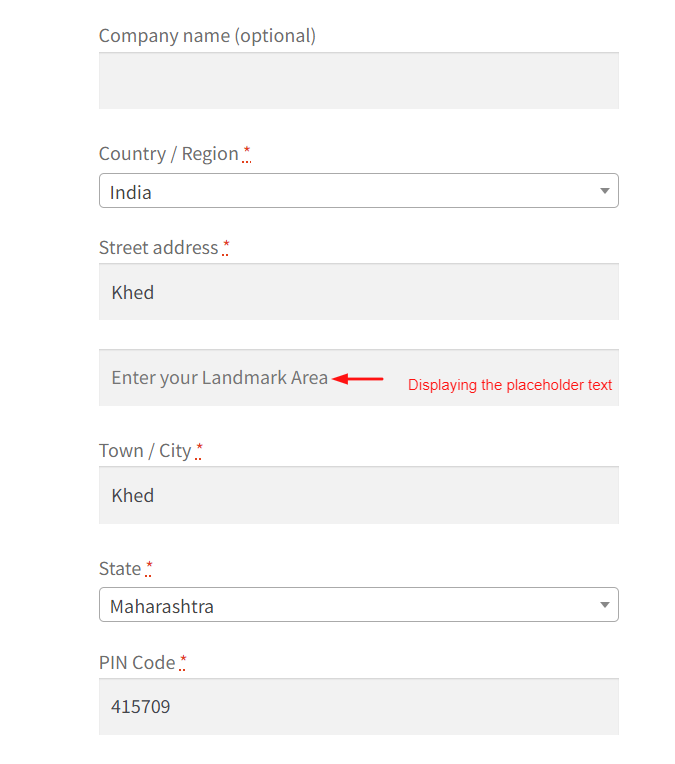
When the customer reaches to checkout page, it displays the customized placeholder text in the billing section as shown below.

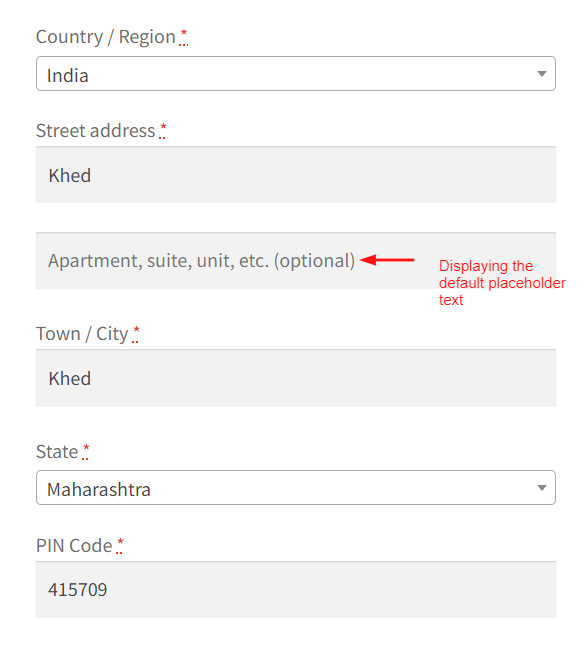
In another scenario, it shows the default placeholder text in the address field of the WooCommerce checkout page as shown below.

Furthermore, you can also customize the placeholder text in WooCommerce billing shipping address fields based on your store requirements.



