Table of Contents
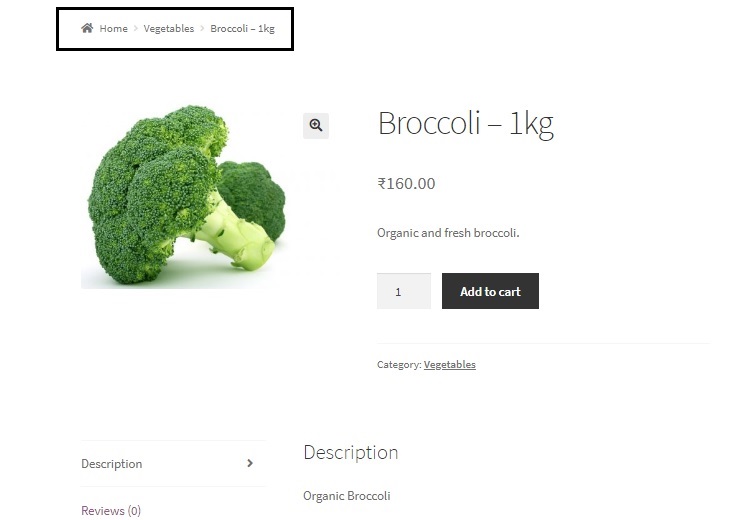
WooCommerce breadcrumbs are the first thing you see on the product page. They are a list, path or levels of categories the product is under:

Breadcrumbs are a useful way of navigating the store. For instance, it enables the user to know where they can find other things in the same category, or visit a parent category to explore what it offers. By default, the topmost level category or link is known as “Home” and this links to your WooCommerce site or homepage / front-page. In most cases, you would want this link to point to your store instead of the site, i.e. when you have not set the store as your homepage or front-page. You may also want to name this breadcrumb something else instead of “Home”. For such customisations of the breadcrumb and more, you can use simple code snippets or plugins. In this post, we will see how to change the shop name and URL in WooCommerce breadcrumbs.
The woocommerce_breadcrumb() function outputs the breadcrumbs and accepts the following default arguments:
- delimiter – The character to display between the breadcrumbs.
- wrap_before – The breadcrumb’s container starting code
- wrap_after – The breadcrumb’s container ending code
- before – HTML to display before the breadcrumbs.
- after – HTML to display after the breadcrumbs.
- home – Includes the front page at the beginning of the breadcrumbs.
In the following code snippets that you will have to insert in the functions.php file of your child theme, we will make use of the woocommerce_breadcrumb_defaults hook to change the above default values of the breadcrumb:
add_filter( 'woocommerce_breadcrumb_defaults', 'ts_change_breadcrumb_home_text',20);
function ts_change_breadcrumb_home_text( $defaults ) {
// Change the breadcrumb home text from 'Home' to 'SuperStore'
$defaults['home'] = 'SuperStore';
return $defaults;
}This code snippet will change the home text of the breadcrumb from “Home” to “SuperStore”:

Similarly, we can change many other default values using the same hook:
add_filter( 'woocommerce_breadcrumb_defaults', 'ts_woocommerce_breadcrumbs_change' );
function ts_woocommerce_breadcrumbs_change() {
return array(
'delimiter' => ' / ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb" style="margin-left:5%">',
'wrap_after' => '</nav>',
'before' => 'Category: ',
'after' => '',
'home' => _x( 'SuperStore', 'breadcrumb', 'woocommerce' ),
);
}
Changing the home link to point to a different URL
To change the “home” link to refer to a URL of our choice, we will be using another hook known as the woocommerce_breadcrumb_home_url.
add_filter( 'woocommerce_breadcrumb_home_url', 'ts_custom_breadrumb_home_url' );
function ts_custom_breadrumb_home_url() {
return 'http://wordpress.com';
}Removing the breadcrumbs
To remove the breadcrumbs from displaying, you can use the following code snippet in the functions.php file of your child theme:
add_action( 'init', 'ts_remove_wc_breadcrumbs' );
function ts_remove_wc_breadcrumbs() {
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
}However, if you are using the Storefront theme, you will have to edit this snippet just a little:
add_action( 'init', 'ts_remove_storefront_breadcrumbs');
function ts_remove_storefront_breadcrumbs() {
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
}
Alternatively, you can also use CSS to achieve the same result:
.woocommerce-breadcrumb {
visibility:hidden;
}The code snippets shared above are all tested on WooCommerce (Version 3.6.2) on the Storefront Theme (Version 2.4.3). If you still encounter any issues while using them, please refer to this doc.
Plugins for customisation of breadcrumbs in WooCommerce:
WooCommerce Breadcrumbs: This is a free plugin for doing all the above using an interface.

You can either use this plugin or the code snippets given above to customise the breadcrumbs in the way you want.


How do you hide it only for the current page/product?
You can do this via CSS by mentioning the particular page id along with the class name “.woocommerce-breadcrumb” and setting this style “display: none”. If you want to do this for all pages, then just mentioning the class name should be enough.
Thank you so much !
You’re welcome!! 🙂
how to edit breadcrum rename shopping cart>order details>order complete (woocomerce-cart, woocomerce checkout)