If you want to customize the user interface for managing shipping classes in a WooCommerce setting within the WordPress admin area i.e. WooCommerce-> Settings->Shipping->Shipping classes, there is a code snippet you can use. To customize the section, you need to edit the html-admin-page-shipping-classes.php file in the woocommerce/includes/admin/settings/views/html-admin-page-shipping-classes.php.
You must insert the code provided below at line 13 in the file. After making the necessary changes, you need to save the template file.
<h2 style="color: mediumblue;">
<?php esc_html_e( 'Create your own Shipping classes', 'woocommerce' ); ?>
<?php echo wc_help_tip( __( 'Shipping classes can be used to group products of similar type and can be used by some Shipping Methods (such as "Flat rate shipping") to provide different rates to different classes of product.', 'woocommerce' ) ); ?>
</h2>
<table class="wc-shipping-classes widefat">
<thead>
<tr>
<?php foreach ( $shipping_class_columns as $class => $heading ) : ?>
<th class="<?php echo esc_attr( $class ); ?>" style="background-color: mediumblue; font-weight: 500; color: #fff;"><?php echo esc_html( $heading ); ?></th>
<?php endforeach; ?>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="<?php echo absint( count( $shipping_class_columns ) ); ?>">
<button type="submit" name="save" class="button button-primary wc-shipping-class-save" style=" padding: 0px 5px 0px 5px; font-size: 14px; background-color: #4caf50; color: #fff; border: 2px solid #4caf50; border-radius: 25px;" disabled><?php esc_attr_e( 'Save shipping classes', 'woocommerce' ); ?></button>
<a class="button button-secondary wc-shipping-class-add" href="#" style="padding: 0px 5px 0px 5px; font-size: 14px; background-color: mediumblue; color: #fff; border: 2px solid mediumblue; border-radius: 25px;"><?php esc_html_e( 'Add shipping class', 'woocommerce' ); ?></a>
</td>
</tr>
</tfoot>
<tbody class="wc-shipping-class-rows"></tbody>
</table>
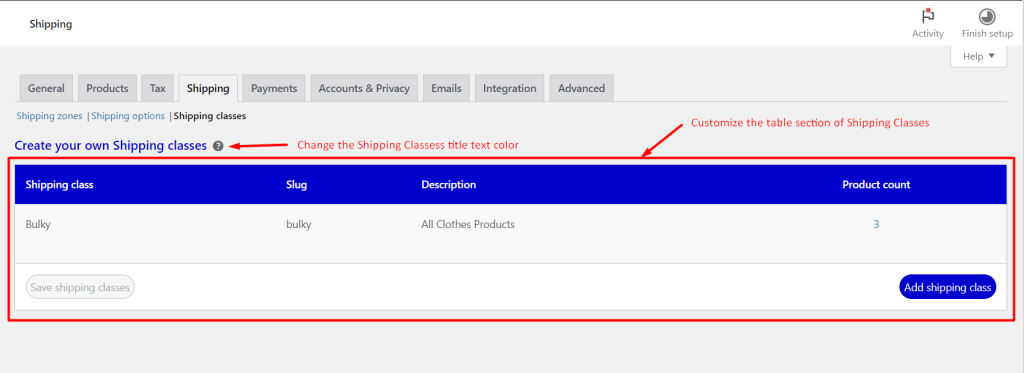
Output
The following output indicates that the backend of WooCommerce Shipping, specifically the shipping classes tab within the shipping section, has been customized. This customization includes styling adjustments to elements such as the shipping classes title and the shipping classes table.

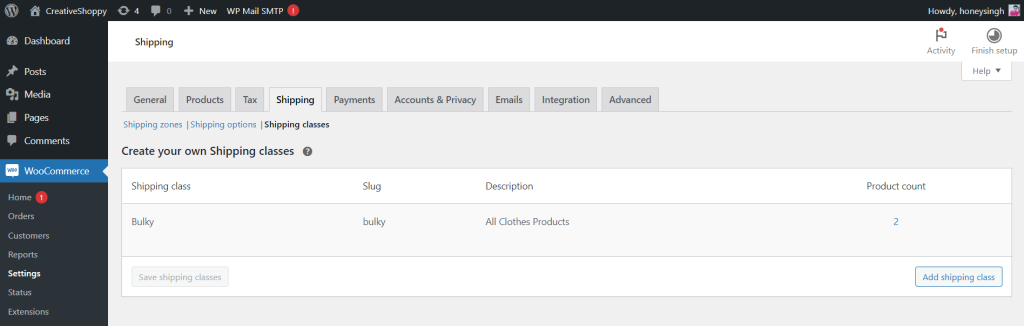
The image below shows how the default WooCommerce shipping classes table appears before implementing the code.

If you want to add short description fields for a particular shipping method from the admin side, you can follow this guide that will add the short descriptions for WooCommerce shipping methods below each title. This will create a new description field on the backend.




