If you want to modify the text for “Tax” that appears in the cart totals section of the WooCommerce cart page, here is the solution for you.
add_filter('woocommerce_rate_label', 'ts_tax_rate_label', 10, 2);
function ts_tax_rate_label() {
return __( 'Estimate Shipping & Tax', 'woocommerce' );
};
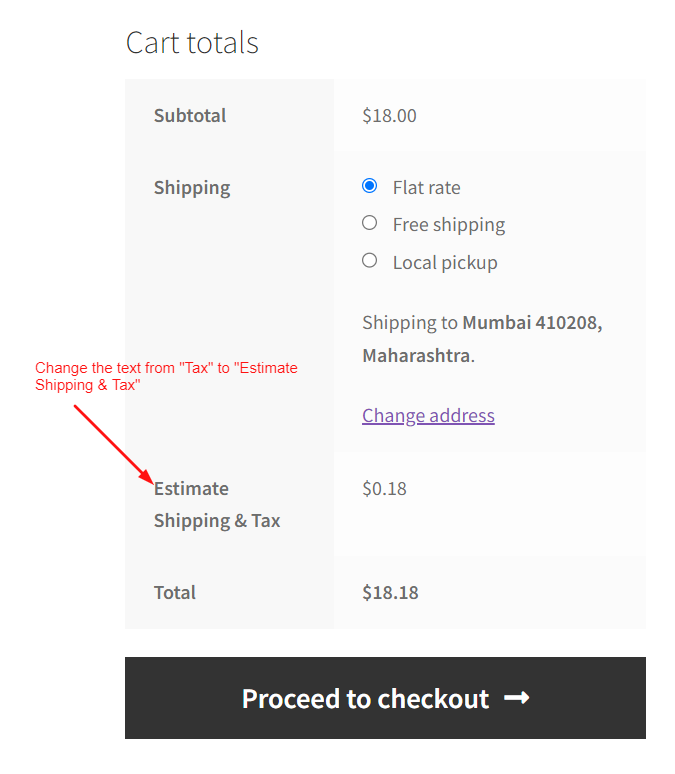
Output
The following output indicates that the text ‘Tax’ in the cart total section of the WooCommerce cart page has been replaced with the text ‘Estimate Shipping & Tax’.

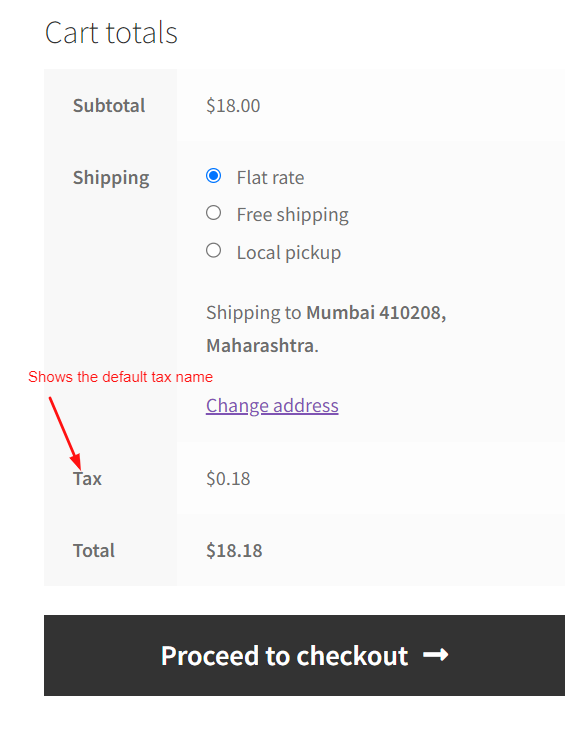
On the WooCommerce cart page, it displays the default text i.e. “Tax” under the chosen shipping method as shown below.

Similarly, you can also customize the “Shipping to” text on the WooCommerce cart for your store.





Does this PHP snippet work if a URL is added next to the text? Thanks.
Hi Paul,
As WooCommerce’s default behavior is to strip out the HTML using esc_html on the label, it’s not possible to add the hyperlink to the label “Tax”. However, you can add the hyperlink outside the label, like below or next to it as shown in the ss here- https://prnt.sc/FScu_7g_W4CF. To achieve this, you can use the following modified code that adds the custom text with hyperlink on both cart totals section and in checkout page.
add_action( 'woocommerce_cart_totals_before_order_total', 'ts_add_tax_link_below_tax_label' ); add_action( 'woocommerce_review_order_before_order_total', 'ts_add_tax_link_below_tax_label' ); function ts_add_tax_link_below_tax_label() { echo '<tr class="tax-link-row"> <th></th> <td><a href="https://example.com/tax-information" target="_blank" style="text-decoration: underline;">Tax Details</a></td> </tr>'; }Thanks so much! I assume the only way to do this is to make table row and column? Thanks again for your reply!
Hi Paul,
You’re welcome! The code uses a table row and column because WooCommerce displays the cart and checkout details in a table format. By adding the link in the same format (with a row and column), it ensures that the custom content and the link looks good and fits in with the existing layout. While it’s possible to add the link in many other different approaches, using the table keeps everything aligned.