Are you planning to create special deals for subscribers or specific user roles and want the deals to be accessible only via password? This post is for you!
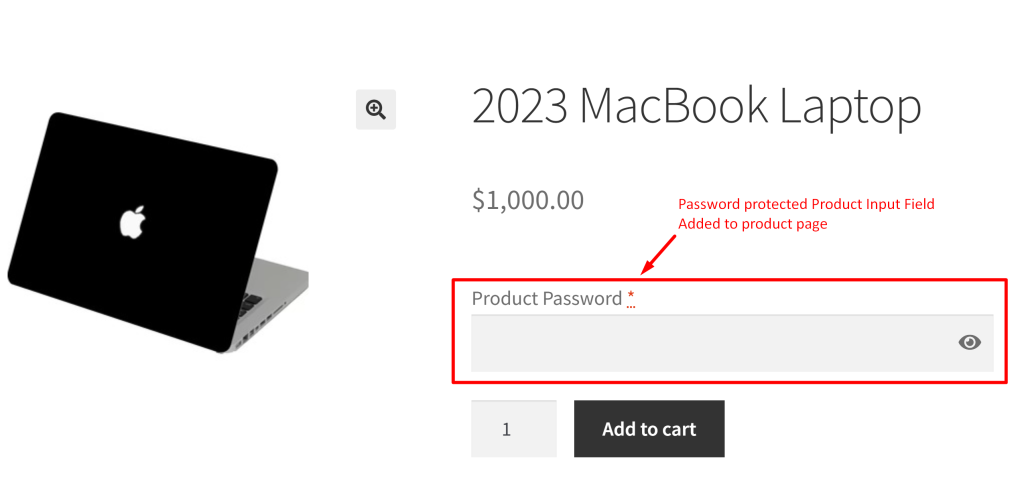
This simple code snippet will add a password input field on the product page. The customers can access it using the password you have shared with them. Let’s see how to make this one work.
Solution: Customize the WooCommerce Product Page with a Product Password Input Field
This code snippet adds a password field to WooCommerce product pages, allowing customers to access discounted products by entering the correct password.
add_action( 'woocommerce_before_add_to_cart_button', 'ts_password_input', 9 );
function ts_password_input() {
woocommerce_form_field( 'product_password', array(
'type' => 'password',
'required' => true,
'label' => 'Product Password',
'input_class' => array( 'input-text', 'password' ), // Add input classes if needed
));
}
// Validate the password before adding to cart
add_filter( 'woocommerce_add_to_cart_validation', 'ts_validate_product_password', 10, 3 );
function ts_validate_product_password( $passed, $product_id, $quantity ) {
if ( isset( $_POST['product_password'] ) && $_POST['product_password'] !== 'member2024' ) {
wc_add_notice( 'Incorrect product password. Please enter the correct password to add this product to your cart.', 'error' );
return false;
}
return $passed;
}
// Add password to cart item data
add_filter( 'woocommerce_add_cart_item_data', 'ts_add_password_to_cart_item_data', 10, 2 );
function ts_add_password_to_cart_item_data( $cart_item_data, $product_id ) {
if ( isset( $_POST['product_password'] ) && $_POST['product_password'] === 'member2024' ) {
$cart_item_data['product_password'] = sanitize_text_field( $_POST['product_password'] );
}
return $cart_item_data;
}
// Display password in the cart and checkout
add_filter( 'woocommerce_get_item_data', 'ts_display_password_in_cart', 10, 2 );
function ts_display_password_in_cart( $cart_data, $cart_item ) {
if ( isset( $cart_item['product_password'] ) ) {
$cart_data[] = array(
'name' => 'Product Password',
'value' => sanitize_text_field( $cart_item['product_password'] ),
);
}
return $cart_data;
}
// Save the password field value to the order items
add_action( 'woocommerce_checkout_create_order_line_item', 'ts_save_password_to_order_items', 10, 4 );
function ts_save_password_to_order_items( $item, $cart_item_key, $values, $order ) {
if ( isset( $values['product_password'] ) ) {
$item->add_meta_data( 'Product Password', $values['product_password'], true );
}
}
// Display password in admin order items table
add_filter( 'woocommerce_order_item_name', 'ts_display_password_in_admin_order_items_table', 10, 2 );
function ts_display_password_in_admin_order_items_table( $item_name, $item ) {
// Check if the item has a password associated with it
if ( $product_password = $item->get_meta( 'Product Password' ) ) {
// Append the password to the item name
$item_name .= '<br><small>' . esc_html__( 'Product Password:', 'your-textdomain' ) . ' ' . esc_html( $product_password ) . '</small>';
}
return $item_name;
}
Output
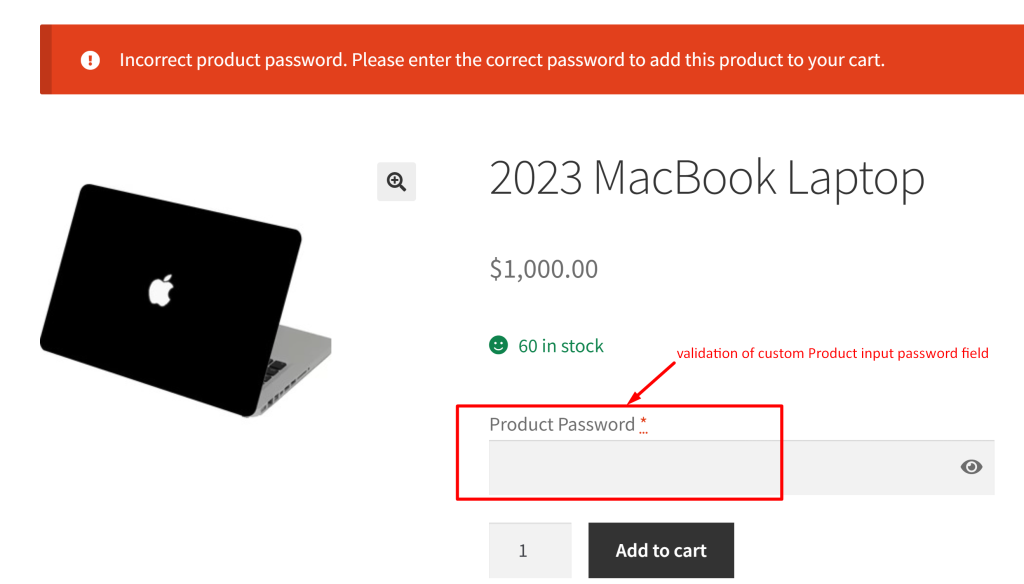
When a subscriber visits the product page, they will see a password input field just above the “Add to Cart” button. If the subscriber enters a password other than “member2024” and tries to add the product to the cart, it shows an error message, and the product is not added to the cart.If the password entered is “member2024” as specified in the code, the product passes the validation check and is added to the cart.

If any other wrong password is entered by the customer then the code pops up an error message and will not allow the product to be added to the cart.

Just like how setting a password for certain products gives exclusive access to subscribers, adding a custom input field on the product page opens the door to lots of helpful tweaks. Take, for example, integrating timepicker input fields on individual product page. They let customers choose exactly when they want their deliveries.





