When selling products globally, store owners often need to adjust product availability and prices based on the customer’s location. Imagine a customer shopping online for a cool new gadget. Depending on their location, the store might want to adjust the price or indicate whether the product is available. So, capturing the customer’s location early in the process can facilitate these adjustments.
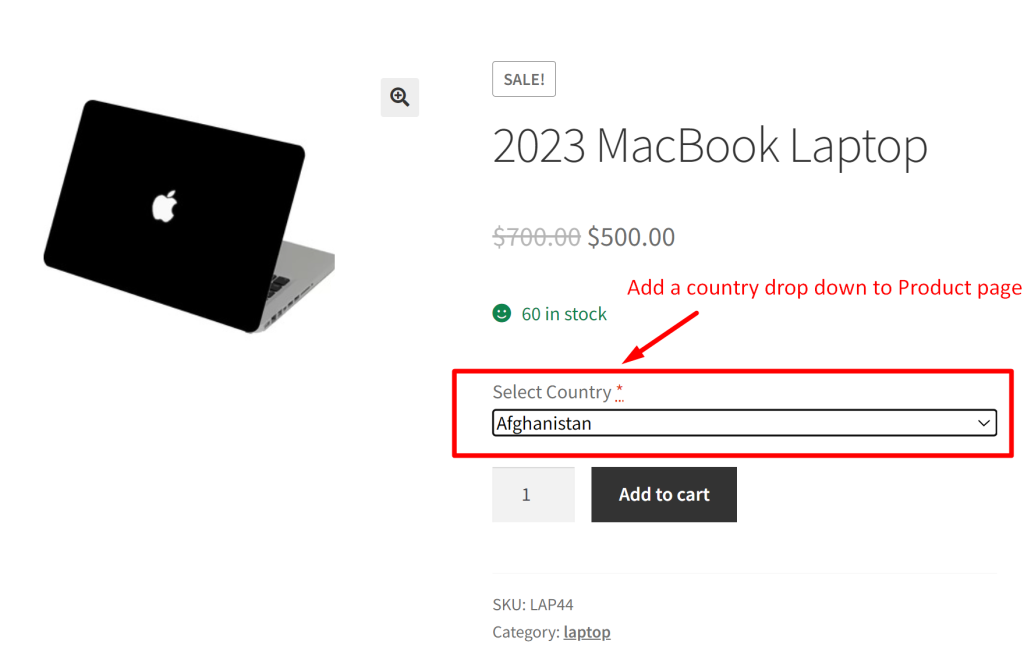
In today’s WooCommerce customization, we are going to add a ‘country dropdown’ to the product page. This will help store owners determine customers’ locations early and implement dynamic adjustments to the checkout process. Let’s see how this customization works!
Solution: Display Country Dropdown Input Field on the Product Page
This code adds a custom country dropdown to the product page above the “Add to Cart’ button. It then saves this selection throughout the checkout process and displays it in various places.
// Add custom date range to product page
add_action( 'woocommerce_before_add_to_cart_button', 'display_country_dropdown_on_product_page', 9 );
function display_country_dropdown_on_product_page() {
$countries = WC()->countries->get_countries();
echo '<div class="custom-country-dropdown">';
woocommerce_form_field( 'custom_country', array(
'type' => 'select',
'required' => true, // Change to false if the field is not required
'label' => 'Select Country',
'placeholder' => 'Choose a country...',
'options' => $countries,
'class' => array('custom-country-dropdown-class'), // Add custom CSS class if needed
));
echo '</div>';
}
// Save selected country to cart item data
add_filter( 'woocommerce_add_cart_item_data', 'save_country_to_cart_item_data', 10, 2 );
function save_country_to_cart_item_data( $cart_item_data, $product_id ) {
if ( isset( $_POST['custom_country'] ) ) {
$cart_item_data['custom_country'] = sanitize_text_field( $_POST['custom_country'] );
}
return $cart_item_data;
}
// Display selected country in cart and checkout pages
add_filter( 'woocommerce_get_item_data', 'display_country_in_cart_and_checkout', 10, 2 );
function display_country_in_cart_and_checkout( $item_data, $cart_item ) {
if ( isset( $cart_item['custom_country'] ) ) {
$item_data[] = array(
'key' => 'Selected Country',
'value' => sanitize_text_field( $cart_item['custom_country'] ),
);
}
return $item_data;
}
// Save selected country to order items
add_action( 'woocommerce_checkout_create_order_line_item', 'save_country_to_order_items', 10, 4 );
function save_country_to_order_items( $item, $cart_item_key, $values, $order ) {
if ( isset( $values['custom_country'] ) ) {
$item->add_meta_data( 'Selected Country', $values['custom_country'], true );
}
}
// Display selected country in admin order items table
add_filter( 'woocommerce_order_item_name', 'display_country_in_admin_order_items_table', 10, 2 );
function display_country_in_admin_order_items_table( $item_name, $item ) {
if ( $custom_country = $item->get_meta( 'Selected Country' ) ) {
$item_name .= '<br><small>' . esc_html__( 'Selected Country:', 'your-textdomain' ) . ' ' . esc_html( $custom_country ) . '</small>';
}
return $item_name;
}
Output
When a customer visits the product page, the customer will be provided with a country drop-down option to select their country.

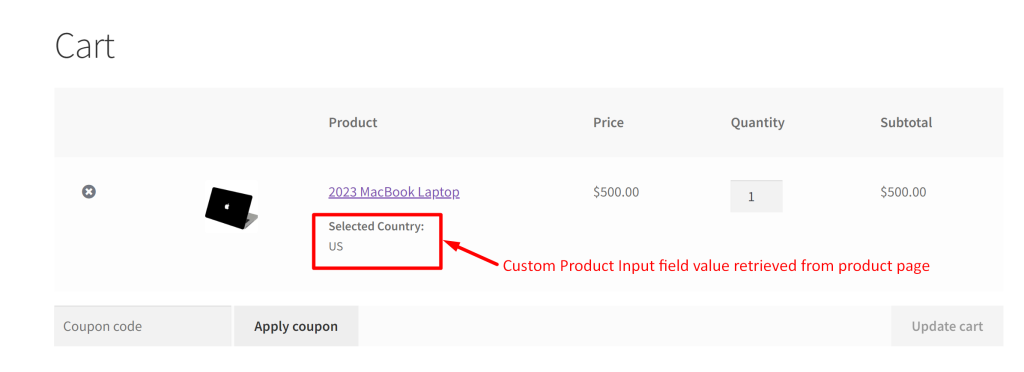
Once the customer selects a country and adds the product to the cart, the selected option is saved as the cart item data and will be displayed throughout the ordering process.

Similar to collecting customers location specific details, if you are using a one page checkout you can add custom Email and phone input fields and collect customers contact details as early in the checkout process.





