The absence of mentioning shipping costs early in the conversion funnel can sometimes prompt customers to look for alternative choices. This can be avoided by showing the shipping rates right on the product page. It helps customers to complete purchases, especially those who shop from different geographical locations.
This post helps you to display shipping methods and shipping class with their costs on the WooCommerce product page.
Where to Add Custom Code in WooCommerce
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Preliminary Steps
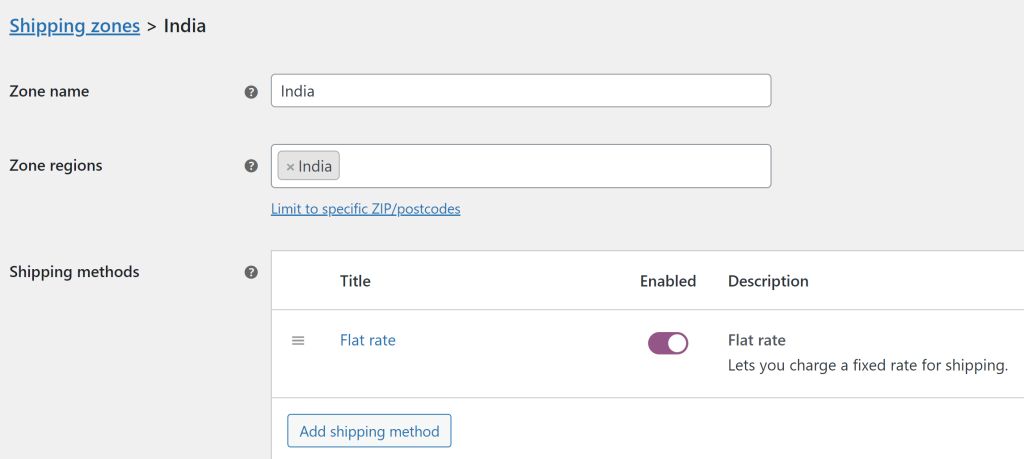
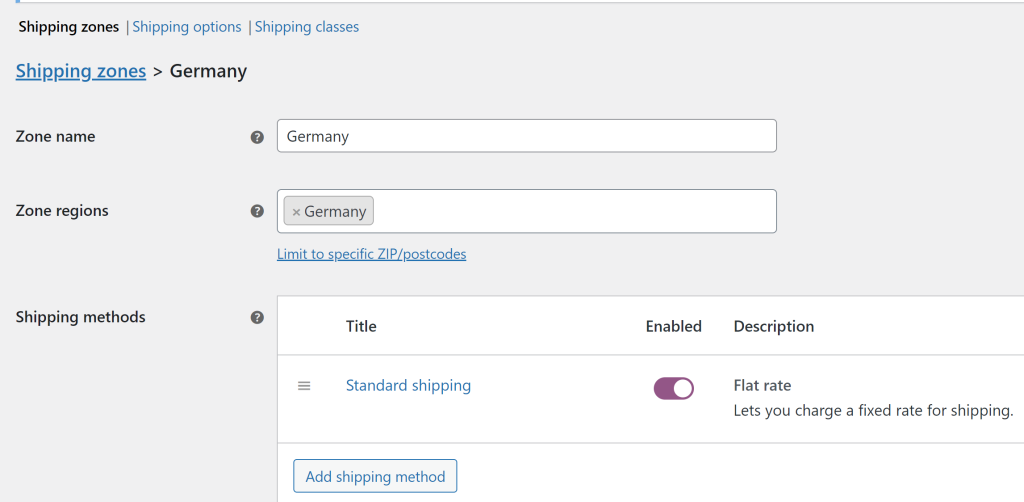
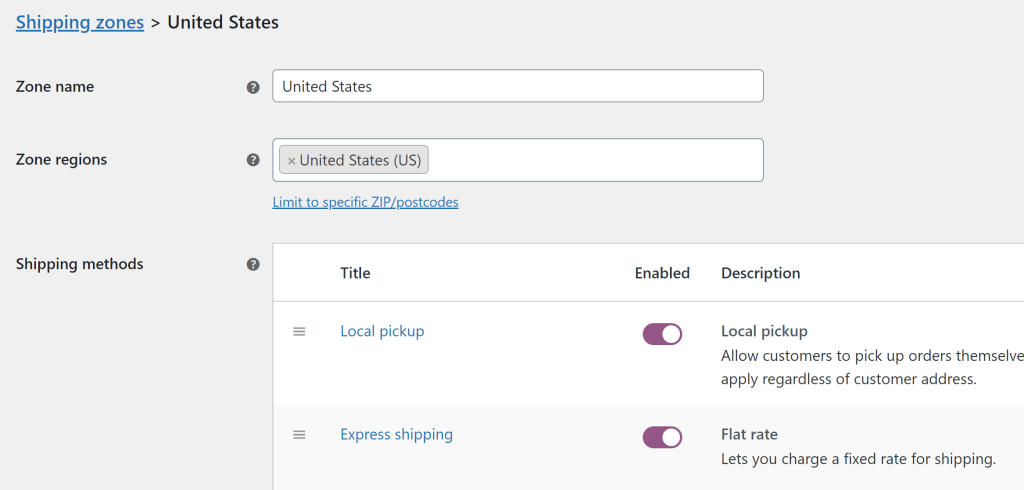
1. Make sure to configure the required shipping zones and shipping methods in your store from WooCommerce → Settings → Shipping section.
2. Set the rates of each specific shipping zone and the shipping methods as per your need. The below 3 images represent the example configurations.



Solution: Show shipping costs for various shipping zones on the WooCommerce product page
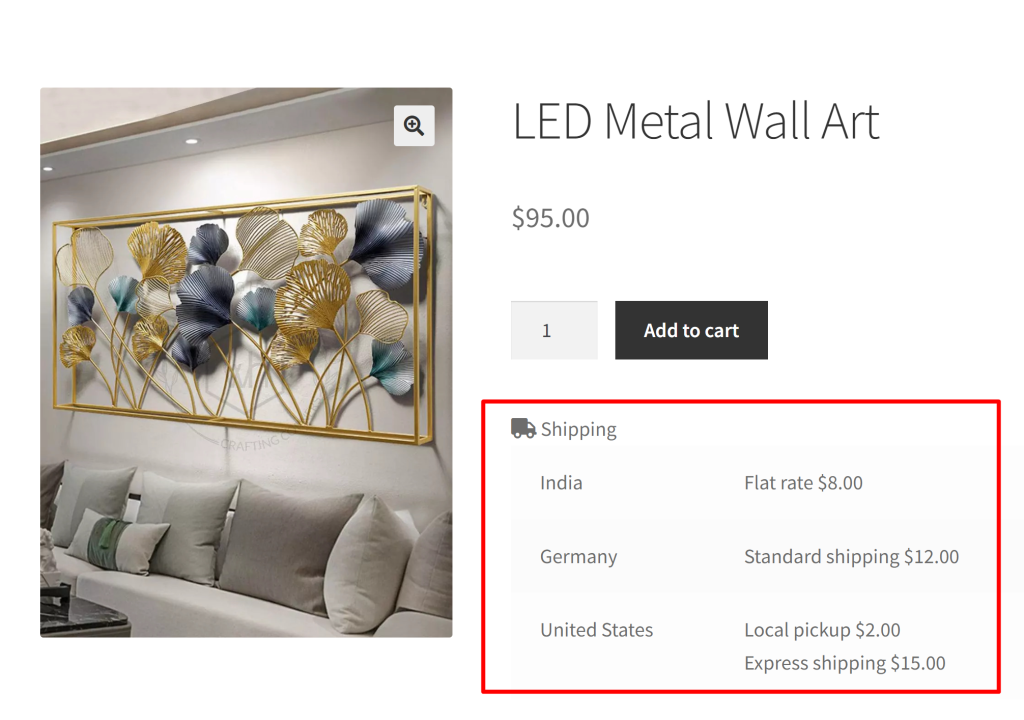
Imagine a customer browsing an online store that sells home decor items, and the customer has selected the product “LED Metal Wall Art”. The code below extracts and displays the shipping information of that product based on shipping zones and methods configured in the WooCommerce settings of the store.
add_action( 'woocommerce_after_add_to_cart_form', 'ts_shipping_rates_single_product' );
function ts_shipping_rates_single_product() {
global $product;
if ( ! $product->needs_shipping() ) return;
$zones = WC_Shipping_Zones::get_zones();
echo '<div><i class="fas fa-truck"></i> ' . __( 'Shipping', 'woocommerce' );
echo '<table>';
foreach ( $zones as $zone_id => $zone ) {
echo '<tr><td>';
echo $zone['zone_name'] . '</td><td>';
$zone_shipping_methods = $zone['shipping_methods'];
foreach ( $zone_shipping_methods as $index => $method ) {
$instance = $method->instance_settings;
$cost = isset($instance['cost']) ? $instance['cost'] : (isset($instance['min_amount']) ? $instance['min_amount'] : 0);
echo $instance['title'] . ' ' . wc_price( $cost ) . '<br>';
}
echo '</td></tr>';
}
echo '</table></div>';
}

Planning to add a LOCAL PICKUP option or let the user choose their delivery date on your WooCommerce store?
Meet Order Delivery Date Pro that lets you set delivery date and time based on product category, shipping methods, pickup methods etc.
Let your customer choose a convenient delivery date and time set by you so that you can handle order fulfillment without any worries. It’s a win-win for both.
Output
On the product page of “LED Metal Wall Art”, the provided code shows different shipping methods and rates associated with that specific product page for the countries India, Germany, and the United States.
Read related Post: How to Limit Shipping to Only One State With WooCommerce?

Code Explanation
- The add_action function is attached to the function ts_shipping_rates_single_product hooked to the woocommerce_after_add_to_cart_form action. This means that the code in the function will run and display information after the add-to-cart form in WooCommerce.
- The function ts_shipping_rates_single_product() function will display shipping rates information on the product page.
- The $product variable refers to the current WooCommerce product being displayed.
- if ( ! $product->needs_shipping() ) return;This line checks whether the product needs shipping. If it doesn’t, the function returns, which means that the shipping rates won’t be displayed for this product.
- $zones = WC_Shipping_Zones::get_zones(); retrieves all the shipping zones using the get_zones() method from the WC_Shipping_Zones class.
- echo ‘<div><i class=”fas fa-truck”></i> ‘ . __( ‘Shipping’, ‘woocommerce’ ); This line displays the heading “Shipping” along with a truck icon using Font Awesome. The __(‘Shipping’, ‘woocommerce’) part is used to translate the word “Shipping” to the appropriate language if WooCommerce localization is used.
- echo ‘<table>’ starts an HTML table where the shipping rates will be displayed.
- foreach ( $zones as $zone_id => $zone ) starts a loop that iterates through each shipping zone and its associated information.
- Inside the loop: echo ‘<tr><td>’ starts a table row and cell for each zone name.
- echo $zone[‘zone_name’] . ‘</td><td>’ displays the name of the current zone in the first cell of the row.
- $zone_shipping_methods = $zone[‘shipping_methods’]; retrieves the shipping methods available within the current zone.
- foreach ( $zone_shipping_methods as $index => $method ) starts another loop that iterates through each shipping method within the zone.
- echo $instance[‘title’] . ‘ ‘ . wc_price( $cost ) . ‘<br>’ displays the shipping method’s title along with its corresponding cost or minimum amount, using the previously calculated $cost.
- echo ‘</td></tr>’ ends the table row for the current zone.
- echo ‘</table></div>’ ends the table and div containers.
Read Related Article: How to display a $0.00 amount for free shipping methods in WooCommerce?
Solution: Display Shipping Class Cost of Shipping Methods on WooCommerce Product Page
To display the cost of shipping classes you must know how to set up woocommerce shipping classes, options and zones. These preliminary steps must be done to:
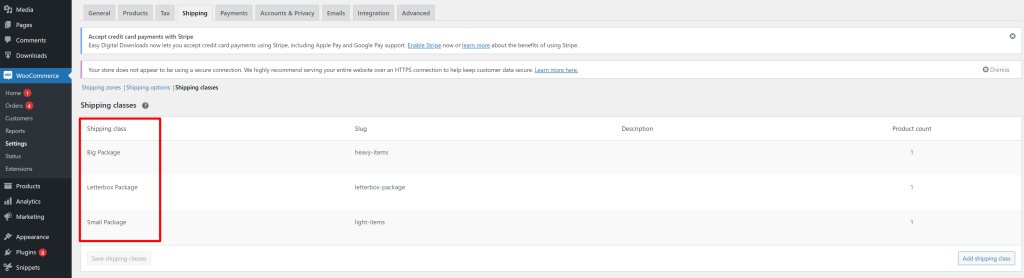
1. Create shipping classes.
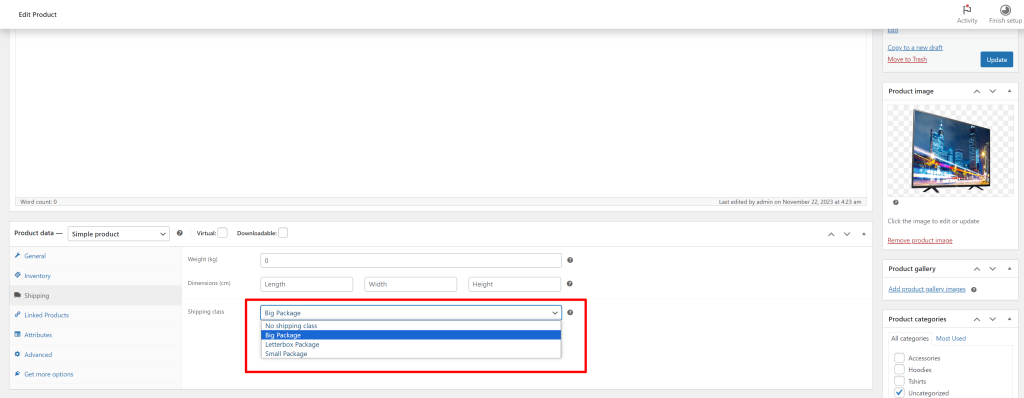
2. Assign shipping classes to products.
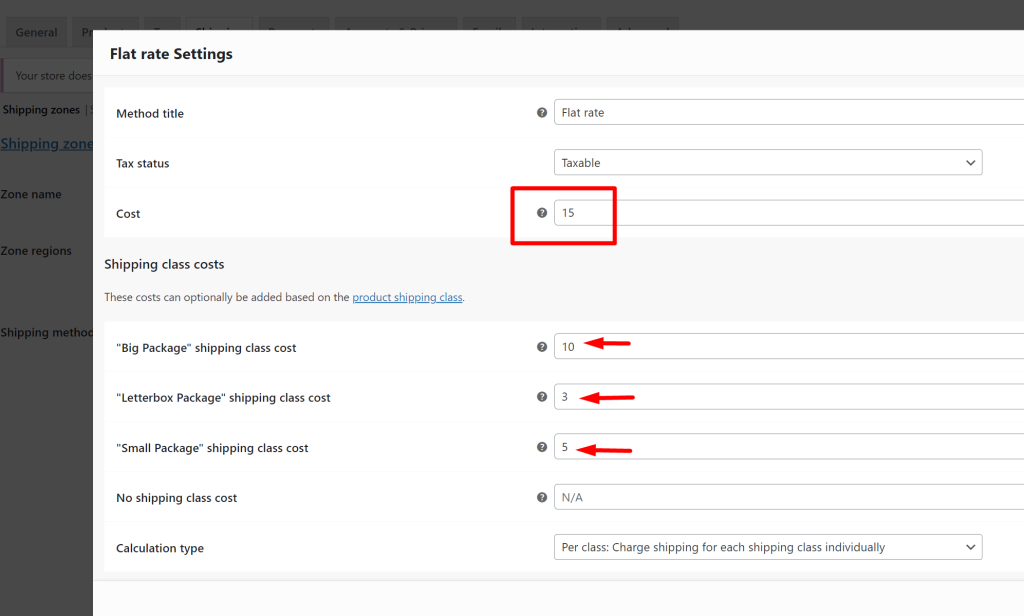
3. Set the cost of these shipping classes to shipping method.
Follow these steps as shown in the images given below.
Create shipping classes from WooCommerce > Settings > Shipping > Shipping Classes. Select Add shipping class and create one and save the shipping class.

Navigate to WooCommerce > Products. Select a product and click on edit. In Edit product, select shipping and assign a shipping class as shown in the image.

In the example below, we have set up different flat rate shipping costs for each class.

Imagine an online store that is set up with distinct shipping classes like large, small, and light packages, each with its associated cost for a product, these shipping class costs are typically applied directly on the cart page. However, if you wish to clearly showcase these costs on each individual product page, you can use the following code snippet.
add_action('woocommerce_after_add_to_cart_form', 'ts_shipping_rates_single_product');
function ts_shipping_rates_single_product()
{
global $product;
// Check if the product requires shipping
if (!$product->needs_shipping()) return;
// Get shipping zones
$zones = WC_Shipping_Zones::get_zones();
// Get the product shipping class ID
$product_shipping_class_id = $product->get_shipping_class_id();
// Display shipping information
echo '<div><i class="fas fa-truck"></i> ' . __('Shipping', 'woocommerce');
echo '<table>';
// Loop through shipping zones
foreach ($zones as $zone_id => $zone) {
echo '<tr><td>';
echo $zone['zone_name'] . '</td><td>';
$zone_shipping_methods = $zone['shipping_methods'];
// Loop through shipping methods within the zone
foreach ($zone_shipping_methods as $index => $method) {
$instance = $method->instance_settings;
$cost = isset($instance['cost']) ? $instance['cost'] : (isset($instance['min_amount']) ? $instance['min_amount'] : 0);
echo $instance['title'] . ' ' . wc_price($cost) . '<br>';
// Check if shipping method has shipping classes
if (isset($instance['type']) && $instance['type'] === 'class') {
echo '<ul>';
// Loop through individual class costs
foreach ($instance as $key => $value) {
// Check if the key is a class_cost key
if (strpos($key, 'class_cost_') === 0) {
$class_id = str_replace('class_cost_', '', $key);
// Check if the class is assigned to the product
if ($class_id == $product_shipping_class_id) {
$class_term = get_term($class_id, 'product_shipping_class');
echo '<li>' . $class_term->name . ': ' . wc_price($value) . '</li>';
}
}
}
echo '</ul>';
}
}
echo '</td></tr>';
}
echo '</table></div>';
}
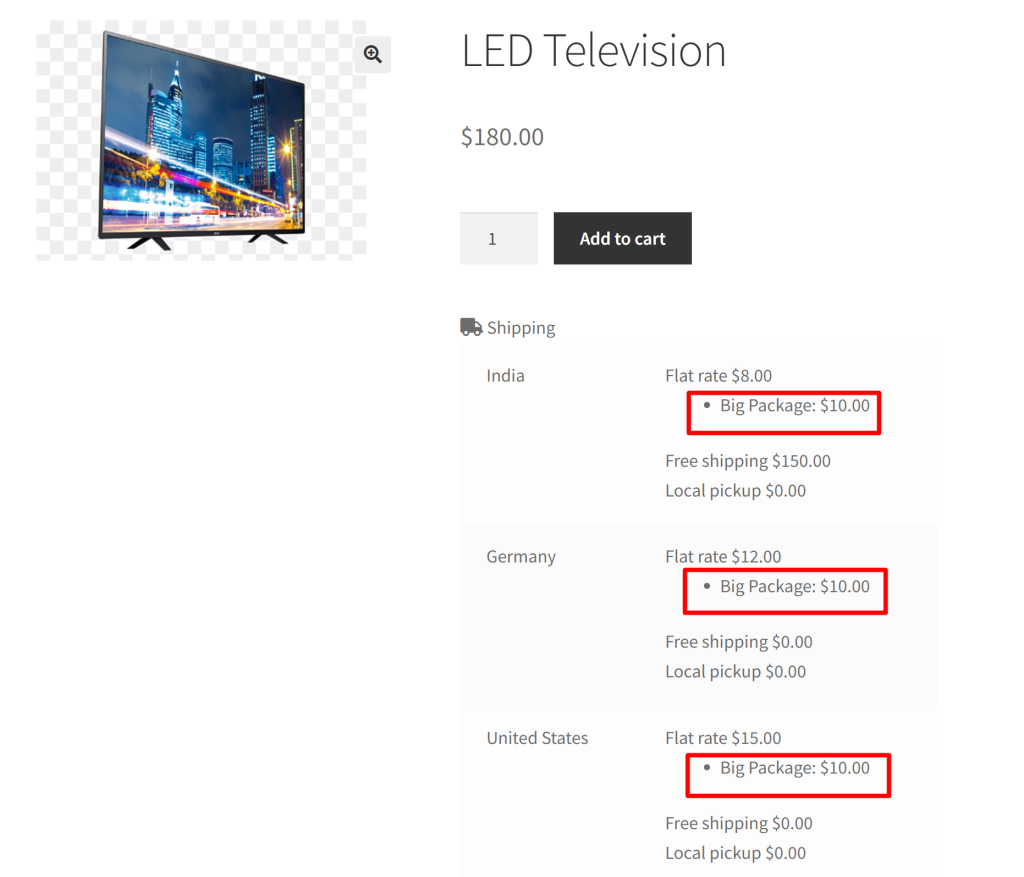
Output
Let’s take a television product as an example, assigned to the shipping class ‘Big package’ with a configured cost of $10 for this specific shipping class. When you view this product, in addition to displaying the shipping method rates, it will also show the shipping class cost associated with this particular product.

Conclusion
Implementation of the above codes will display shipping methods and shipping class with their costs on the WooCommerce product page.. An additional feature to this code can be done by introducing conditional shipping rates based on the quantity or weight of items in the cart.
Drop your suggestions on how the code was useful or any other feedback in the comment.





Hi,
Thanks for this article. In my case, shipping cost it is 0. It should be 30.
Any help?!
https://util.adsem.eu/produs/stihl-cositoare-de-umar-stihl-fs-55-2/Hi Catalin,
To ensure the shipping cost displays correctly, review the shipping method settings in WooCommerce. If you’ve set the shipping cost for the specific method to $30, it should appear correctly on the product page. Refer to this screenshot for guidance: https://screenrec.com/share/j6W2Pzyrxa. If the issue persist, check for any additional customizations or conflicts with themes or plugins that might affect the display. Feel free to reach out if you need further assistance.
I have cost by shipping class, different products have different cost. For example, for that product the cost is 30 lei,like you see in first picture.
What your code is doing, it is displaying the standard cost, wich in my case is 0. If I put 30$, it will display….but I want to display the cost by shipping class
delivery cost for that product, by shipping class
Catalin, can you please confirm the requirement? Do you want to skip showing the standard shipping cost and instead show only the shipping class cost assigned to that product? For example, if the standard cost is 0 lei and the shipping class cost (fast courier) is 30 lei assigned to a product, on that specific product page it should display only ‘Fast Courier: 30 lei’. Is that correct?
yes, that is correct
Hi Catalin,
In the code snippet under the topic ‘ Solution: Display Shipping Class Cost of Shipping Methods on WooCommerce Product Page’, remove this specific line of code:
echo $instance[‘title’] . ‘ ‘ . wc_price($cost) . ‘<br>’;
By removing this line, the product page will only display the shipping class costs associated with your product.
Thanks for your help.
I tried both code solutions, but none worked for me.
I don’t use any shipping classes, but plugin Flexible Shipping, so no way to show Shipping Costs on Product Page ?
Thanks again.
Hi Pat,
I have tested both the code with the latest WooCommerce version(8.5.1) and it works perfectly well in showing all the shipping methods on the product page (https://prnt.sc/syZ5I4rmgLt4). Also tested with the plugin that you had mentioned in the comment “Table Rate Shipping Method for WooCommerce by Flexible Shipping” and as this plugin primarily focuses on calculating shipping costs based on minimum order value or pre-defined scenarios, the costs configured in the settings are reflected only on the cart page and not on the product page.
I have 3 shipping zones, Nederland, Belgie en Duitsland.
For every zone I have 3 shipping methodes, Flate rate, Free shipping and Local pickup.
For Flate rate I have several Shipping class cost, Big package, Small package, Letterbox package. But in the table I see for Flate rate: € 0,00
How can I show the costs for these Shipping class cost?
Hi Peter,
The post has been updated based on your requirement to show the shipping class cost in addition to the shipping method rates shown on the individual product page. Please check the code snippets below the heading under ‘Solution: Display Shipping Class Cost of Shipping Methods on WooCommerce Product Page.’