Looking to improve the UI of your checkout page by adding shipping icons for each available shipping method? This solution will help you achieve that.
function enqueue_font_awesome() {
wp_enqueue_style( 'font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' );
/**
* Display Font Awesome icons for every method on the WooCommerce checkout page.
*/
function ts_display_shipping_icons( $method ) {
// Check if we are on the checkout page
if ( is_checkout() ) {
// Get the method title and ID
$method_title = $method->get_label();
$method_id = $method->get_id();
// Define Font Awesome icons based on shipping method ID
switch ( $method_id ) {
case 'flat_rate:2':
$icon_class = 'fas fa-truck';
break;
case 'free_shipping:1':
$icon_class = 'fas fa-gift';
break;
case 'local_pickup:3':
$icon_class = 'fas fa-user';
break;
default:
$icon_class = 'fas fa-shipping-fast'; // Default icon
break;
}
// Output the Font Awesome icon
echo '<i class="' . esc_attr( $icon_class ) . ' shipping-icon" title="' . esc_attr( $method_title ) . '"></i>';
}
}
// Hook the function to display Font Awesome icons on the checkout page
add_action( 'woocommerce_after_shipping_rate', 'ts_display_shipping_icons' );
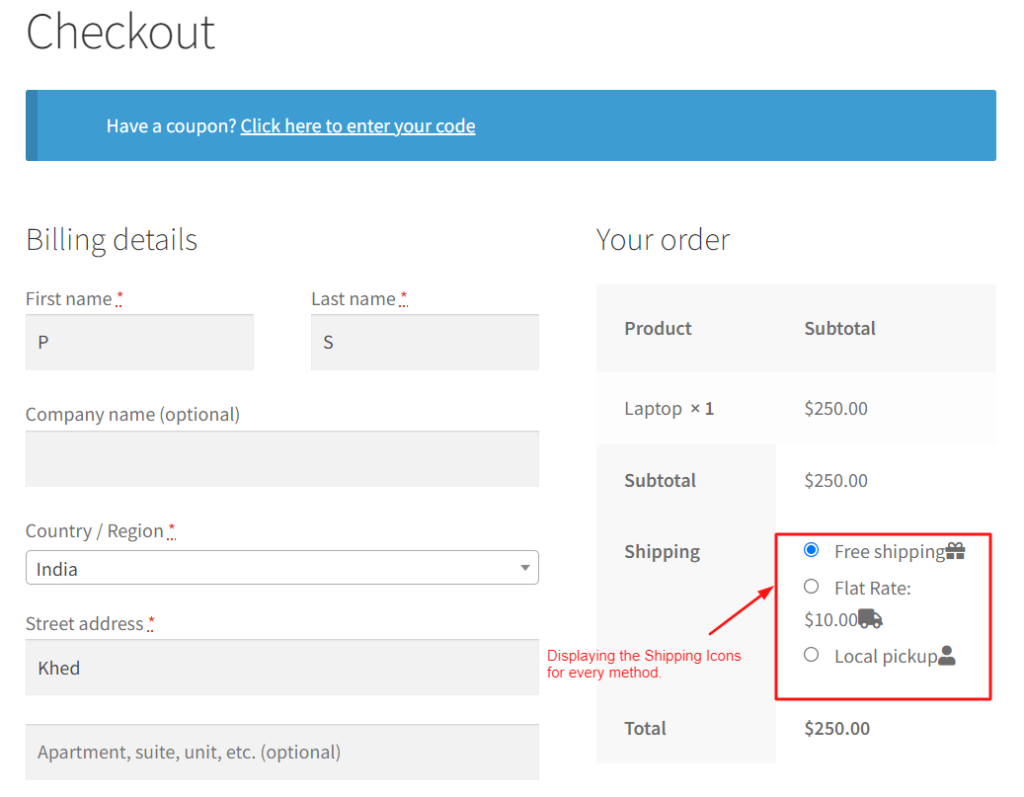
Output
The below output shows that it adds Font Awesome shipping icons next to each shipping method, providing a visual representation for each method on the checkout page

Similarly, you can also add custom Shipping Icons on the WooCommerce cart page for every shipping method option as custom icons can be used strategically to highlight specific shipping methods, promotions, or offers.
Read Related Article: How to Display Custom Message Above The Shipping Options in WooCommerce?




