Product IDs are unique identifiers that are assigned to each product in your WooCommerce. Retrieving these IDs can help you customize, troubleshoot, and integrate various functionalities into your WooCommerce site.
In this post, we will explore how to retrieve Product IDs on the Shop, Product, and Checkout pages in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Getting the Product ID on the Shop, Product, and Checkout Page
Imagine you run an online wholesale store that sells various electronic components to businesses. Your store offers a wide range of products, including microcontrollers, sensors, and connectors. In this scenario, the provided code snippets can be used to show the Product ID of the products in the shop, product, and checkout pages.
Use Case 1: Display Product ID on the Shop Page
Displaying product IDs on your shop page can help you quickly identify and order the correct electronic components. This makes it easy for customers to locate specific products using their product ID. Below is the code snippet.
add_action('woocommerce_after_shop_loop_item', 'ts_display_product_id_on_shop_page', 10);
function ts_display_product_id_on_shop_page()
{
global $product;
echo 'Product ID: ' . $product->get_id();
}
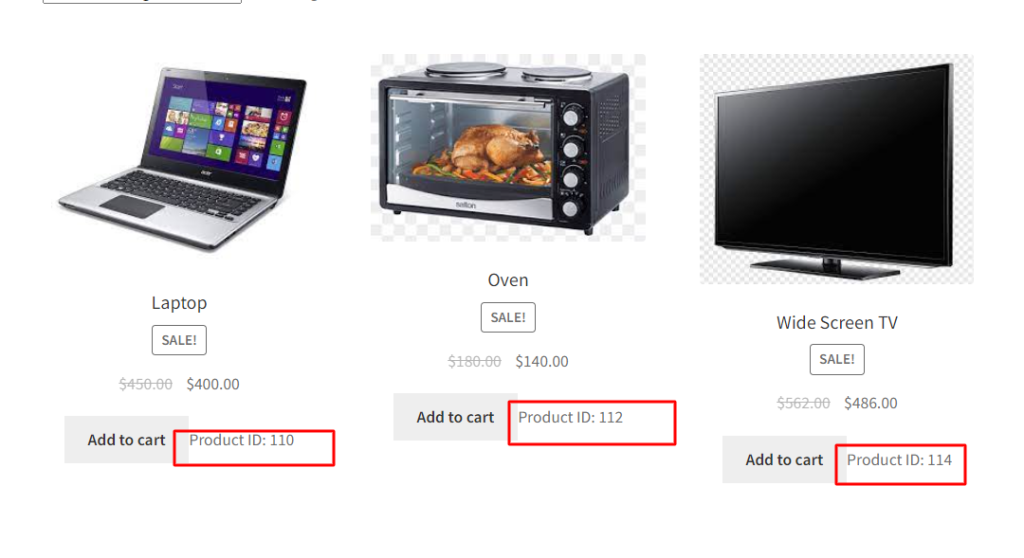
Output
On the WooCommerce Shop page, the product ID is fetched and displayed for every product item in one place.

Use Case 2: Display Product ID on the Product Page
Displaying a product’s ID on its details page can be helpful for businesses making bulk orders or requiring precise identification of components. With this code snippet, you can display the product ID on the single product page.
add_action('woocommerce_single_product_summary', 'ts_display_product_id_on_product_page', 11);
function ts_display_product_id_on_product_page()
{
global $product;
echo 'Product ID: ' . $product->get_id();
}
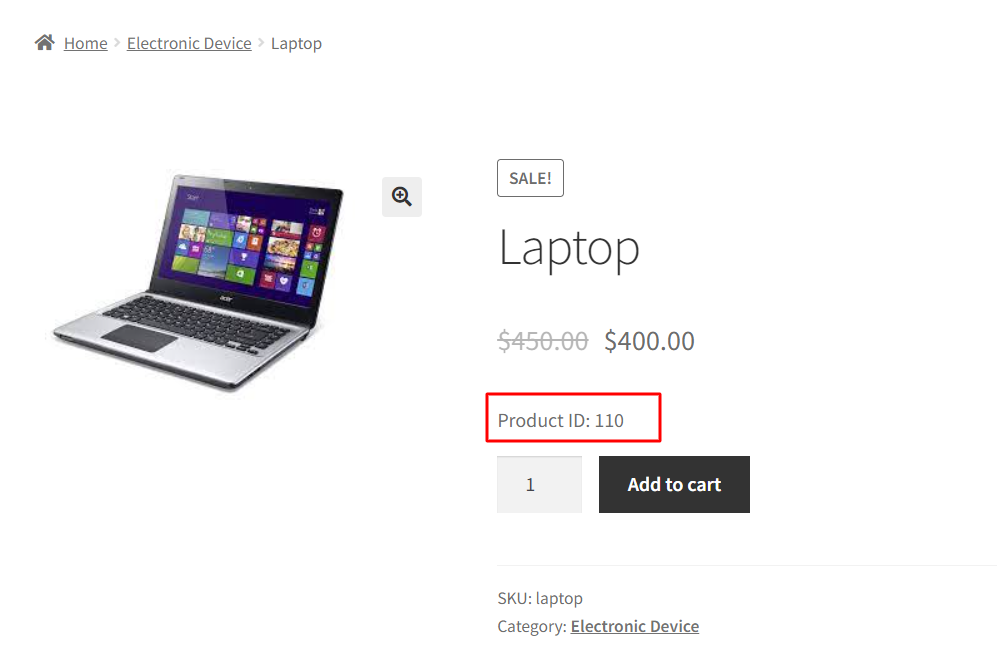
Output
On the product page, it displays the Product ID (e.g. Product ID: 110) for each individual product, as shown below.

Use Case 3: Display Product ID on the Checkout Page
Add product IDs to the product table on the WooCommerce checkout page to help administrators and shop managers verify purchases. This code snippet will display product IDs for them.
add_filter('woocommerce_checkout_cart_item_quantity', 'ts_display_product_id_in_checkout_table', 10, 3);
function ts_display_product_id_in_checkout_table($product_quantity, $cart_item, $cart_item_key) {
// Get the product ID from the cart item
$product_id = $cart_item['product_id'];
// Modify the output in the product table to include the product ID
$product_quantity .= '<br><small>Product ID: ' . $product_id . '</small>';
return $product_quantity;
}
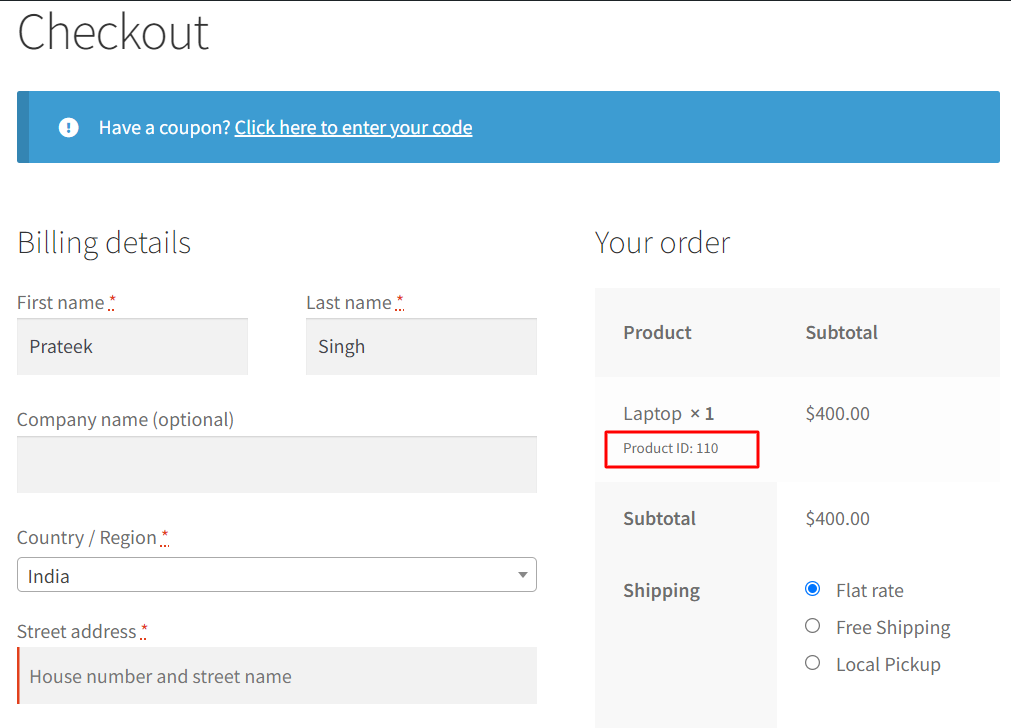
Output
In the below output, the product table displays the product ID (110) for the laptop on the checkout page.

Code Explanation
The provided code snippets are used to display product IDs in different areas of a WooCommerce website. Let’s break down each section:
1. Displaying the Product ID on the Shop Page
- woocommerce_after_shop_loop_item, and ts_display_product_id_on_shop_page’ – add an action hook to display the product ID after each product listing on the shop page.
- ts_display_product_id_on_shop_page() is a function that retrieves the product ID $product->get_id() and echoes it beneath each product on the shop page.
2. Displaying the Product ID on the Product Page
- woocommerce_single_product_summary and ts_display_product_id_on_product_page – adds an action hook to display the product ID within the single product’s summary section.
- ts_display_product_id_on_product_page() retrieves the product ID and echoes it within the product’s summary on the product page.
3. Displaying the Product ID on the Checkout Page
- add_filter the function is used to customize the WooCommerce checkout page by hooking into the woocommerce_checkout_cart_item_quantity filter.
- The custom function, “ts_display_product_id_in_checkout_table,” is called when the filter is triggered. It modifies the product quantity displayed in the checkout table.
- Inside the custom function, it retrieves the product ID from the cart item and appends it below the product quantity, formatting it within <small> HTML tags.
- The modified product quantity is returned and displayed in the WooCommerce checkout table, now including the product ID.
Conclusion
Fetching the product IDs is very useful when you want to do any custom operations such as removing the product from the cart based on product IDs or product categories or anything else.
Feel free to leave your thoughts on how helpful you found the provided code snippets in the comments below.




