In WooCommerce, to retrieve a product’s name, you need to create a product object and then use the get_name() function to retrieve it. The Product Object allows developers to perform a variety of tasks like obtaining product information, managing inventory, applying discounts, and displaying product details on the front-end site.
In this post, we’ll discuss how to get the product name in WooCommerce on the My Account -> Orders page.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Getting the Product Name in WooCommerce
Let’s consider, that you might want to display additional order item details for every order on the Order page under My Account. For instance, you could display the product names under the order table section for better order item transparency. Here’s the code snippet for this use case:
function ts_get_product_name_from_order_item($order_item) {
$product_id = $order_item['product_id'];
$product = wc_get_product($product_id);
if ($product) {
return $product->get_name();
} else {
return '';
}
}
add_filter('woocommerce_my_account_my_orders_columns', function($columns) {
$new_columns = array();
foreach ($columns as $key => $column) {
if ($key === 'order-status') {
$new_columns['product_name'] = __('Product Name', 'woocommerce');
}
$new_columns[$key] = $column;
}
return $new_columns;
});
add_action('woocommerce_my_account_my_orders_column_product_name', function($order_id) {
$order = wc_get_order($order_id);
$order_items = $order->get_items();
foreach ($order_items as $order_item) {
echo ts_get_product_name_from_order_item($order_item);
echo '<br>';
}
});
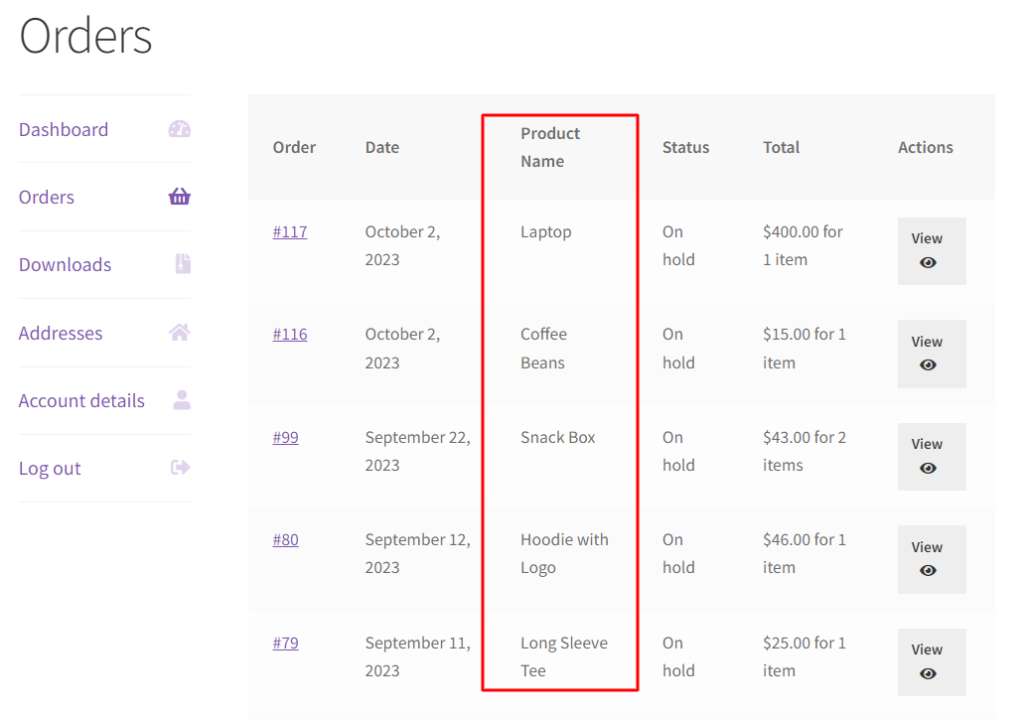
Output
On the WooCommerce Order page, all product names are displayed in a table format under each order as shown below.

Code Explanation
Here, is the explanation of the code –
1. Product Name from Order Item Function
This function is defined to retrieve the name of a product based on an order item. It takes an order item as a parameter and performs the following actions:
- Extracts the product ID from the order item.
- Uses wc_get_product to retrieve the product object associated with the given product ID.
- Check if a valid product object is obtained. If it exists, it returns the product’s name; otherwise, it returns an empty string
2. Adding a Custom Column to My Account Orders
The code adds a custom column named “Product Name” to the list of columns displayed in the “My Account” section for user orders. It does this by using the add_filter function on the woocommerce_my_account_my_orders_columns hook. The purpose of this filter is to modify the columns displayed in the user’s order history.
- It initializes an empty array called $new_columns to store the updated column list.
- It loops through the existing columns in the $columns array provided as a parameter.
- If it encounters a column with the key ‘order-status’, it adds a new column with the key ‘product_name’ and the label “Product Name.”
- It then adds the original column back to the $new_columns array.
- Finally, it returns the updated $new_columns array, including the “Product Name” column.
3. Displaying Product Names in the Custom Column
The code adds an action to display the product names in the “Product Name” column for each order in the user’s order history. It uses the add_action function on the woocommerce_my_account_my_orders_column_product_name hook.
- When this action is triggered, it receives the $order_id as a parameter.
- It uses wc_get_order to retrieve the order object based on the
$order_id. - It then retrieves all order items using $order->get_items().
- It iterates through each order item and calls the ts_get_product_name_from_order_item function to get the product name.
- It echoes the product name followed by a line break (<br>), displaying each product name on a new line in the “Product Name” column.
Display Product Attributes with Product Names on the WooCommerce My Account > Orders Page
In our previous solution of this post, we implemented a functionality to display the product name of order items . You might find it beneficial but let’s enhance this feature to also include additional product attributes that were part of the order. This can provide customers with a more detailed view of their purchased items directly on the WooCommerce My Account > Orders page.
function ts_get_product_name_and_attributes_from_order_item($order_item) {
$product_id = $order_item['product_id'];
$product = wc_get_product($product_id);
if ($product) {
$product_name = $product->get_name();
$attributes = array();
// Get the attributes of the order item
$item_meta = $order_item->get_meta_data();
foreach ($item_meta as $meta) {
// Check if the meta key starts with 'pa_' (which typically indicates a product attribute)
if (strpos($meta->key, 'pa_') === 0) {
// Get the attribute label
$attribute_label = wc_attribute_label($meta->key);
$attributes[] = $attribute_label . ': ' . $meta->value;
}
}
if (!empty($attributes)) {
$product_name .= ' (' . implode(', ', $attributes) . ')';
}
return $product_name;
} else {
return '';
}
}
add_action('woocommerce_my_account_my_orders_column_product_name', function($order_id) {
$order = wc_get_order($order_id);
$order_items = $order->get_items();
foreach ($order_items as $order_item) {
echo ts_get_product_name_and_attributes_from_order_item($order_item);
echo '<br>';
}
});
add_filter('woocommerce_my_account_my_orders_columns', function($columns) {
$new_columns = array();
foreach ($columns as $key => $column) {
if ($key === 'order-status') {
$new_columns['product_name'] = __('Product Name', 'woocommerce');
}
$new_columns[$key] = $column;
}
return $new_columns;
});
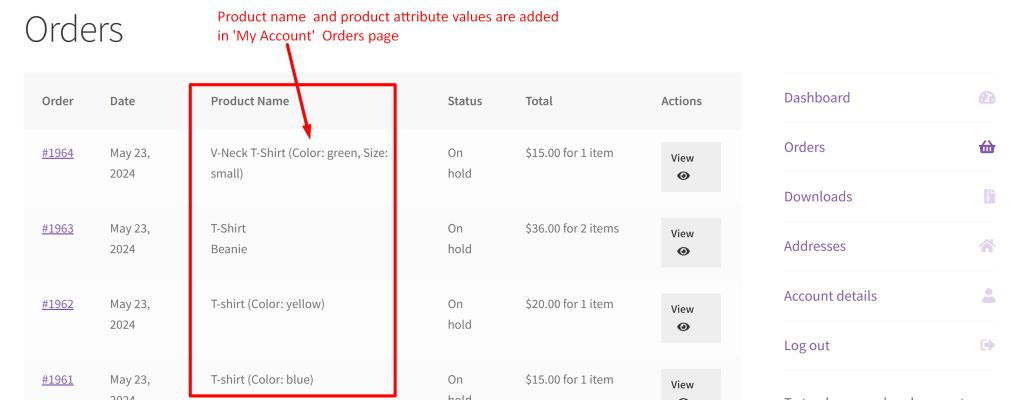
Output
WooCommerce allows you to add attributes like size and color to your products. For instance, in an online clothing store, a customer can order a T-shirt with attributes like ‘Large’ for size and ‘Blue’ for color, if set by the admin. After applying the updated solution, the WooCommerce Order page will show not just the product names but also the selected attributes for each item. So, if a customer orders a T-shirt with attributes such as size ‘Large’ and color ‘Blue’, those details will also be displayed on the order page.

Conclusion
By using this code snippet, you can display the product names in a custom column named “Product Name” in the My Account orders table, making it easier for customers to see the products they have ordered. It is also possible to implement the feature of showcasing extra product details on the WooCommerce Admin > View Order page.
Let us know in the comment section regarding the usefulness of the code.



Great man. Can you share how can we do this with the woocommmerce my account > subscription page. I want to show the names of the subscription products to the users.
Hi Ahmed,
Could you please let me know which subscription plugin you’re using to manage your subscriptions? Are you using the WooCommerce Subscriptions plugin or any other plugin?
Yes it is woocommmerce subscription plugin.
Thank you for confirming! We’ve written a new post that could help you with adding an additional column to the WooCommerce Subscriptions table. You can refer to this post here: How to Add an Additional Column to the WooCommerce Subscription Table on the My Account > Subscriptions Page.
This is great! I also want to show the attributes of the product (only those selected as part of the order). How would that be done?
Hi Anne,
We’ve updated the post based on your requirement. Check out the code snippet under the heading ‘Display Product Attributes with Product Names on the WooCommerce My Account > Orders Page.’
Wow. This just what I needed. Me and the client are over the moon. Thank you so much!!!!!
This is so close to what I need. Can you please show the code for adding the product name to the woocommerce admin order page. Under woocommerce- orders? I need to see the product name on all orders placed on my website without going into each individual order.
Hi Carolanne,
We’ve written a new post to address your specific requirements. You can check it out here: How to Add Custom Column in WooCommerce Admin Orders Page.
Hi, Thanks for this code snippet I can able to implement on my website easily. Can you please provide code snippets for displaying payment gateway column in Order listing page?
Hi, I would recommend you check our post on displaying the payment gateway column in the Order listing page, it will correctly display the payment gateway in the order listing page.
Hi, Thanks for the reply & also for providing me with a solution.