WooCommerce’s product variation feature allows you to set multiple attributes, variations, and different prices for variable products. For example, a T-shirt is available in a variety of colors and sizes, and the prices may vary based on the color.
To obtain the price of each variation, customers usually have to click on each option to discover its actual price, which will then be displayed below the product description. Sometimes, customers need to navigate the pages to find the price of these variations. This process can be time-consuming and might lead to frustration for customers who want to quickly compare prices for different combinations.
As an online store owner, are you looking to efficiently display WooCommerce variation prices on variable products?
Then this guide will help you to get variation product price in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Show Variation Product Price in WooCommerce
Imagine an online clothing store with a wide range of products and variations, especially when variations involve different pricing structures. Implementing the provided code snippet below helps display prices directly next to the variation options.
add_filter('woocommerce_variation_option_name', 'ts_price_in_variation_option_name');
function ts_price_in_variation_option_name($term) {
global $wpdb, $product;
$result = $wpdb->get_col("SELECT slug FROM {$wpdb->prefix}terms WHERE name = '$term'");
$term_slug = (!empty($result)) ? $result[0] : $term;
$query = "SELECT postmeta.post_id AS product_id
FROM {$wpdb->prefix}postmeta AS postmeta
LEFT JOIN {$wpdb->prefix}posts AS products ON ( products.ID = postmeta.post_id )
WHERE postmeta.meta_key LIKE 'attribute_%'
AND postmeta.meta_value = '$term_slug'
AND products.post_parent = $product->id";
$variation_id = $wpdb->get_col($query);
$parent = wp_get_post_parent_id($variation_id[0]);
if ($parent > 0) {
$_product = new WC_Product_Variation($variation_id[0]);
$_currency = get_woocommerce_currency_symbol();
// Remove space between currency symbol and price, and display the price as $15.00
return $term . '(' . $_currency . number_format($_product->get_price(), 2) . ')';
}
return $term;
}
Output
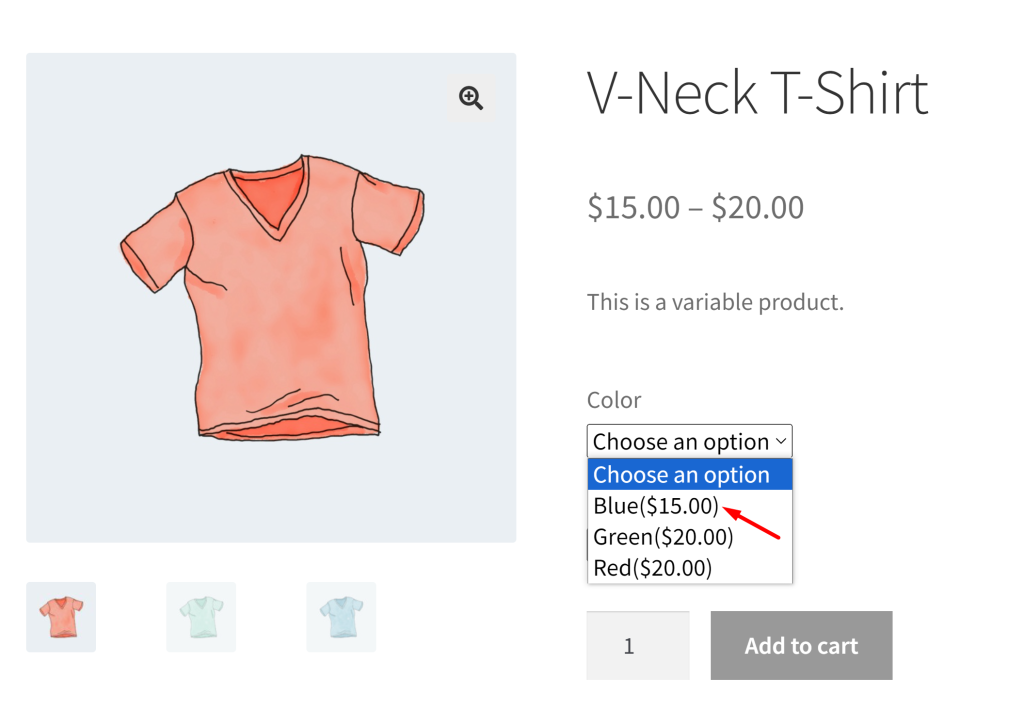
When the customer visits the product page of any variable product, they can see the cost associated with each option directly next to the variation options.

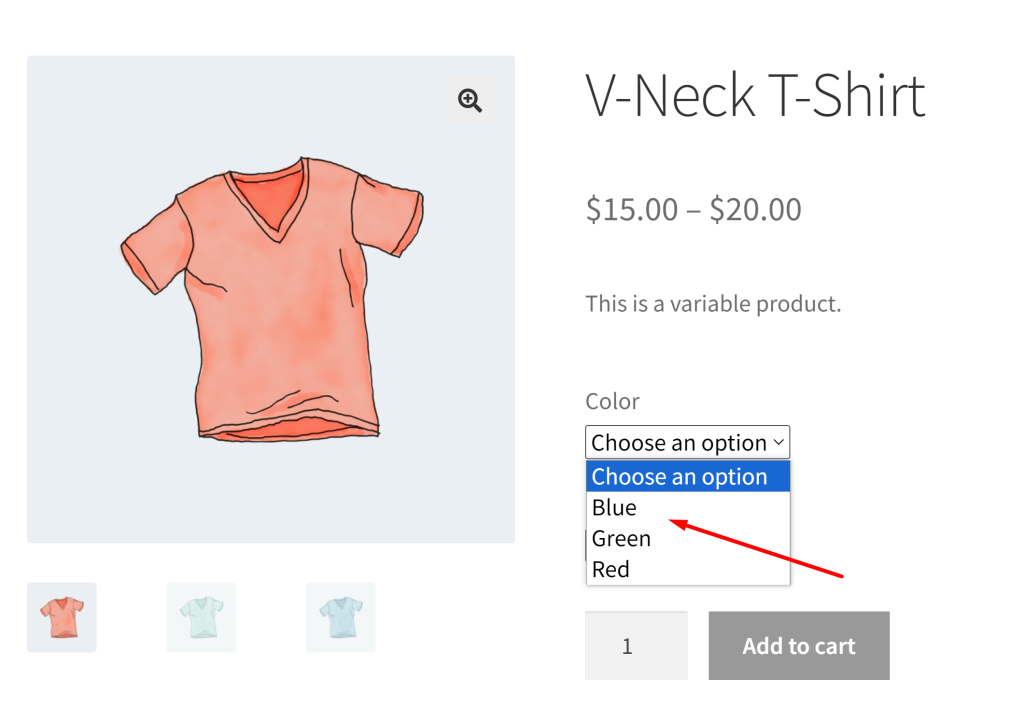
The following output shows the default product variations that doesn’t show the prices beside the options.

Code Explanation
Filter Hook Registration:
The code registers a filter hook woocommerce_variation_option_name to modify the display name of product variations. The filter calls the function ts_price_in_variation_option_name whenever a variation option name is retrieved.
Function Definition:
The function ts_price_in_variation_option_name is defined, which takes the current variation term as a parameter.
Global Variables:
The function uses the global variables $wpdb (WordPress database access) and $product (current product information).
Term Slug Retrieval:
It retrieves the slug of the variation term from the WordPress database and sets $term_slug to the first result if available, otherwise, it sets it to the original term.
Query Construction:
It constructs a query to find the product ID based on the variation term and the current product.
Query Execution:
The query is executed, and $variation_id is set to the resulting column values (product IDs).
Parent ID Retrieval:
It retrieves the parent ID of the variation.
Condition Check:
It checks if the variation has a parent product.
Product Price Display:
If the variation has a parent, it creates a new WC_Product_Variation object, gets the currency symbol, and returns the modified term with the price in parentheses.
Default Case:
If the variation doesn’t have a parent, it returns the original term without modification.
Conclusion
The above code snippet helps you to display the product price beside the variation in the dropdown. In addition, you can also show how to display “You Save x%” next to sale prices for both simple and variable products in WooCommerce.
Considering rental shops we can display Price by range of days for WooCommerce variable products that we have implemented this feature in our Booking & Appointment Plugin for WooCommerce


