Exclusivity can enhance the perceived value of the promotion. So while offering promotions or BOGO offers, hiding the auto-added gift product from being shown on the shop pages allows store owners to use such product for hidden promotions. Let’s see how to achive this effortlessly!
Solution: Hide Auto-Added Gift Product from WooCommerce Shop Page
The below provided code snippet will do the foloowing steps:
- automatically add a gift product to the cart when a specific product is added
- hide the gift product from the catalog pages
- when the gift product link is clicked on the cart page, redirects the user to the shop page.
// Auto add a hidden gift product to cart based on specific product
add_action( 'woocommerce_before_calculate_totals', 'ts_auto_add_gift_to_cart' );
function ts_auto_add_gift_to_cart( $cart ) {
if (is_admin() && !defined('DOING_AJAX'))
return;
$required_product_id = 100; // The required product Id for a gift
$product_gift_id = 470; // The gift product Id
$has_required = $gift_key = false; // Initializing
foreach ( $cart->get_cart() as $cart_item_key => $cart_item ) {
// Check if required product is in cart
if( in_array( $required_product_id, array($cart_item['product_id'], $cart_item['variation_id']) ) ) {
$has_required = true;
}
// Check if gifted product is already in cart
if( in_array($product_gift_id, array($cart_item['product_id'], $cart_item['variation_id']) ) ) {
$gift_key = $cart_item_key;
}
}
// If gift is in cart, but not the required product: Remove gift from cart
if ( ! $has_required && $gift_key ) {
$cart->remove_cart_item( $gift_key );
}
// If gift is not in cart and the required product is in cart: Add gift to cart
elseif ( $has_required && ! $gift_key ) {
$cart->add_to_cart( $product_gift_id );
}
}
// Hide gift product from catalog (shop and archive pages)
add_action( 'woocommerce_product_query', 'ts_gift_product_from_catalog' );
function ts_gift_product_from_catalog( $q ) {
// Not in admin
if ( ! is_admin() ) {
$product_gift_id = 470;
$q->set('post__not_in', array($product_gift_id) );
}
}
// Redirect gift product single page to shop
add_action( 'template_redirect', 'ts_redirect_gift_single_product_to_shop' );
function ts_redirect_gift_single_product_to_shop() {
$product_gift_id = 470;
//
if ( get_the_id() == $product_gift_id ) {
wp_redirect( wc_get_page_permalink( 'shop' ) );
exit;
}
}

This to the shop owners who are running or planning to run BOGO offers on their WooCommerce store…
BOGO deals are great for increasing your sales, but have you thought about which offers are bringing you more revenue and which offers are not performing that great?
Don’t just set a BOGO deal, track the revenue generated by your deals in real-time with the Flexi BOGO for WooCommerce plugin.
Output
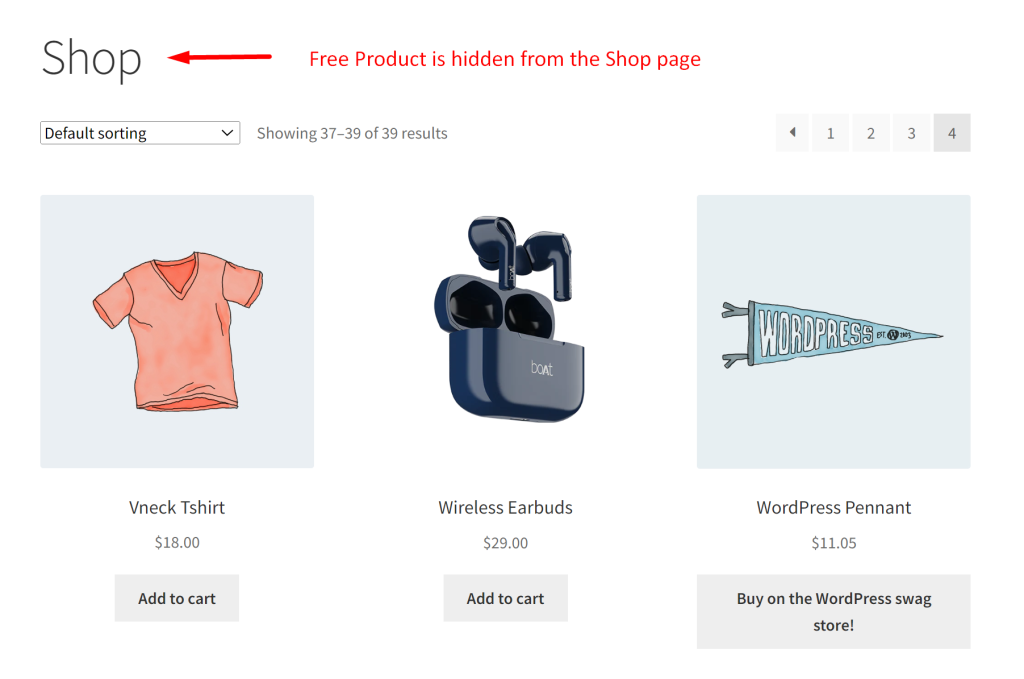
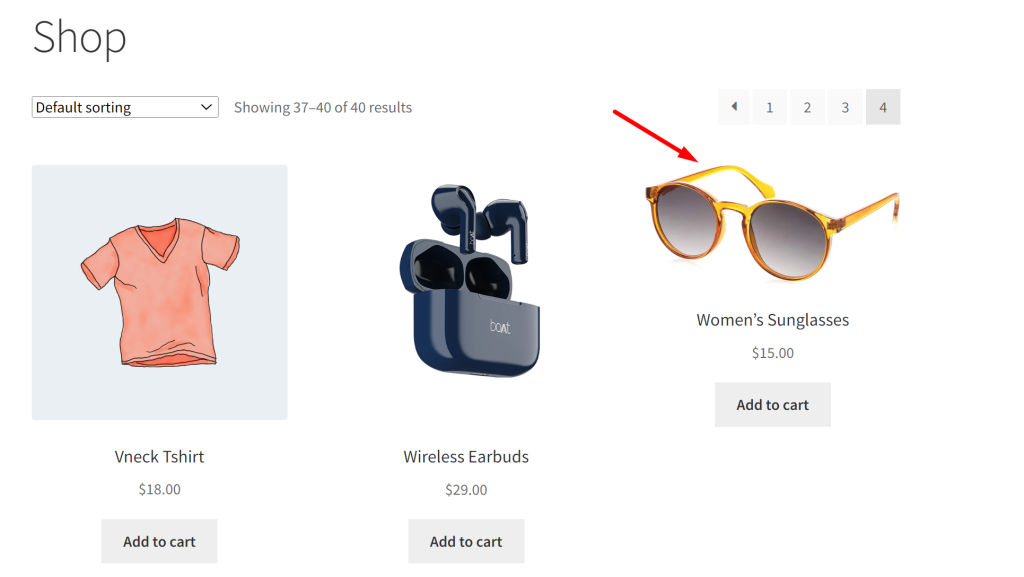
The output shows that the code is implemented to hide the free product from the shop pages so that customers cannot access it.

Before implementing the code, the free product is shown on the shop page as in the image given below.

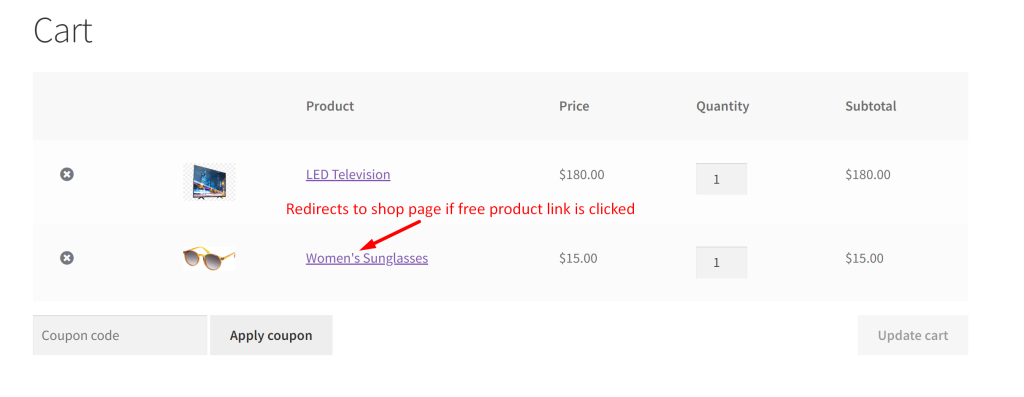
When the customer adds the specific product LED Television to the cart, the free product gets added. And If the user clicks on the link of the free products it gets redirected to the shop page instead of the individual product page.

This customization of hiding promotions from the shop page enhances the value of promotions. In addition to this, you can strategically time your BOGO offers by adding free products based on specific date and time range in WooCommerce. This approach can maximize customer engagement and sales during targeted promotional periods.




