Implementing this feature is indeed a practical way to restrict the application of multiple coupons during the checkout process. This code will hide the coupon field on both the cart and checkout pages after a coupon is applied, effectively preventing customers from utilizing multiple coupons within a single transaction.
function ts_disable_coupon_field($enabled) {
if (is_object(WC()->cart) && WC()->cart->applied_coupons) {
if (is_cart() || is_checkout()) {
$enabled = false;
}
}
return $enabled;
}
add_filter('woocommerce_coupons_enabled', 'ts_disable_coupon_field');
Output
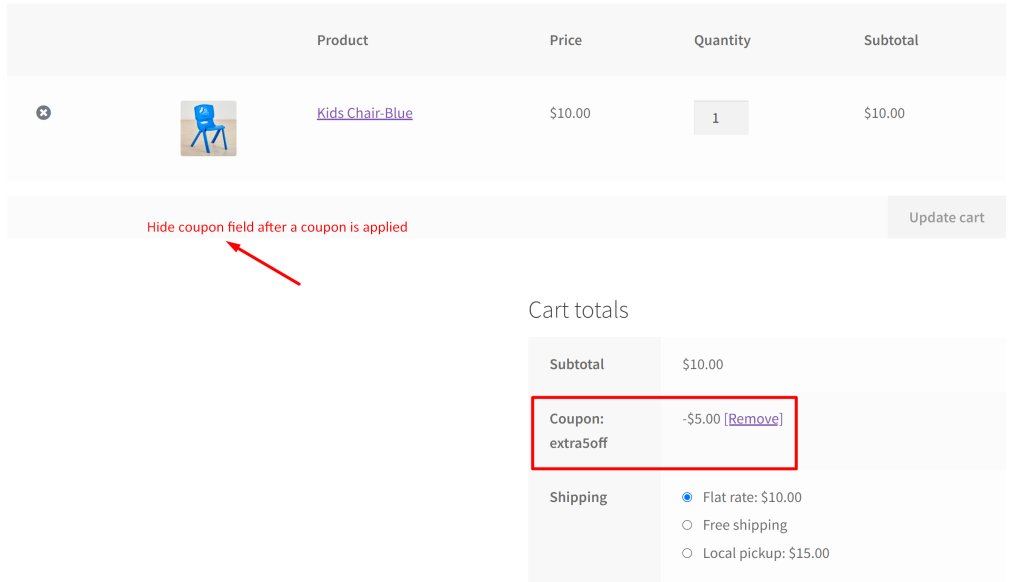
The output shows that, whenever a coupon is applied, the code tends to remove the coupon fields from both the cart and checkout pages. Thus restricting customers from applying an additional coupon or discount.

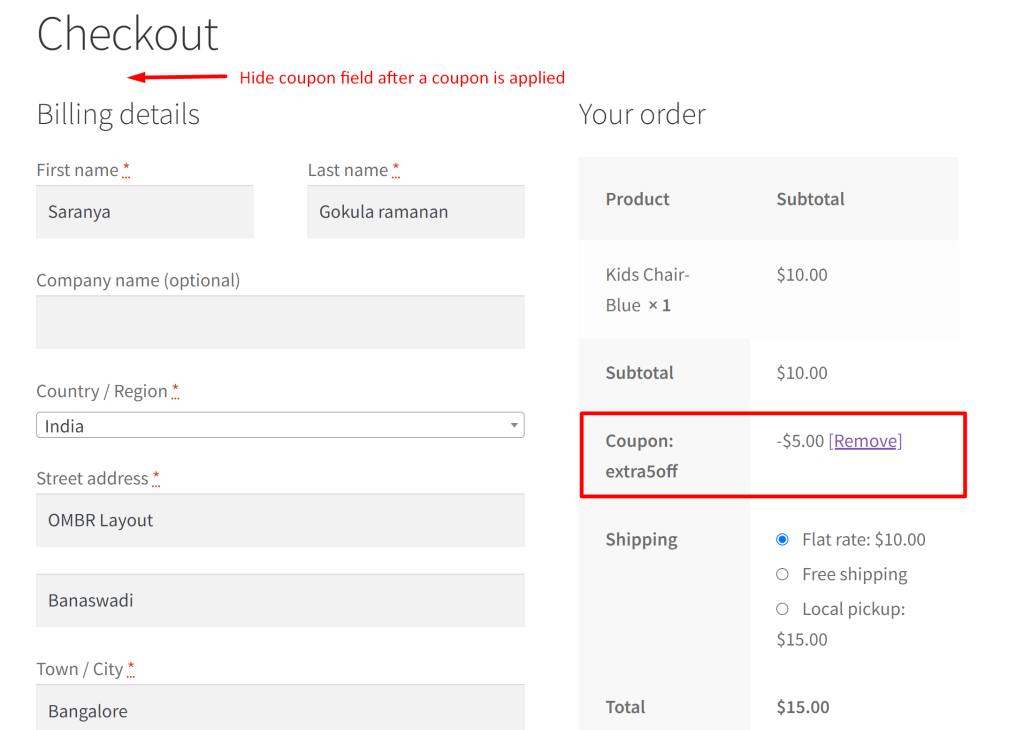
The following output shows that the coupon field is removed on the checkout page as well.

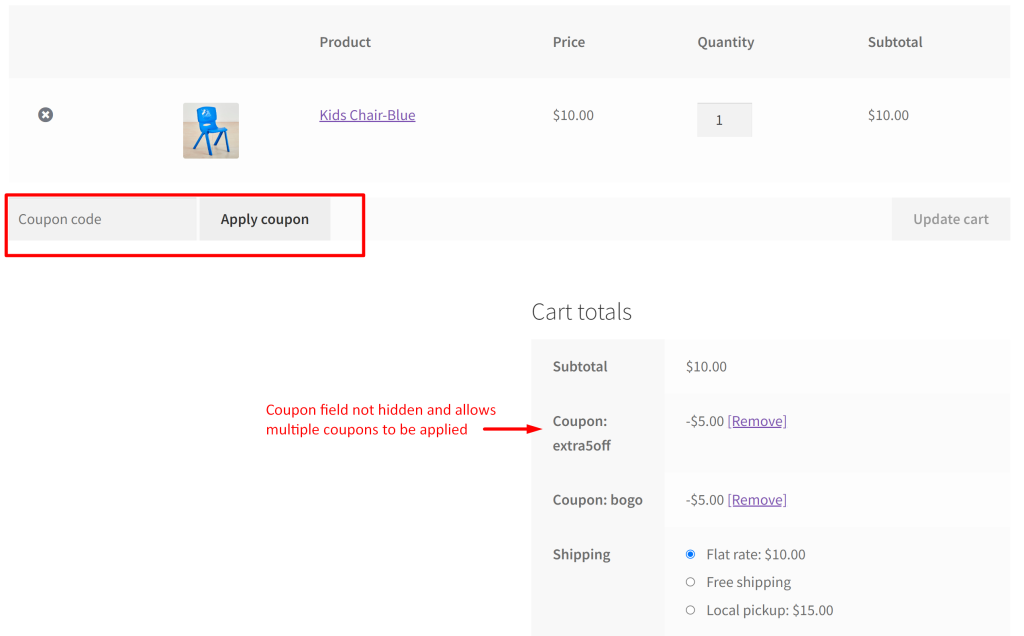
The below output shows that the coupon field is not hidden when the code is not implemented. And by default, it allows as many coupons to be applied as well.

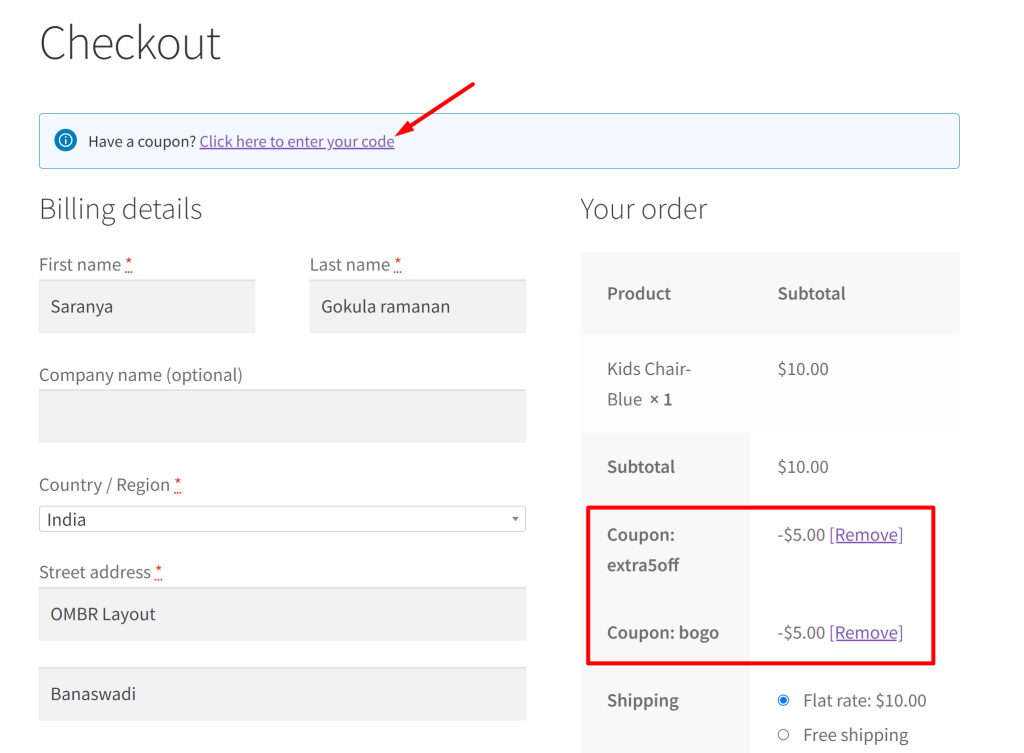
In the same way, the coupon field is not hidden in the checkout page too as shown below.

In the same way as above, you can also disable coupon fied when a bogo buy one get one is offered in WooCommerce.





