The “Ship to a different address” checkbox in WooCommerce allows customers to specify a different shipping address than their billing address. This is a useful feature for customers who need to ship to multiple addresses, such as a work address or a gift recipient’s address. However, there are some cases where you may want to hide this checkbox, such as if you only offer shipping to one address per customer.
This post will help you hide the “Ship to Different Address” with Checkbox in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Hide the “Ship to Different Address” Option in WooCommerce Settings
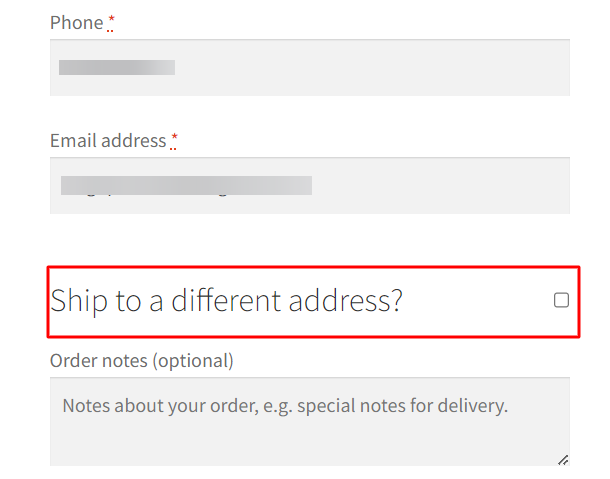
By default, the “Ship to a different address” checkbox will be displayed on the checkout page, and when the customer checks the box, the shipping form will appear.

Hiding the label “Ship to a different address” with a checkbox can be done using the WooCommerce Settings, which will hide the entire shipping form on the checkout page.
Follow the steps below:-
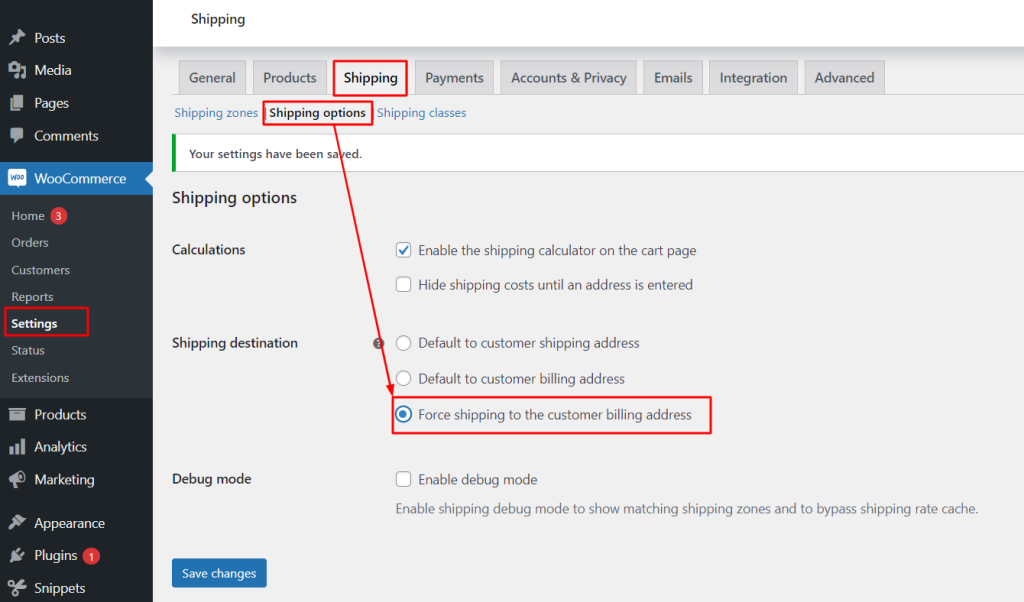
- Go to WooCommerce -> Settings -> Shipping and click the Shipping Options tab.
- Select the option Force shipping to the customer billing address as shown below.
- Click Save Changes.

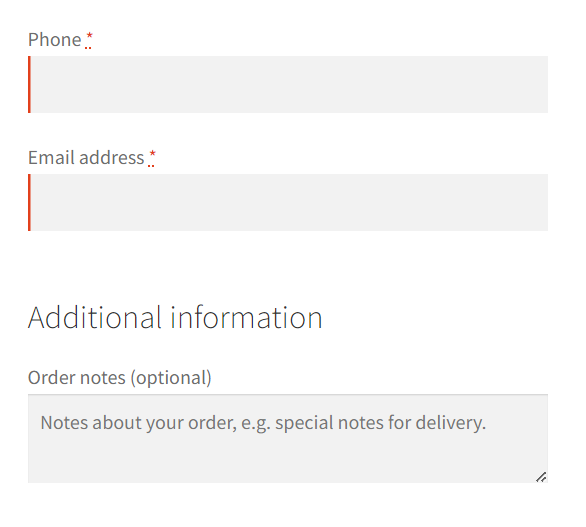
After saving the changes, the “Ship to a different address” checkbox will be hidden on the checkout page.

Solution: Hide the “Ship to a different address” Checkbox using code
Consider an example of a retailer who sells high-value items, such as jewelry or electronics, and may want to force customers to ship to their billing address to reduce the risk of fraud. To do this, you can use the code snippet to hide the “Ship to a different address” label with a checkbox on the checkout page.
function ts_hide_ship_to_different_address_checkbox() {
if (is_checkout()) {
echo '<style>#ship-to-different-address label { display: none; }</style>';
}
}
add_action('wp_head', 'ts_hide_ship_to_different_address_checkbox');
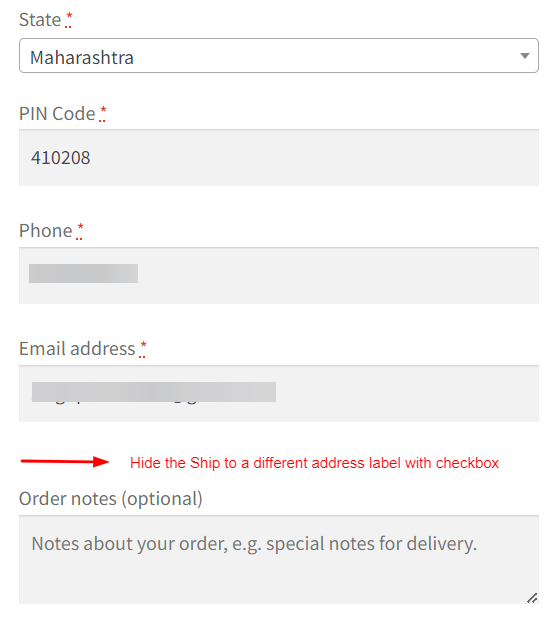
Output
In the below scenario, the “Ship to a different address” text and checkbox have been hidden on the checkout page.
| Related Article: How to Remove WooCommerce Shipping Fields’ First and Last Name? |

Code Explanation
Here’s an explanation of the code:
- function ts_hide_ship_to_different_address_checkbox(): This is a custom function we define. It’s responsible for adding the CSS code to hide the checkbox.
- if (is_checkout()): We use this conditional statement to check if the current page is the WooCommerce checkout page. The is_checkout() function checks whether the current page is the checkout page.
- echo ‘<style>#ship-to-different-address label { display: none; }</style>’;: If the current page is the checkout page, this line of code will be executed. It injects a <style> block directly into the HTML <head> section of the page. The CSS within this block sets the display property of the “Ship to a different address” checkbox label to none, effectively hiding it.
- add_action(‘wp_head’, ‘ts_hide_ship_to_different_address_checkbox’);: We use the add_action function to attach our custom function to the WordPress wp_head action. When WordPress generates the HTML for the page’s <head> section, our function will run and add the CSS to hide the checkbox.
Conclusion
The “Ship to a different address” checkbox can be hidden on the checkout page programmatically or through WooCommerce Settings. Additionally, the checkout fields can be customized to make the billing and shipping fields required or optional.
Let us know in the comments how the code was useful for you, or if you have any other questions.



At last! someone to show how to do this! Works like a dream. Thanks!