Table of Contents
In our previous post, we explained how to display the shipping class on the WooCommerce Products Admin page. You may need to go a step further & retrieve the shipping class ID or its slug. Those can be beneficial for various tasks like customizing shipping calculations, generating custom reports, or integrating with external systems.
In this post, I would like to show you how you can find both shipping class IDs and slugs using code snippets with the WC_Product object’s methods.
Finding a Shipping Class ID and Slug in WooCommerce
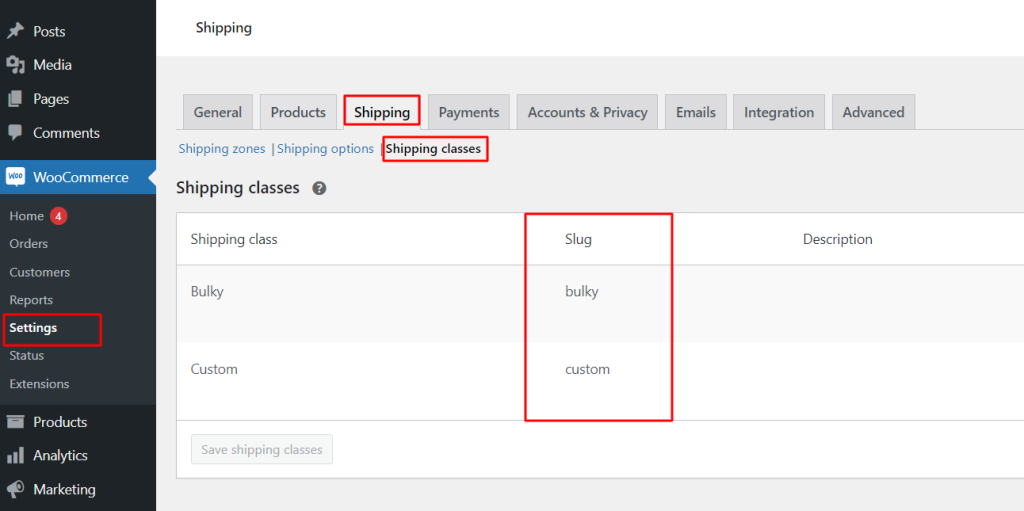
In the WooCommerce Settings, If you have created a Shipping Class then you can find its slug on the same page WooCommerce > Settings > Shipping > Shipping Classes.

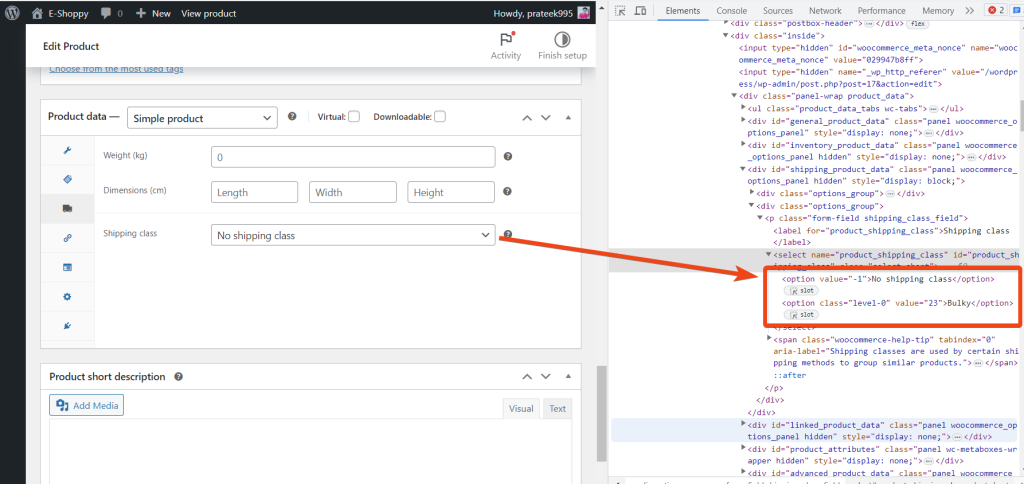
But what about a shipping class ID? There are several methods to locate it. One way is to inspect the code in your browser and locate it there. To do so, please access the Edit Product page and find the “Product data” meta box. Then, navigate to the “Shipping class” tab and inspect the “Shipping class” dropdown element.

Here, in the above figure -1 and 23 are the shipping class IDs.
Where to Add the Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Adding Shipping Class ID Column to Shipping Classes Table Programmatically
There is another way to add the ID column in the shipping class table using the two filter hooks woocommerce_shipping_classes_columns and woocommerce_shipping_classes_column_{COLUMN ID}.
Below is the code snippet that helps to add the shipping class ID under the shipping classes tab.
add_filter( 'woocommerce_shipping_classes_columns', 'ts_add_shipping_class_column' );
function ts_add_shipping_class_column( $shipping_class_columns ) {
$shipping_class_columns = array_slice( $shipping_class_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $shipping_class_columns, 2, 3 );
return $shipping_class_columns;
}
add_action( 'woocommerce_shipping_classes_column_id', 'ts_populate_shipping_class_column' );
function ts_populate_shipping_class_column() {
echo '{{ data.term_id }}';
}
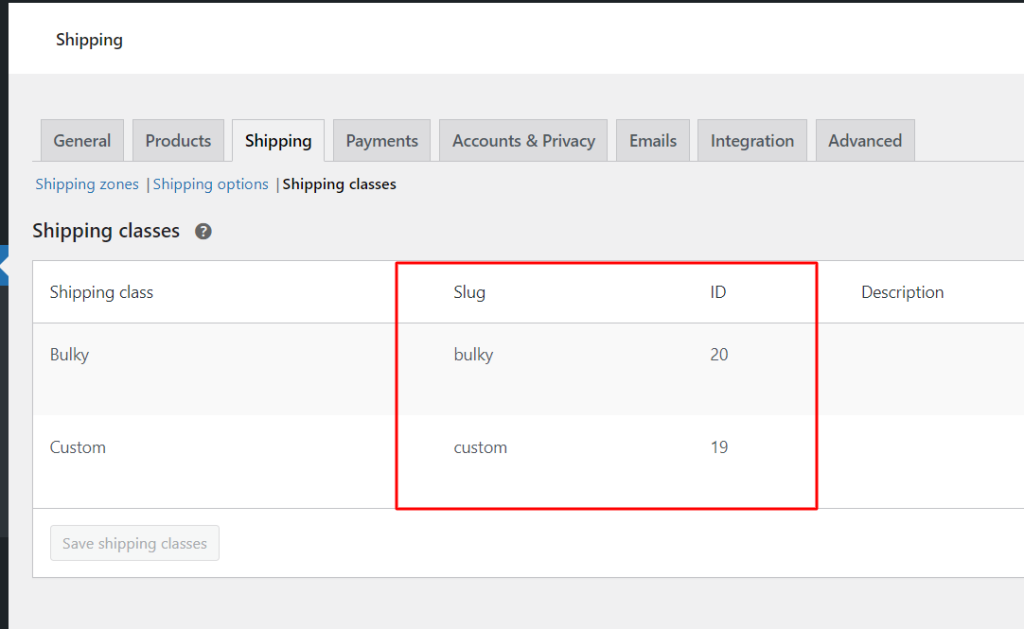
Output:
In the below output, it shows the ID column has been added just after the “Slug” column.

Code Explanation:
Here’s an explanation of the code snippets for the above:
- The add_filter function is used to modify the columns of the shipping classes table in WooCommerce. The function ts_add_shipping_class_column is called when the filter is applied.
- Inside the ts_add_shipping_class_column function:
- The existing shipping class columns array is modified array_slice and the new column ‘ID’ is added.
- The modified array is then returned as the updated column structure.
- The add_action function is used to define what content will be displayed in the ‘ID’ column for each shipping class. The function ts_populate_shipping_class_column is called when the action is triggered.
- Inside the ts_populate_shipping_class_column function:
- echo ‘{{ data.term_id }}’; is a mix of JavaScript/jQuery syntax (double curly braces are often used as placeholders in JavaScript frameworks).
Get the Shipping Class Slug Programmatically
To retrieve the shipping class slug, all you need to do here is to use either the get_shipping_class_id() or the get_shipping_class() method of the WC_Product object.
// Hook to execute code when a product is loaded
function ts_print_shipping_class_info( $product_id ) {
$product = wc_get_product( $product_id );
// Print shipping class slug
echo $product->get_shipping_class();
}
add_action( 'woocommerce_shipping_classes_column_id', 'ts_print_shipping_class_info' );
Code Explanation
- The function ts_print_shipping_class_info retrieves a WooCommerce product object using the provided product ID and then prints information related to its shipping class.
- Inside the function:
- You’re using the wc_get_product() function to get a WooCommerce product object using the provided $product_id.
- You’re printing the shipping class slug of the product using the get_shipping_class() method of the product object. This will output the shipping class slug associated with the product.
- The add_action() function is used to hook your custom function ts_print_shipping_class_info into a specific action in WooCommerce. In this case, you’re hooking it into the woocommerce_shipping_classes_column_id action. This means that when WooCommerce displays the shipping class column in its admin interface, your custom function will be executed and the shipping class information will be printed.
Conclusion
Retrieving shipping class IDs and slugs programmatically in WooCommerce offers a way for developers to build on top of the WooCommerce shipping functionality.
Let us know your feedback on how the code was useful or any other queries in the comments section.





Hi, prateek
The article is very well explained and also the code snippet is working.
Thank you for your kind words, Surya. I’m glad to hear that the article and code snippet are working for you.