In most e-commerce businesses, the only value the Last Name field adds is that it sometimes eases the task of finding the address of the customer. In cases where the address is an office or a non-residential address, the Last Name field ensures that the product reaches the right person, especially in cases where there may be employees sharing the same first name. But what about businesses that are fully online? How often is the last name field really required?
For instance, while buying movie tickets online or while registering for a paid webinar, the Last Name field offers no value. Also, some people don’t even have a Last Name. Thus, for multiple reasons, you may want to get rid of this field altogether. While we have seen in an earlier post how to customise fields on the Checkout Page in WooCommerce, this post will talk about how to remove the Last Name field from the My Account page in WooCommerce.
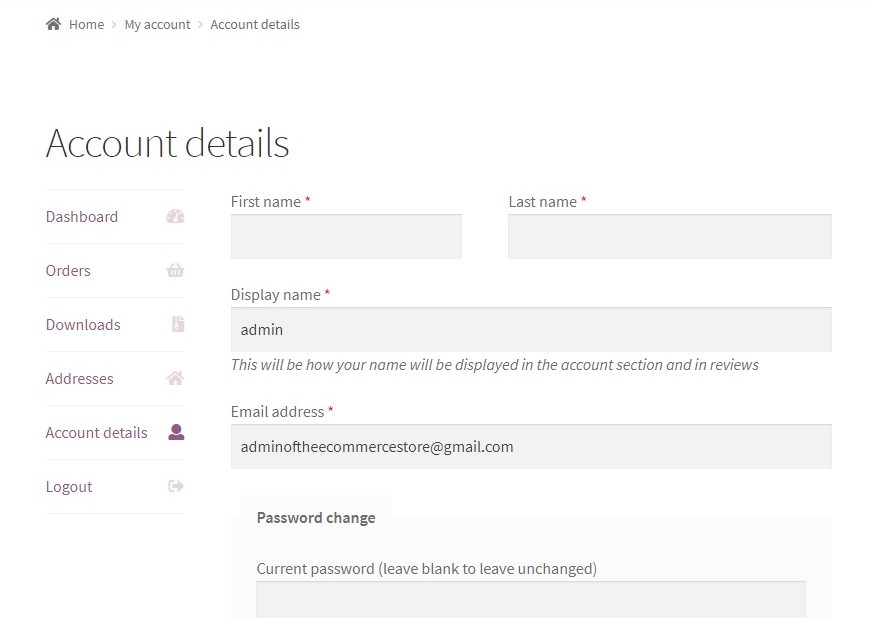
The My Account page in WooCommerce looks like this:

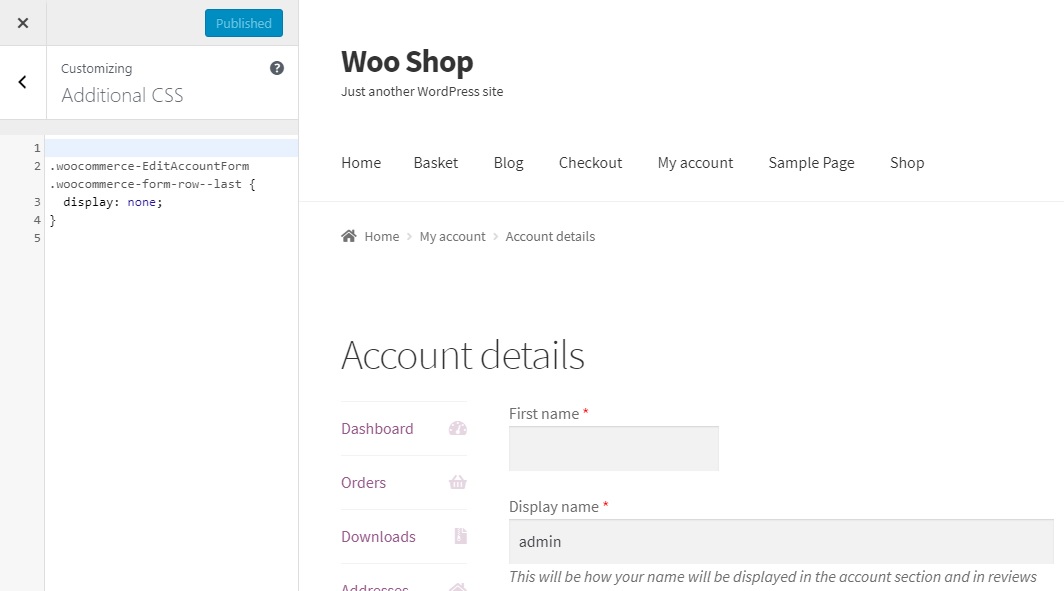
While we can add some CSS code (as shown below) in order to hide this field, it will still throw a validation error when the form is submitted. Hence, we also need to make some other changes in order to remove the required clause.
Additional CSS to hide the Last Name field:
.woocommerce-EditAccountForm .woocommerce-form-row--last {
display: none;
}

The code snippet given below, once entered in the functions.php file of your child theme, along with the additional CSS (above) should help achieve both the objectives viz. making the last name field optional and hiding it.
add_filter('woocommerce_save_account_details_required_fields', 'ts_hide_last_name');
function ts_hide_last_name($required_fields)
{
unset($required_fields["account_last_name"]);
return $required_fields;
}
The function ts_hide_last_name is added to the in-built woocommerce_save_account_details_required_fields WooCommerce hook.
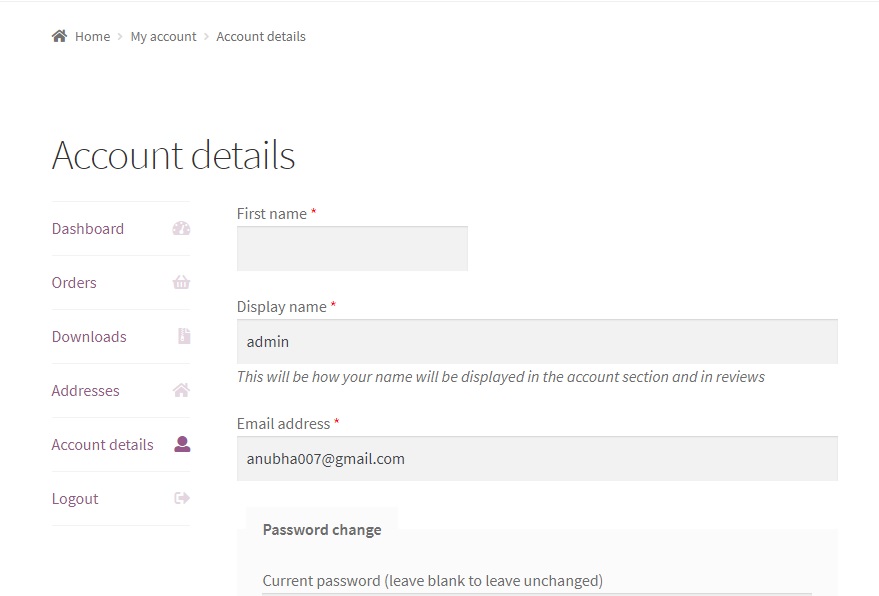
As a result of the function and the added CSS, the My Account Page will look like this:

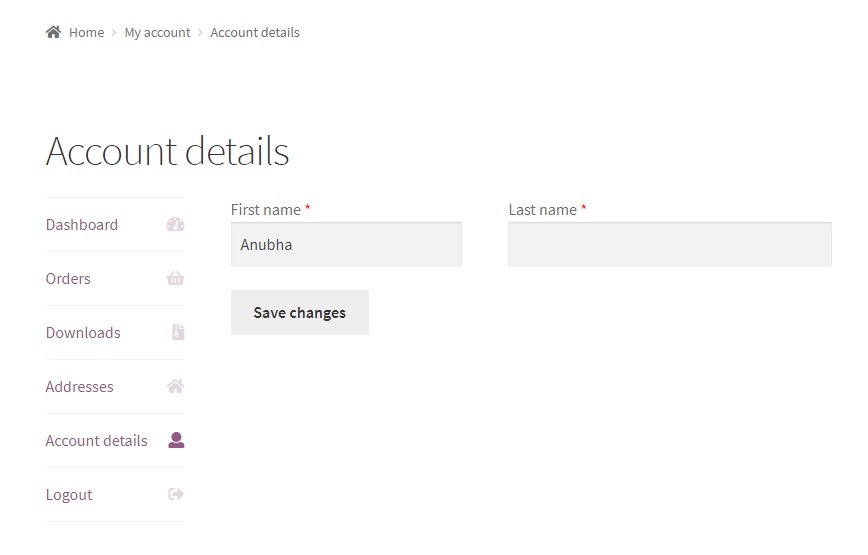
Similarly, you can remove any field from this page that does not have relevance in any of the transactions made on the website. For example, to hide the First Name field, you would use the same code snippet as above changing only the field name:
add_filter('woocommerce_save_account_details_required_fields', 'ts_hide_first_name');
function ts_hide_first_name($required_fields)
{
unset($required_fields["account_first_name"]);
return $required_fields;
}
Along with this code snippet, you would also need to add the below custom CSS, in order to hide this field:
.woocommerce-EditAccountForm .woocommerce-form-row--first {
display: none;
}
The same code snippet can be used to hide the Email field, by changing the field name to “account_email”.
add_filter('woocommerce_save_account_details_required_fields', 'ts_hide_email');
function ts_hide_email($required_fields)
{
unset($required_fields["account_email"]);
return $required_fields;
}
The Custom CSS below would also hide the Password fields along with the Email field, but this would be desirable if you intend to hide the Email field.
| Recommended Reading: How to Add First & Last Name to WooCommerce My Account Register Form? |
Custom CSS to hide Email and Password fields:
.woocommerce-EditAccountForm .woocommerce-form-row--wide{
display:none;
}
.woocommerce-EditAccountForm fieldset{
display:none;
}

In this way, you can use the code snippet and a little custom CSS to edit any field on the My Account page. However, removing some fields may have undesirable consequences. For instance, you may want to retain the email address field as it’s also mandatory for the registration process.
Below is the list of fields on the My Account page along with their names, and CSS classes of their containers respectively:
First Name: account_first_name, .woocommerce-form-row–last
Last Name: account_last_name, .woocommerce-form-row–first
Email Address: account_email, .woocommerce-form-row–wide
Current Password: password_current, .woocommerce-form-row–wide
New Password: password_1, .woocommerce-form-row–wide
Confirm New Password: password_2, .woocommerce-form-row–wide





how to hide fields in addresses section under my account?
You can try the code snippet below.
For example, this is for hiding the Company field from the Addresses section under My Account:
function ts_hide_company_name_in_addresses($address, $customer_id, $address_type) {
// Check if the address type is ‘billing’ or ‘shipping’
if ($address_type === ‘billing’ || $address_type === ‘shipping’) {
// Remove the Company name from the address
unset($address[‘company’]);
}
return $address;
}
add_filter(‘woocommerce_my_account_my_address_formatted_address’, ‘ts_hide_company_name_in_addresses’, 10, 3);
hi
i need to remove current password field and change user password just by new password and confirm field
how can i do that
woocomerce check the field and ask for current pasword after i unset it .
please help me.
thanks
This is happening because the new password functionality requires you to enter the current password. You may need to use the “woocommerce_save_account_details_args” filter for this. Please try this code:
function ts_disable_current_password_requirement($args, $user) {
if (isset($args[‘user_pass’])) {
$args[‘user_pass’] = wp_hash_password($args[‘user_pass’]);
}
return $args;
}
add_filter(‘woocommerce_save_account_details_args’, ‘ts_disable_current_password_requirement’, 10, 2);
The fields are not adding in the registration form using a plugin. I am trying to add it manually using a code that is in this complete guide https://wpitech.com/add-woocommerce-registration-form-fields/. Is there any alternative to do this? It would be really helpful if you could help me to add fields in the registration form.
function Woo_register_fields() {?>
*
<input type="text" class="input-text" name="registration_name" value="” />
<?php
}
add_action( 'woocommerce_register_form_start', 'Wooregister_fields' );
Hey Anubha, Can you please help me out removing the fields from checkout page . I am having an issue while removing the fields I see the checkout is not working properly. Here is my code that I have found in this tutorial that I am going through to mplement the whole process https://www.cloudways.com/blog/how-to-edit-delete-fields-and-email-in-woocommerce-custom-checkout-fields/
function remove_additional_information_checkout($fields){
unset( $fields[“billing_last_name”] );
unset( $fields[“billing_middle_name”] );
return $fields;
}
add_filter( ‘woocommerce_billing_fields’, ‘remove_additional_information_checkout’ );
Hi, you can refer to this post to make the fields optional, and later use css to hide the fields:
https://www.tychesoftwares.com/how-to-make-fields-mandatory-or-optional-on-the-woocommerce-checkout-page/