WooCommerce occupies little space for the “default sorting” dropdown at the top and bottom of the Shop page. But does it have any impact on your store performance? yes, it does. Removing this sorting option is mainly done to reduce page load times and to have a clutter-free user interface that at times simplifies the shopping experience of your customers. If you have a relatively small product catalog and believe that customers don’t need complex sorting options, then you can go ahead and remove such options from the shop page.
This post will help you to remove the “default sorting” dropdown in WooCommerce.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Remove the “Default Sorting” Dropdown in WooCommerce
Imagine you run an online clothing store with a wide range of products, including clothes for different seasons (e.g., summer and winter), styles (e.g., casual and formal), and product types (e.g., shirts, pants, and accessories). In this case, The default sorting options provided by WooCommerce, such as sorting by “popularity,” “average rating,” or “price,” might not align with the specific needs of your customers.
For example, a customer searching for winter clothes is more interested in sorting by season rather than popularity, and a customer looking for formal attire may want to sort by style. The default sorting options in such scenarios will rather cause confusion than helping customers to what they are looking for. The code you provided helps resolve the problem by allowing you to remove the default sorting options.
add_action( 'wp', 'ts_remove_default_sorting_storefront' );
function ts_remove_default_sorting_storefront() {
remove_action( 'woocommerce_after_shop_loop', 'woocommerce_catalog_ordering', 10 );
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 10 );
}
Output
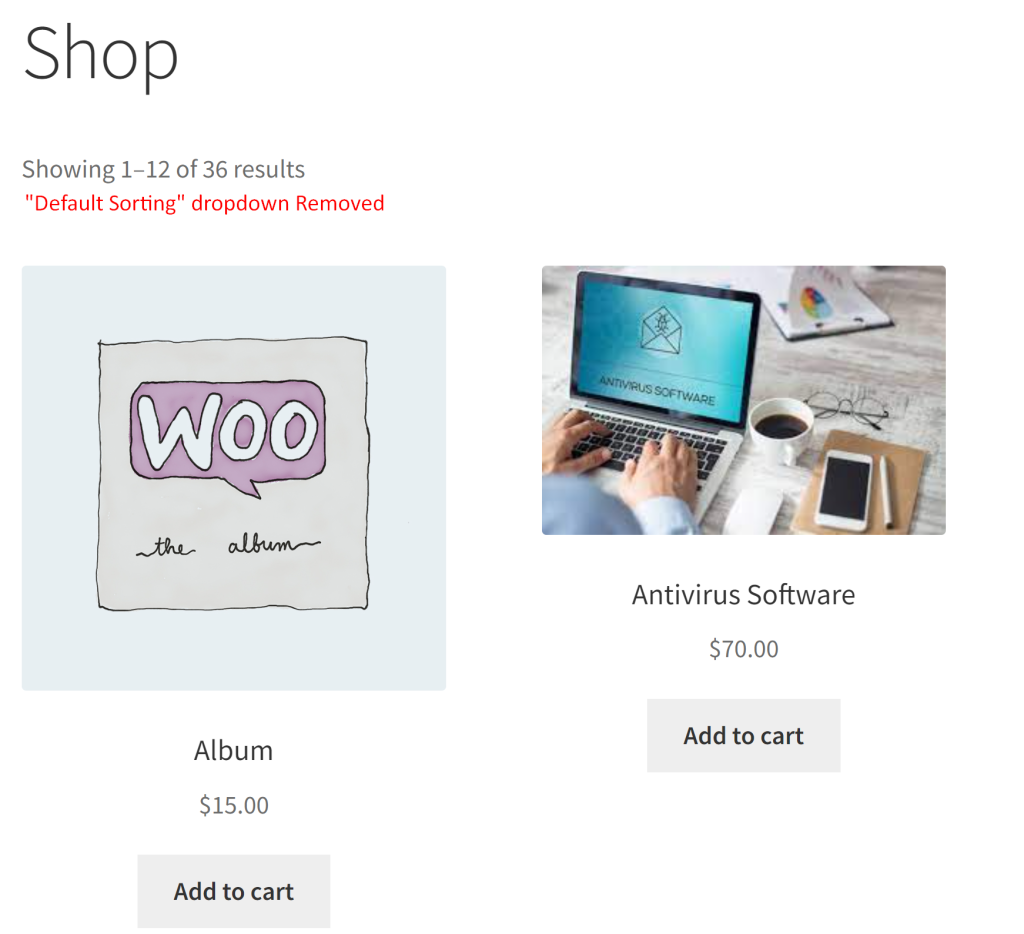
The below output shows the “default sorting” dropdown is removed from the shop page once the code is applied.

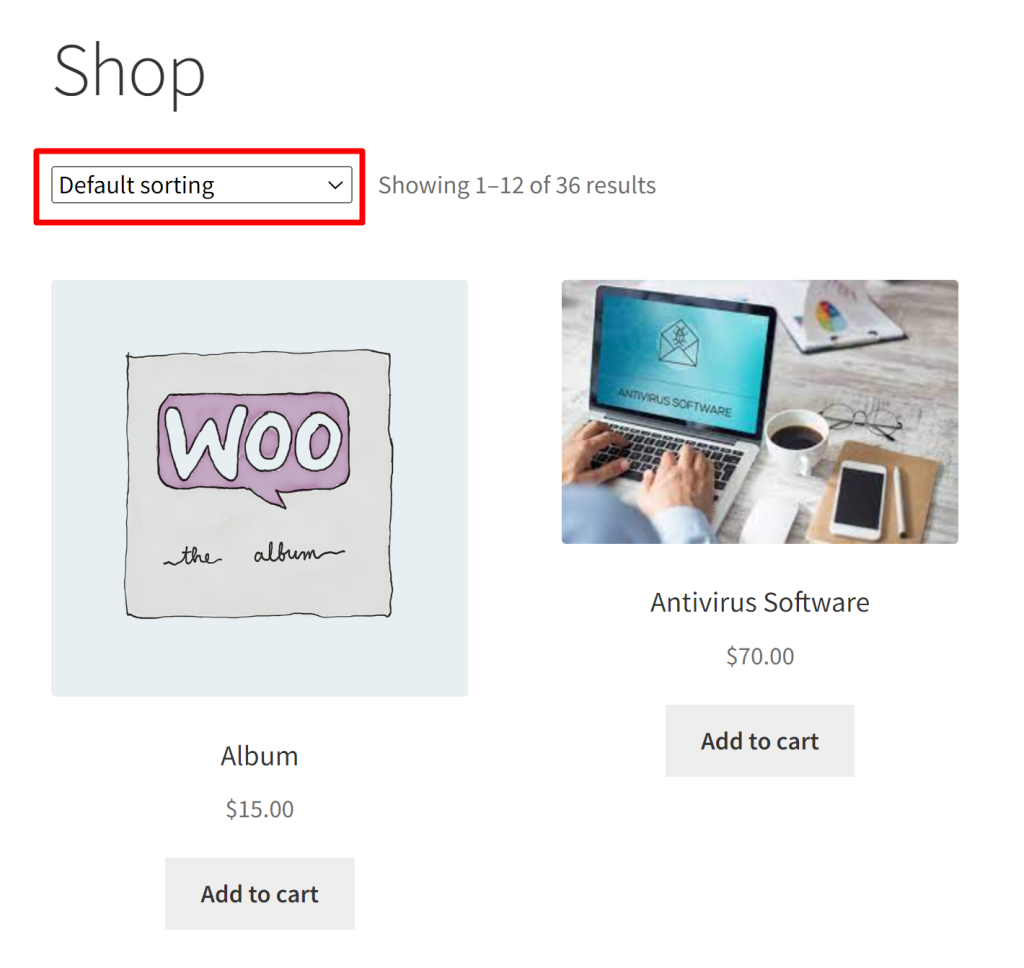
The below output shows the “default sorting” dropdown is present on the shop page before the code is applied.

Code Explanation
- add_action(‘wp’, ‘ts_remove_default_sorting_storefront’) registers the custom function ts_remove_default_sorting_storefront to be executed when the ‘wp’ action is triggered. The ‘wp’ action occurs during the initialization of the WordPress environment.
- The code defines a custom PHP function called ts_remove_default_sorting_storefront that is responsible for controlling the removal of default sorting options on the WooCommerce shop page.
- Inside the ts_remove_default_sorting_storefront function, two remove_action calls are utilized to eliminate the default sorting options. The specific action that’s removed is woocommerce_catalog_ordering, and it’s removed with a priority of 10. The details are as follows:
- The first remove_action line removes the woocommerce_catalog_ordering action from the woocommerce_after_shop_loop hook, which is executed after the shop loop.
- The second remove_action line performs the same removal, but this time it targets the woocommerce_before_shop_loop hook, which is executed before the shop loop begins.
Conclusion
The code allows you to remove the default sorting options that may not be suitable for your product catalog and customer base. Also, a lot more customizations can be done on the shop page such as displaying % discount on the sale badge @ shop page or showing product description on the shop page.
Let us know how the code was useful or any other queries in the comments.



Does not work
Hi Mitch,
The code snippet has been tested & it works well with the latest versions of WooCommerce and WordPress. Please check these steps to help troubleshoot the issue:
Check for active theme or plugin conflicts. To test this, temporarily switch to the default theme, such as Storefront and deactivate all plugins except WooCommerce. If the issue persists, let us know if you have done any other customization to your site that might help us to resolve the issue.