One common problem that store owners face when selling external products with WooCommerce is that customers get navigated away from their site, which could be a reason to lose their potential customers. In order to avoid this, you can make it compulsory for customers to log in when they come across such external products. This is done by hiding the “Buy Now” button and asking users to log in first. By prompting users to log in first, you keep them connected to your store, which benefits both store owners and shoppers.
Solution: Require Customer Login Before Displaying ‘Buy Now’ Button for WooCommerce External Products
- The code hides the default WooCommerce button for external products on the product page, so that non-logged-in users can’t continue to purchase the product.
- Displays a message prompting them to log in, including a link to the WooCommerce My Account page.
- Once customers are logged-in, the code adds a custom ‘Buy Now’ button that links to the external product’s URL and opens it in a new tab when it is clicked.
// Remove the default WooCommerce external product Buy Product button on the individual Product page.
remove_action('woocommerce_external_add_to_cart', 'woocommerce_external_add_to_cart', 30);
// Remove external product button for non-logged-in users
add_action('woocommerce_single_product_summary', 'ts_custom_external_button', 35);
function ts_custom_external_button() {
global $product;
// Check if it's an external product
if ($product->is_type('external')) {
if (!is_user_logged_in()) {
// Display login prompt in place of the Buy Now button
$redirect_url = esc_url(get_permalink());
$login_url = esc_url(wc_get_page_permalink('myaccount') . '?redirect_to=' . urlencode($redirect_url));
echo '<p class="login-to-purchase">Please <a href="' . $login_url . '">log in</a> to purchase this product.</p>';
} else {
// Display the Buy Now button for logged-in users
$product_url = esc_url($product->add_to_cart_url());
$button_text = esc_html($product->single_add_to_cart_text()); // Fixed line
echo '<p class="cart">
<a href="' . $product_url . '" rel="nofollow" class="single_add_to_cart_button button alt" target="_blank">' . $button_text . '</a>
</p>';
}
}
}
// This will take care of the Buy Product button below the external product on the Shop page.
add_filter('woocommerce_loop_add_to_cart_link', 'ts_external_add_product_link', 10, 2);
function ts_external_add_product_link($link) {
global $product;
if ($product->is_type('external')) {
$link = sprintf(
'<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s" target="_blank">%s</a>',
esc_url($product->add_to_cart_url()),
esc_attr(1), // Assuming quantity is always 1
esc_attr($product->id),
esc_attr($product->get_sku()),
esc_attr('button product_type_external'), // Adjusted for clarity
esc_html($product->add_to_cart_text())
);
}
return $link;
}
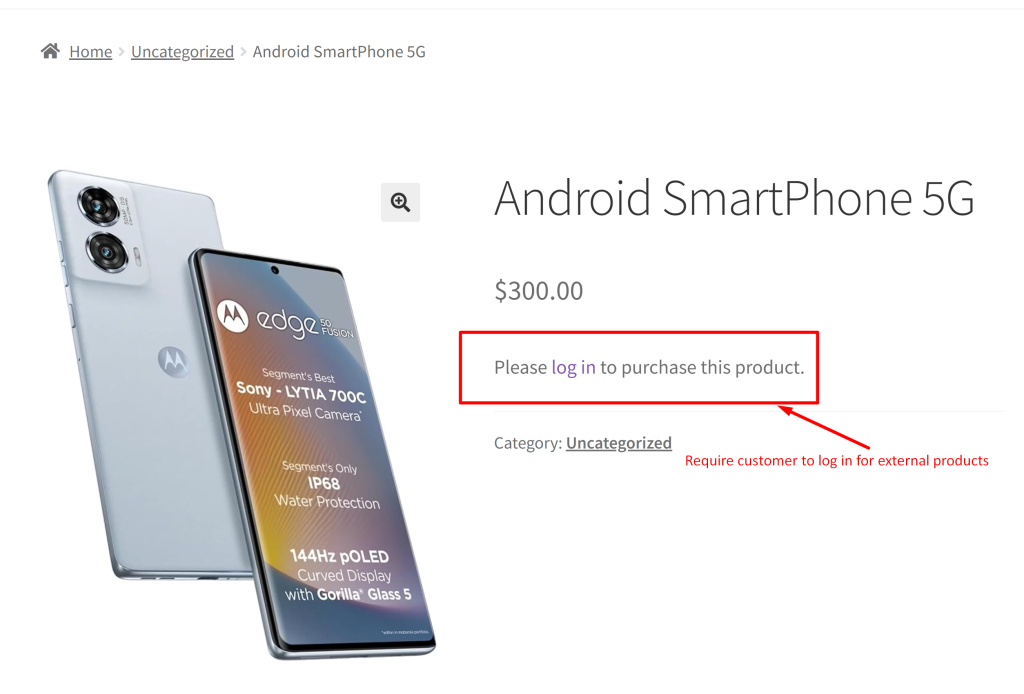
Output
When a customer visits an external product on your site as a guest user, the “Buy Product” button will not be shown. Instead, a message will prompt them to log in to their account. After they log in, they’ll be taken back to the external product page they were on, allowing them to continue their purchase. Now, they’ll see the “Buy Now” button. When they click it, the external link will open in a new tab.

For store owners using the new feature of product blocks, you can also implement the customization that will make the ‘Add to Cart’ button in WooCommerce blocks to open in a new tab. This easy change can help your customers shop more smoothly, letting them explore your store without interruptions.


