The idea of setting the quantity field on the shop page was raised when we had written a post on how to set minimum and maximum allowable product quantities in the WooCommerce cart. And it’s from this post that readers have requested that if the customer adds a product from the shop page and directly visits the cart page using the ‘view cart’ option then the minimum maximum product quantity will be skipped or never be applied.
To resolve this issue, in this post we will be implementing the Quantity field on the shop page and in addition the min and max product quantity rule will also be set in the same page. The quantity selected on the shop page will be retrieved and the cart will be updated with the selected values. Also, the quantity rule gets applied on the cart page so that the customer can’t increase/decrease the set quantity limits.
function ts_woocommerce_quantity_input_min_callback( $min, $product ) {
$min = 2;
return $min;
}
add_filter( 'woocommerce_quantity_input_min', 'ts_woocommerce_quantity_input_min_callback', 10, 2 );
// Apply max quantity rule
function ts_woocommerce_quantity_input_max_callback( $max, $product ) {
$max = 5;
return $max;
}
add_filter( 'woocommerce_quantity_input_max', 'ts_woocommerce_quantity_input_max_callback', 10, 2 );
// Add quantity field to shop page
function ts_custom_quantity_field_archive() {
global $product;
if ( ! $product->is_sold_individually() && 'variable' != $product->get_type() && $product->is_purchasable() ) {
$args = array(
'min_value' => 2,
'max_value' => 5,
'input_value' => isset( $_POST['quantity'] ) ? wc_stock_amount( $_POST['quantity'] ) : $product->get_min_purchase_quantity(),
);
woocommerce_quantity_input( $args );
}
}
add_action( 'woocommerce_after_shop_loop_item', 'ts_custom_quantity_field_archive', 15, 9 );
// Apply to AJAX add-to-cart actions
function ts_custom_add_to_cart_quantity_handler() {
wc_enqueue_js( '
jQuery( "body" ).on( "click", ".quantity input", function() {
return false;
});
jQuery( "body" ).on( "change input", ".quantity .qty", function() {
var add_to_cart_button = jQuery( this ).parents( ".product" ).find( ".add_to_cart_button" );
// Get the selected quantity
var quantity = jQuery( this ).val();
// For AJAX add-to-cart actions
add_to_cart_button.attr( "data-quantity", quantity );
// For non-AJAX add-to-cart actions
add_to_cart_button.attr( "href", "?add-to-cart=" + add_to_cart_button.attr( "data-product_id" ) + "&quantity=" + quantity );
});
' );
}
add_action( 'init', 'ts_custom_add_to_cart_quantity_handler' );
// Apply min and max quantity rules in cart page
function ts_custom_cart_item_quantity( $product_quantity, $cart_item_key, $cart_item ) {
$product_id = $cart_item['product_id'];
$product_min = 2; // Set the minimum quantity
$product_max = 5; // Set the maximum quantity
// Apply minimum and maximum quantity rules
$product_quantity = woocommerce_quantity_input(
array(
'input_name' => "cart[{$cart_item_key}][qty]",
'input_value' => $cart_item['quantity'],
'max_value' => $product_max,
'min_value' => $product_min,
'product_name' => $cart_item['data']->get_name(),
),
$cart_item['data'],
false
);
return $product_quantity;
}
add_filter( 'woocommerce_cart_item_quantity', 'ts_custom_cart_item_quantity', 10, 3 );
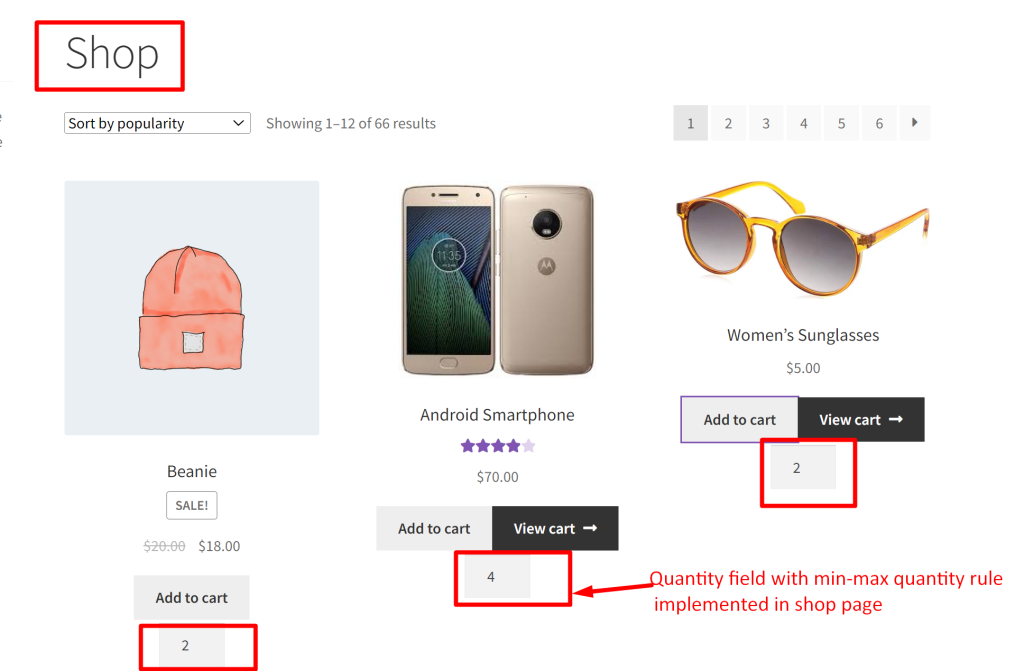
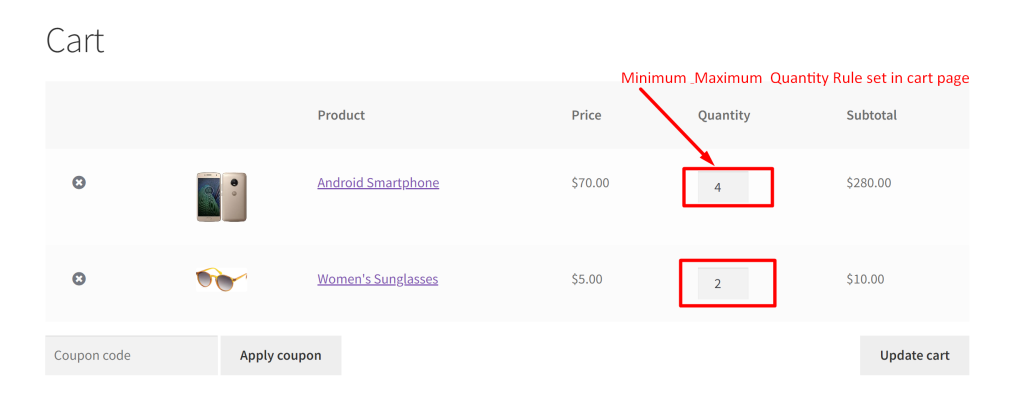
Output
The output below shows the quantity field is implemented on the shop page and customers can only select a minimum of 2 and a maximum of 5 products can be selected as per the quantity rule set on the same page, product page, and in the cart page.

So as shown in the above image at times customer directly move on from shop page to the cart page. So, these values are fetched and displayed on the cart page. Additionally, the code also restricts customers from exceeding the specified quantity limits or selecting below the specified limit.

This way you can easily have control over the minimum and maximum quantities that you wish to provide for the products. Alternatively, you can also apply step increments as 2,4,6,8…etc and restrict the quantity field to selected numbers in WooCommerce.


