Suppose you are running a business like hotel business, rental business, etc., and you have your own WooCommerce store. Using Booking & Appointment Plugin for WooCommerce, you have setup bookable services which allow your customer to book services online. Your store is in a particular language and you have designed your store based on the business you are running. Also, you want the selected booking information while booking service should be displayed in a standard format.
Now, you want the appearance of booking calendar and the booking information should also match with the design and language of your store. To do so, we have some global level booking settings to change the appearance of the booking calendar and booking details on the front end of your store.
In this post, we will discuss those Global Booking Settings which will help you to set the appearance of the booking calendar and booking details on all the bookable services on your WooCommerce store.
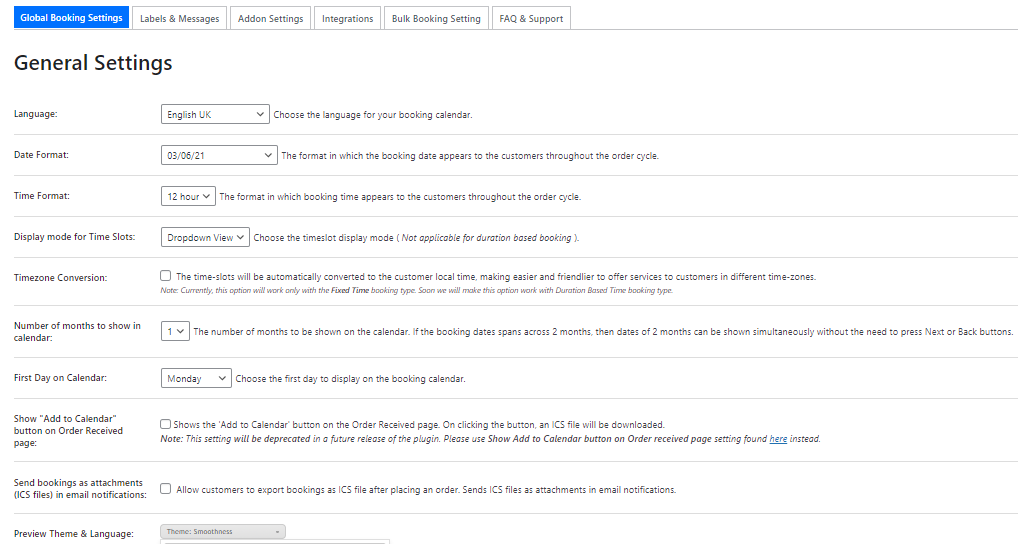
You will find all the settings which will be applicable to all the bookable services on your store at Booking-> Settings-> Global Booking Settings. Below are the settings we are going to discuss in this post.
- Language
- Date Format
- Time Format
- Display mode for Time slots
- Timezone Conversion
- Number of months to show in calendar
- First Day on Calendar
- Show “Add to Calendar” button on Order Received page
- Send bookings as attachments (ICS files) in email notifications
- Preview Theme & Language

All the above settings are set to a default value when you will install the Booking plugin on your website and later you can change their values are per your business requirements. Let’s understand all these settings with a business example.
Suppose you are a dentist and you have your own WooCommerce store where the customer can book an appointment online. You are located in Germany and accordingly, you have set your website’s language to German. Also, you want to show the date and time format of the booking date and timeslot as per the standard date format followed in Germany.
We have Recurring Weekday and Specific Dates booking method in our Booking plugin to create bookable service available on a single day with timeslot. Using any one or both booking methods you can create your service as per your business requirements.
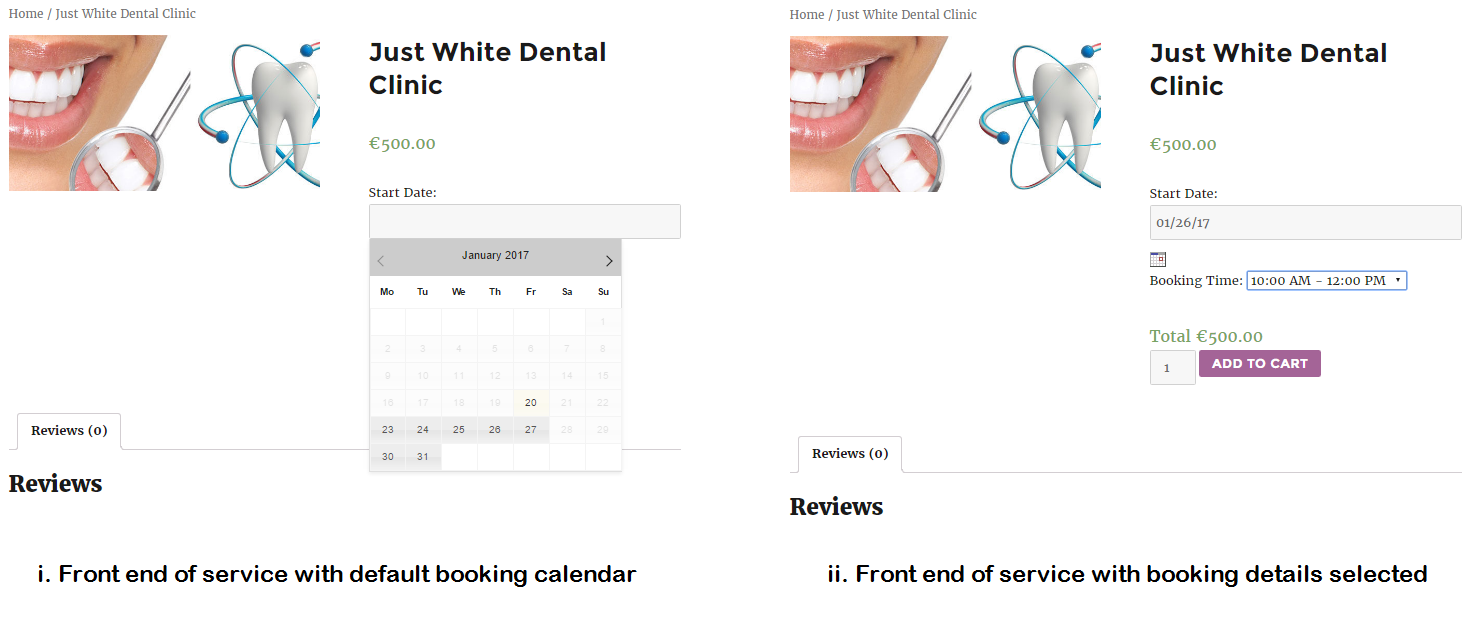
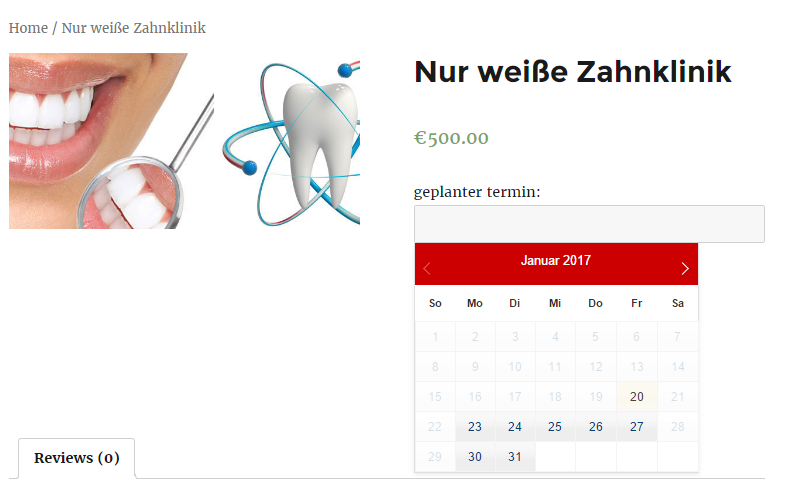
I have created “Just White Dental Clinic” service using Recurring Weekdays booking method. The customer can book an appointment on any day from Monday to Friday. Available timeslots on these days are 10:00 AM to 12:00 PM and 04.00 PM to 06:00 PM. Below is the front end of the product created.

Now let’s understand all the settings one by one. Note that changing the values of these settings, you will need to click on “Save Settings” button to save the changes.
1. Language:
There are 62 available languages from which you have to choose any one language which is suitable for your booking calendar.
As I mentioned that you are located in the Germany and you want to show the booking calendar in the German language then please select the “German” in the Language option.

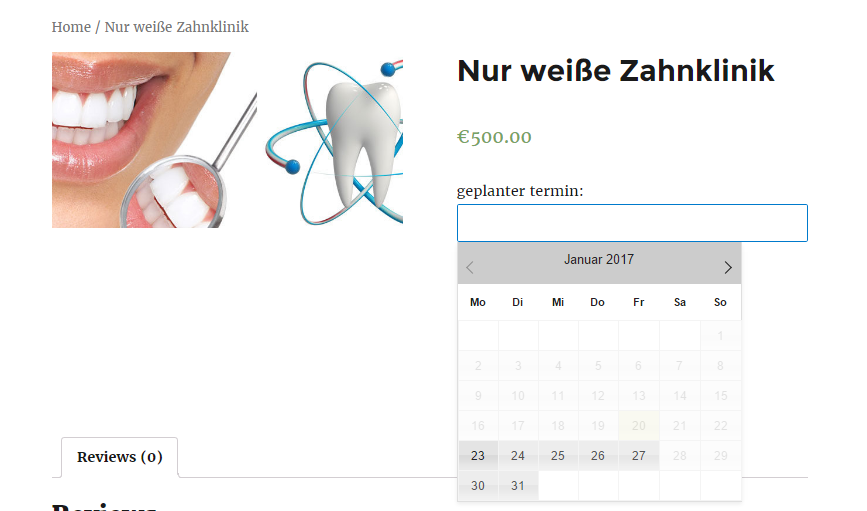
Once you have selected German in Language option, the language of the Booking language will be changed to the German language as shown in below image.

You must have noticed in the above image that, booking label have been changed to the German language. You need to change all the booking labels manually in the language you require. To see how to change the booking labels please click here.
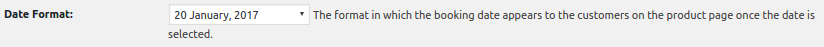
2. Date Format:
There are 16 types of date formats to display on the front end. You can choose date format as per your requirement. All the booking dates on your website will be displayed as per the selected date format. Suppose you want to show booking date like “26 January, 2017” then select that date format from Date Format option.

As you can see in the below image, selected booking date is being displayed as per the selected Date Format “26 Januar, 2017”.

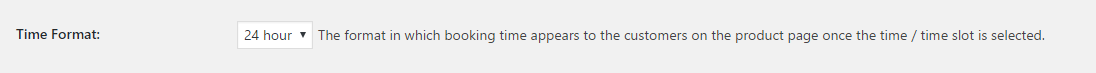
3. Time Format:
There are 2 options “12 hours” or “24 hours” a day, to set the time format in which booking time appears to the customers on the product page once the time/time slot is selected.
By default, it is set to 12 hours so if you want to display timeslot hours in 24 hours format then choose “24 hours” in the Time Format option. As you can see in the below image that I have selected value to this option as “24 hours”.

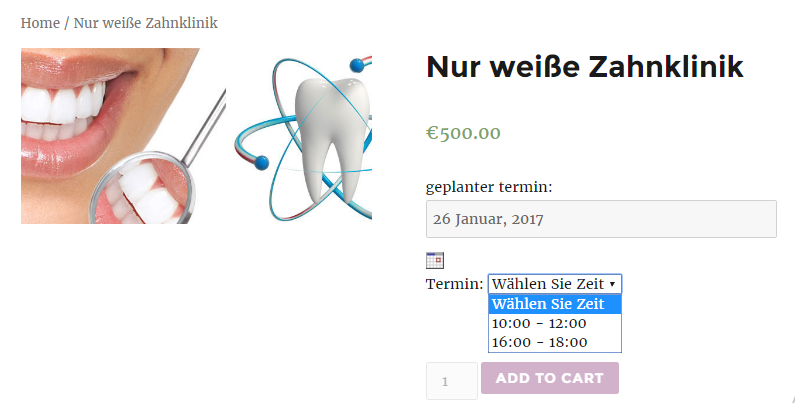
In below image, when clicking on drop down all the available time slots will appear as per the 24 hours format.

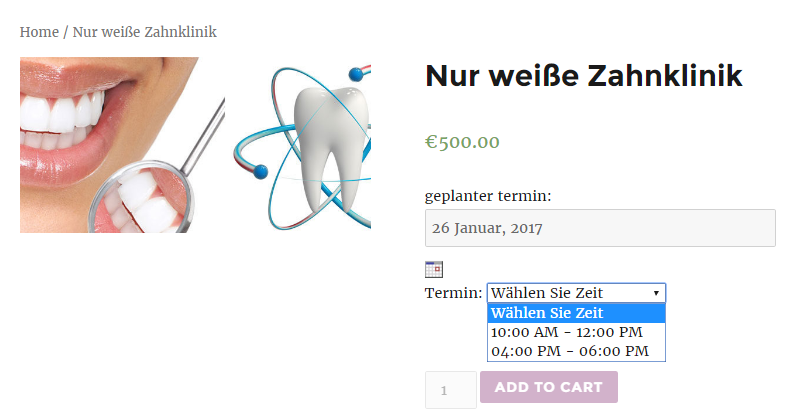
In below image, when clicking on drop down all the available time slots will appear as per the 12 hours format.

All the booking details of the services displayed on your website whether it is on Cart page, Checkout page, Thank you page, Email notifications, View Bookings page and on the Order Edit page, will be displayed based on the selected date and time format on the Global Booking Settings page.
4. Display mode for Time slots:
This setting will display your time slots in two different manners. The first one is choosing to display the time slots as a dropdown. For this you can select the ‘Dropdown View’ option as shown below:

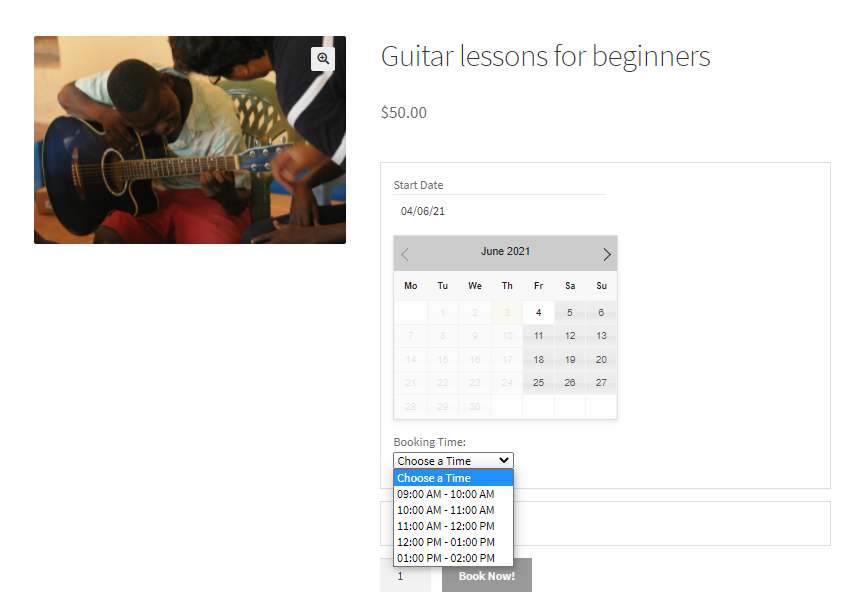
Once you have chosen this, the time slots will appear on the Product page as a dropdown as shown in the below image:

By default, this option will be chosen for you when the plugin is being installed for the first time.
The second option is displaying the time slot in a list view. For this, you can select the ‘List view’ option from the dropdown as shown below:

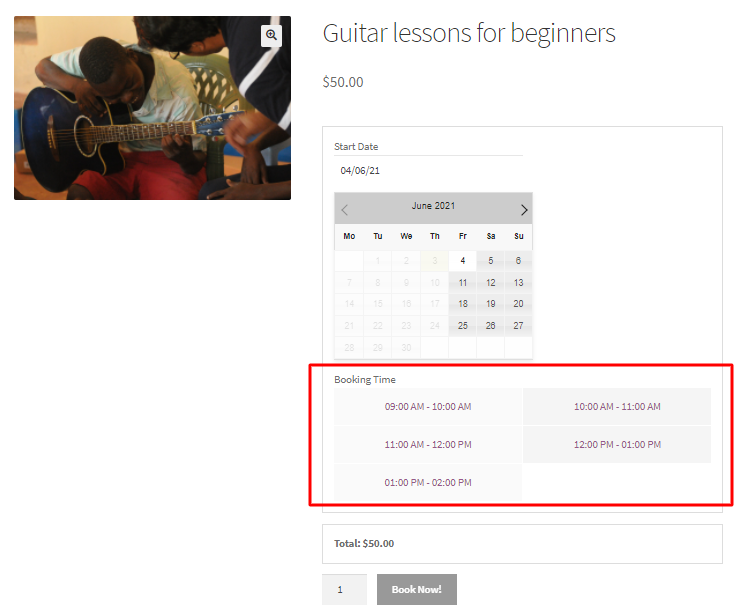
Once you selected this option and clicked on ‘Save Settings’, the time slots will appear in a list view on the frontend like this:

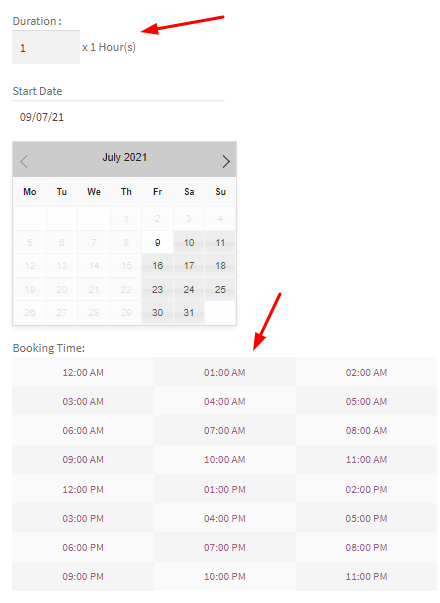
Please note: The Display mode for Time slots setting is not applicable for Duration based booking type. By default, your customer will get to view the timeslots as such:

5. Timezone Conversion:
The Timezone Conversion feature will automatically convert the time slots to the customer’s local time, which makes it easier and friendlier to offer services to customers in different time zones.
6. Number of months to show in the calendar:
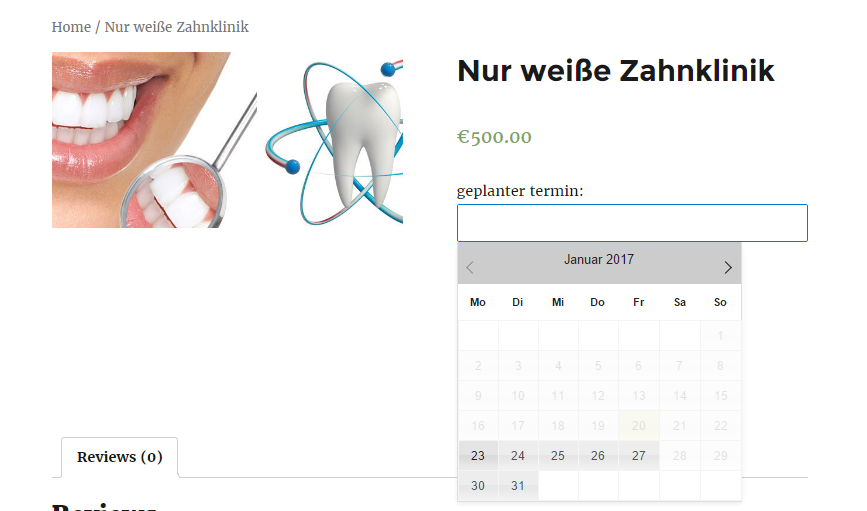
This is the number of months you want to show in the booking calendar. By default, it is set to “1” as shown in the below image.

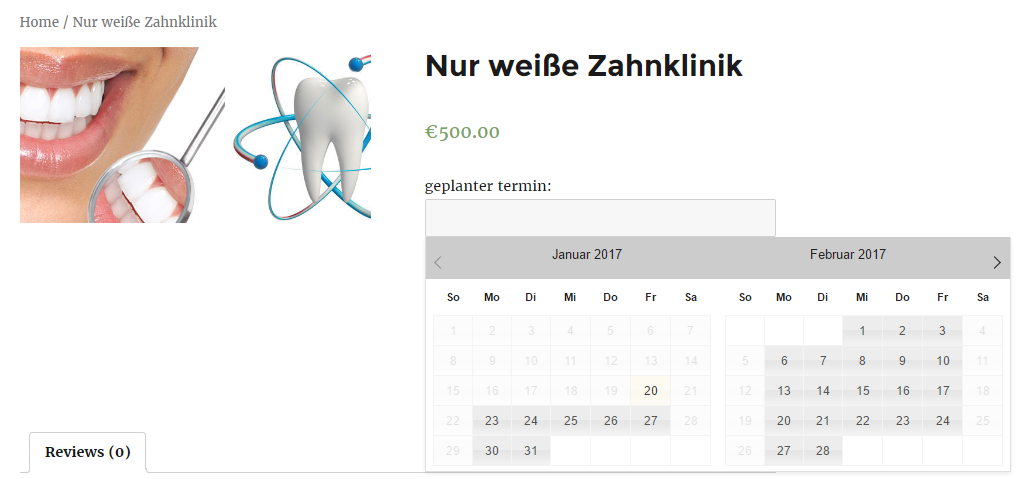
But if you want to display 2 months in the booking calendar then select “2” from the drop-down. If you will select value “2” in this option then the booking calendar will appear like in the below image.

7. First Day on Calendar:
Default value set to this option is “Monday” which mean the starting day of the booking calendar will be Monday for all the bookable services.

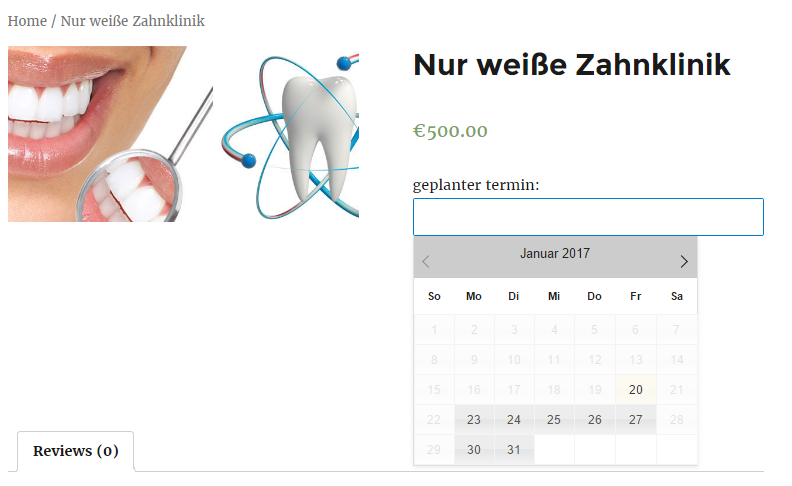
You can select any one weekday from the option and that selected day will be the starting day on the booking calendar. I have selected “Sunday” to this option as shown in below image.

8. Preview Theme & Language:
There are 24 available themes from which you can choose any one theme for your calendar which can match the design of your website. By default selected theme is smoothness as shown below.

But you can change the calendar theme as per your business requirements. I have selected “Blitzer” theme for this option and as you can see in the below image that the theme of the booking calendar is changed.

Summary
Global Booking Settings like Language, Date Format, Time Format, Number of months to show in the calendar, First Day on Calendar and Preview Theme & Language in our Booking & Appointment Plugin for WooCommerce will help you to setup the appearance of booking functionality based on your business. All these settings will be applicable to all the services listed on your WooCommerce store.
It’s important to have an attractive and easily understandable outlook of the front page of your services. This would help the customer to find the booking availability quickly and book their bookings smoothly with our Booking & Appointment Plugin for WooCommerce.