“When will my order be delivered?” is a common question when you are shopping online. Uncertainty about delivery time is one of the reasons for cart abandonment. However, when you provide accurate delivery information on the product page, it helps customers to be more inclined towards completing a purchase & reduces hesitancy.
This post will help you to provide customers with estimated delivery dates or dispatch times right on the WooCommerce product page. While the code snippets below cover various use cases, a plugin like Product Delivery Date for WooCommerce can help integrate these features effortlessly, including setting delivery dates, time slots, preparation times, order limits, adding extra fees and many more.
Where to Add Custom Code in WooCommerce?
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Preliminary Steps
The mandatory steps you need to take note of before executing the code snippets are as follows.
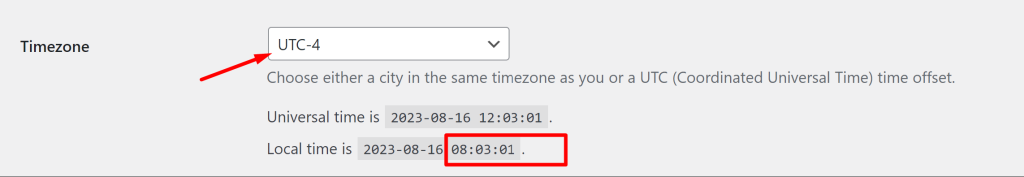
1. Check the store’s Timezone from Settings->General->Timezone. Since this delivery message involves showing a specific time of the day, it’s important that the timezone is set accurately. The below image is an example of a WooCommerce store time zone set to UTC-4, which is the timezone of the United States.

2. Make a note of the present timings of the store address, so that you can check the code conditions accurately.
Solution: show the estimated delivery date or dispatch time on the WooCommerce product page
Let’s consider an example of an Electronic Retail Store that determines the estimated delivery date or dispatch time based on the current time and day. And then it displays a message about when the order needs to be placed for different delivery options.
add_action('woocommerce_after_add_to_cart_form', 'ts_dispatch_info_single_product');
function ts_dispatch_info_single_product() {
// Get the current time according to WordPress timezone settings
$current_time = current_time('mysql');
// Convert the current time to a DateTime object
$current_datetime = new DateTime($current_time);
// Get the current day of the week (1 for Monday, 7 for Sunday)
$current_day = (int)$current_datetime->format('N');
// Get the current hour of the day (0 to 23)
$current_hour = (int)$current_datetime->format('G');
// if FRI/SAT/SUN delivery will be MON
if ($current_day >= 5) {
$del_day = date("l jS F", strtotime("next monday"));
$order_by = "Monday";
}
// if MON/THU after 4 PM delivery will be TOMORROW
elseif ($current_day >= 2 && $current_day <= 4 && $current_hour >= 16) {
$del_day = date("l jS F", strtotime("tomorrow"));
$order_by = "tomorrow";
}
// if MON/THU before 4 PM delivery will be TODAY
else {
$del_day = date("l jS F", strtotime("today"));
$order_by = "today";
}
$html = "<br><div class='woocommerce-message' style='clear:both'>Order by 4 PM {$order_by} for delivery on {$del_day}</div>";
echo $html;
}
Code Output
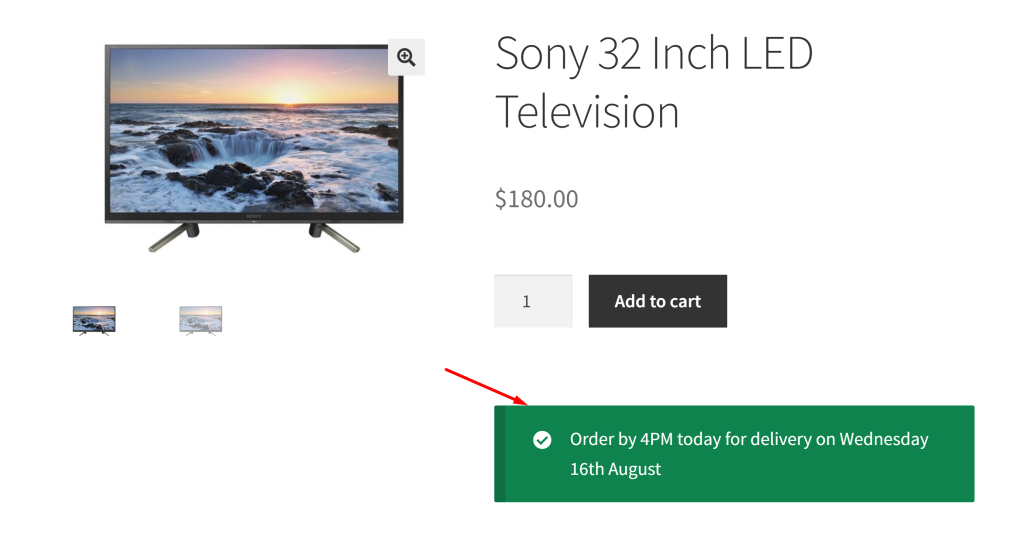
Case 1:
A customer who is interested in purchasing a 32-inch LED Television visits the electronics retailer’s product page on 16th August (Wednesday) at 10 AM. The code will check the current day and hour. If the order is placed before 4 PM, the code displays: “Order by 4 PM today for delivery on Wednesday 16th August.”

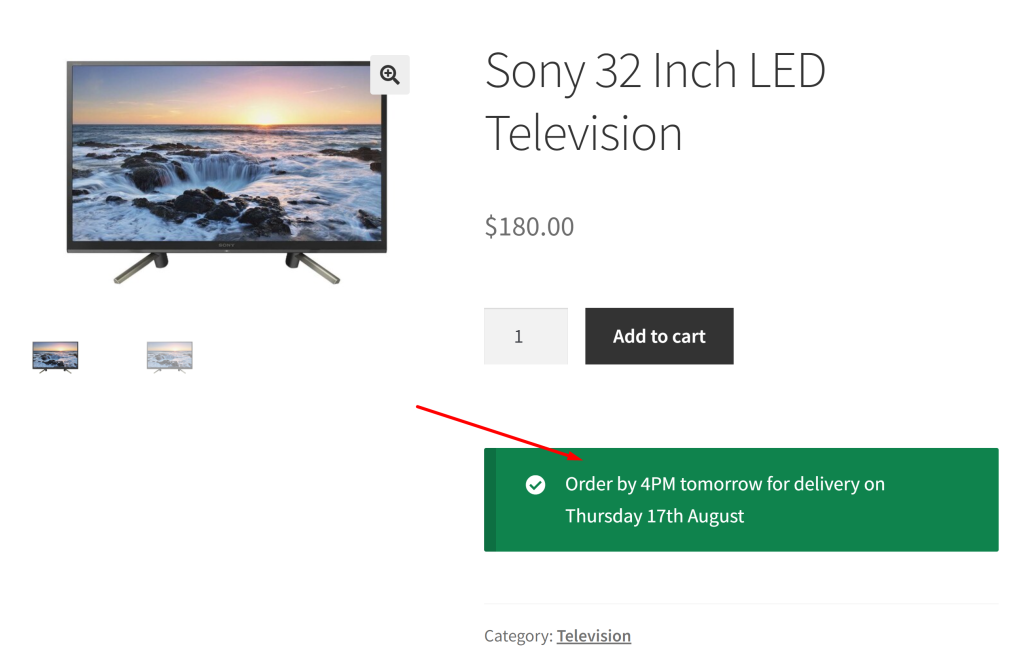
Case 2:
Another customer who is also interested in buying the same 32-inch LED TV visits the electronics retailer’s product page on 16th August at 5 PM. The code checks the current day (Wednesday) and hour (5 PM) which is above the specified hour in the code. Thus the code displays the message: “Order by 4 PM tomorrow for delivery on Thursday 17th August.”

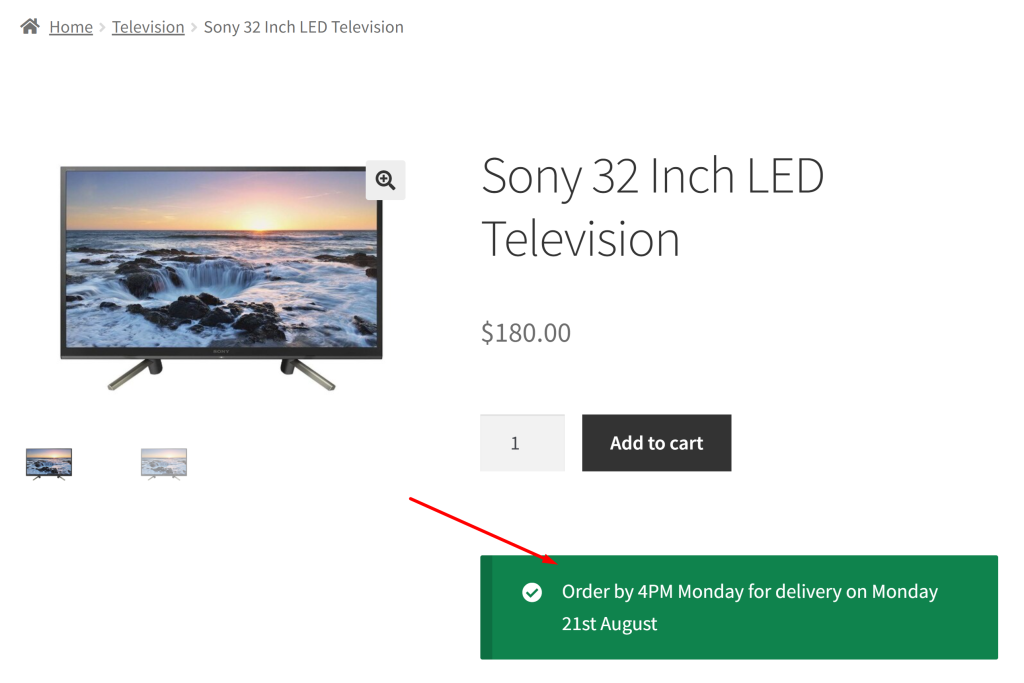
Case 3:
A different customer explores the electronics retailer’s product page and orders the product on 19th August (Saturday) at 3 PM. Here, the customer is trying to order on the 6th day of the week(Saturday), which is above the specified day in the code. Thus it displays the message “Order by 4 PM Monday for delivery on Monday 21st August.”

Code Explanation
- The add_action function hooks the ts_dispatch_info_single_product function to the woocommerce_after_add_to_cart_form action. This means the function will be executed after the add-to-cart form on the product page.
- The function current_time(‘mysql’) retrieves the current time based on the WordPress timezone settings. This is done to ensure that the code works correctly regardless of the server’s timezone.
- The retrieved current time is then converted into a DateTime object named $current_datetime.
- The code extracts the current day of the week (1 for Monday through 7 for Sunday) and the current hour of the day (0 to 23) from the
DateTimeobject. - If the current day is Friday, Saturday, or Sunday ($current_day >= 5), the estimated delivery date will be the next Monday, and the order message will indicate “Monday.” The day starts with 0 as Sunday, 1 as Monday, 2 as Tuesday, 3 as Wednesday, 4 as Thursday, 5 as Friday, 6 as Saturday, and 7 as Sunday.
- If the current day is Monday, Tuesday, or Wednesday ($current_day >= 2 && $current_day <= 4), and the current hour is 4 PM or later ($current_hour >= 16), the estimated delivery date will be tomorrow, and the order message will indicate “tomorrow.”
- If none of the above conditions are met, it means the current day is Monday, Tuesday, or Wednesday, and it’s before 4 PM. In this case, the estimated delivery date will be today, and the order message will indicate “today.”
- The HTML message is prepared based on the calculated delivery date and order information.
- Finally, the HTML message is echoed out, and it will be displayed on the product page to inform customers about the estimated delivery date based on the current day and time.
Solution: Adjust Delivery Dates based on Public Holidays in WooCommerce
While the above feature is super efficient in providing customers with clear and accurate delivery information, store owners might need to skip the delivery dates when they fall on holidays. Here comes a simple code snippet that will let you adjust the delivery date to the next working day when the calculated delivery date falls on a public holiday. For example, if the delivery date is Christmas Day (December 25th), the message will adjust the delivery date to December 26th and show: Order by 4 PM tomorrow for delivery on December 26th.
add_action('woocommerce_after_add_to_cart_form', 'ts_dispatch_info_single_product');
function ts_dispatch_info_single_product() {
// Get the current time according to WordPress timezone settings
$current_time = current_time('mysql');
// Convert the current time to a DateTime object
$current_datetime = new DateTime($current_time);
// Get the current day of the week (1 for Monday, 7 for Sunday)
$current_day = (int)$current_datetime->format('N');
// Get the current hour of the day (0 to 23)
$current_hour = (int)$current_datetime->format('G');
// Define an array of public holidays (in Y-m-d format)
$public_holidays = array(
'2024-08-19', // // Example Public Holiday
'2024-12-25', // Christmas Day
'2024-01-01', // New Year Day
// Add more public holidays here
);
// Initialize variables for delivery date and order by day
$del_day = '';
$order_by = '';
// If FRI/SAT/SUN delivery will be MON
if ($current_day >= 5) {
$del_day = date("Y-m-d", strtotime("next monday"));
$order_by = "Monday";
}
// If MON/THU after 4 PM delivery will be TOMORROW
elseif ($current_day >= 2 && $current_day <= 4 && $current_hour >= 16) {
$del_day = date("Y-m-d", strtotime("tomorrow"));
$order_by = "tomorrow";
}
// If MON/THU before 4 PM delivery will be TODAY
else {
$del_day = date("Y-m-d", strtotime("today"));
$order_by = "today";
}
// Check if the delivery date falls on a public holiday
while (in_array($del_day, $public_holidays)) {
$del_day = date("Y-m-d", strtotime($del_day . ' +1 day'));
}
// Format the delivery day for display
$formatted_del_day = date("l jS F", strtotime($del_day));
// Output the delivery message
$html = "<br><div class='woocommerce-message' style='clear:both'>Order by 4 PM {$order_by} for delivery on {$formatted_del_day}</div>";
echo $html;
}
Output
The output is based on the following example:
Current Date and Time:
- Date: August 16, 2024 (Friday)
- Time: 4:00 PM
As per the first ‘if’ condition in the code, since it’s Friday, the delivery is initially set for the next Monday, August 19, 2024. However, because August 19, 2024, is a public holiday (as defined in the code), the delivery date gets dynamically adjusted to Tuesday, August 20, 2024

Customizing Estimated Delivery Date and Time for Unique Business Scenarios
Our previous code included logic to determine the delivery day based on the current day of the week and the time of the order placement. We’ve refined this logic to better accommodate store owner’s real expectations.
The code given below adds a custom message to the product page based on the current date, day of the week, time, and specific business rules (Monday to Friday before 4 PM for next day delivery, Saturday and Sunday orders for delivery on the next Tuesday).
add_action('woocommerce_after_add_to_cart_form', 'ts_dispatch_info_single_product');
function ts_dispatch_info_single_product() {
// Get the current time according to WordPress timezone settings
$current_time = current_time('mysql');
// Convert the current time to a DateTime object
$current_datetime = new DateTime($current_time);
// Get the current day of the week (1 for Monday, 7 for Sunday)
$current_day = (int)$current_datetime->format('N');
// Get the current hour of the day (0 to 23)
$current_hour = (int)$current_datetime->format('G');
// Set default values for delivery day and order_by
$del_day = '';
$order_by = '';
// Check for Monday to Friday orders before 16:00
if ($current_day >= 1 && $current_day <= 5 && $current_hour < 16) {
$del_day = date("jS F", strtotime("tomorrow"));
$order_by = "tomorrow";
}
// Check for Saturday and Sunday orders
elseif ($current_day == 6|| $current_day == 7) {
$del_day = date("jS F", strtotime("next Tuesday"));
$order_by = "next Tuesday";
}
// Generate HTML message
if (!empty($order_by)) {
$html = "<br><div class='woocommerce-message' style='clear:both'>Order by 4 PM to get delivered by {$order_by} on {$del_day}</div>";
// Display the HTML message
echo $html;
}
}
Output
Let’s understand the output in different scenarios:
Scenario 1: Order placed on Monday to Friday before 4 PM
- Current Day: Tuesday
- Current Date: 1/30/2024
- Current Time: 10 AM
When customers place orders before 4 PM on weekdays, the custom message will be shown that they will receive their deliveries on the next day. The message will be displayed as “Order by 4 PM to get delivered by tomorrow on 31st January.”
Scenario 2: Order placed on Saturday/Sunday
When orders are placed on weekends, they will be scheduled for delivery on the upcoming Tuesday. The output message explicitly states to ‘order by 4 PM to get delivery on the next Tuesday.’
Conclusion
By using such simple code snippets, store owners can effectively communicate the expected delivery timeframes and adjust delivery dates as per the public holidays and so on, on the WooCommerce Product page. But if you’re looking for a more automated solution to handle delivery dates based on your store’s specific working days, holidays, or other delivery requirements, the Order Delivery Date for WooCommerce plugin can help manage delivery schedules with ease and minimal effort
Let us know your feedback on how the code was useful or any other queries in the comments section.





Hi there, great piece of information! I am wondering, is it possible to define the estimated delivery date individually for each product on the product page? I want to keep the rules that take public holidays and weekends into consideration, but the business model requires me to use different amounts of delivery days for each product. I can use plugin, but if I can get this done with code I’d prefer that. Thanks in advance for help!
Hi Kuba,
To address your requirement, we’ve just published a new post. You can check it out here: How to Set Custom Delivery Dates for Each WooCommerce Product (Including Holidays & Weekends).
I will look into that, thanks a lot!
Can I combine these codes together? Also, how can I translate into another language?
Hi Fabio,
Yes, in most cases, it’s possible to combine code snippets, but it’s essential to ensure they don’t interfere with each other or cause any conflicts. If they use similar functions or variables, you may need to rename these to prevent conflicts.
And to translate the text you can use translation plugins like Loco Translate or WPML to translate text directly within WordPress. Another simple option is that you can hardcode translation text directly within the code. If you need any further assistance, please let us know!
Hello and thank you for sharing your code. Is it possible to add an extra day if the date falls on a public holiday?
Hello Joelene,
Thanks for your feedback! We have updated the post based on your requirement. Please refer to the code snippet below the heading ‘Solution: Adjust Delivery Dates based on Public Holidays in WooCommerce’.
This is fantastic! Thank you so much for your help
Hi i want to use your snippet as following:
Monday to Friday before 16:00 next day delivery, Saturday and Sunday orders delivery for next Tuesday , how can I do this?
Hi Denny,
The post has been updated based on your requirement. Please refer to the code under the heading ‘Customizing Estimated Delivery Date and Time for Unique Business Scenarios’.
Wow that is great! Now one other question. How can i only display the delivery time when a product is in stock?
Hi, To show the delivery time only for products ‘In stock’, you must make adjustments to the code provided in the heading ‘Customizing Estimated Delivery Date and Time for Unique Business Scenarios.’ Please implement these changes as in the code given below, which includes the logic to verify the product’s stock status and display the time message accordingly. add_action('woocommerce_after_add_to_cart_form', 'ts_dispatch_info_single_product'); function ts_dispatch_info_single_product() { // Get the current time according to WordPress timezone settings $current_time = current_time('mysql'); // Convert the current time to a DateTime object $current_datetime = new DateTime($current_time); //… Read more »
Hi I get an error on line for $current_time = current_time(‘mysql’);
The code provided in the comment works fine. I have tested it at my end. Please copy and paste the exact code provided in the comment and if the problem persists try to check for any typo or syntax errors in the line where you specified the error is. Feel free to share more details or code snippets if you need further assistance.
Snippet automatically deactivated due to an error on line 5:
The error message looks like there might be an issue with the quotation marks as the code is copied & pasted. Please delete & retype the quotation marks in the code & then check.
hi i checked and re typed them but still same error
Hi Denny,
Please try using the code from the following GitHub Gist link provided:
https://gist.github.com/saranyagokula/bcbcb628f726ab71c149fc0a36c36d59
ok it works, and what if it is Monday – Friday after 16:00 what does it do then?
Based on your requirements, the code will work only on these 2 conditions (Monday to Friday before 16:00 next day delivery, Saturday and Sunday orders delivery for next Tuesday). And the code doesn’t display any message if it is Monday – Friday after 16:00.
ok! how can I add that Monday – Thursday after 16:00 delivery will be day after tomorrow? Friday after 16:00 delivery will be next Tuesday
Hi Denny,
For further requirements, we recommend consulting with a developer for assistance.