Integrating the WooCommerce cart and checkout pages simplifies the shopping process by consolidating the two vital steps of product selection and order completion. By allowing customers to manage their cart contents and proceed to checkout without navigating to separate pages, you can reduce friction, cart abandonment rates, and checkout times.
This post will guide you on how to show the WooCommerce Cart and checkout on the same page.
Where to Add Custom Code in WooCommerce
It is advisable to add the code snippets to the functions.php file of your child theme. Access the file directly from Appearance->Theme File Editor->Locating the child theme’s functions.php from the right sidebar. You can also access it from your theme’s directory file. Insert the following code snippet in functions.php. The alternative & easy option is to install & activate the Code Snippets plugin. You can then add the code as a new snippet via the plugin.
Solution: Showing the WooCommerce Cart & Checkout on the Same Page
Imagine you run an online electronics store that sells a wide range of electronic devices.
The provided code snippet can be used to display the WooCommerce cart table on the checkout page.
add_action( 'woocommerce_before_checkout_form', 'ts_cart_on_checkout_page', 10 );
function ts_cart_on_checkout_page() {
echo do_shortcode( '[woocommerce_cart]' );
}
Output
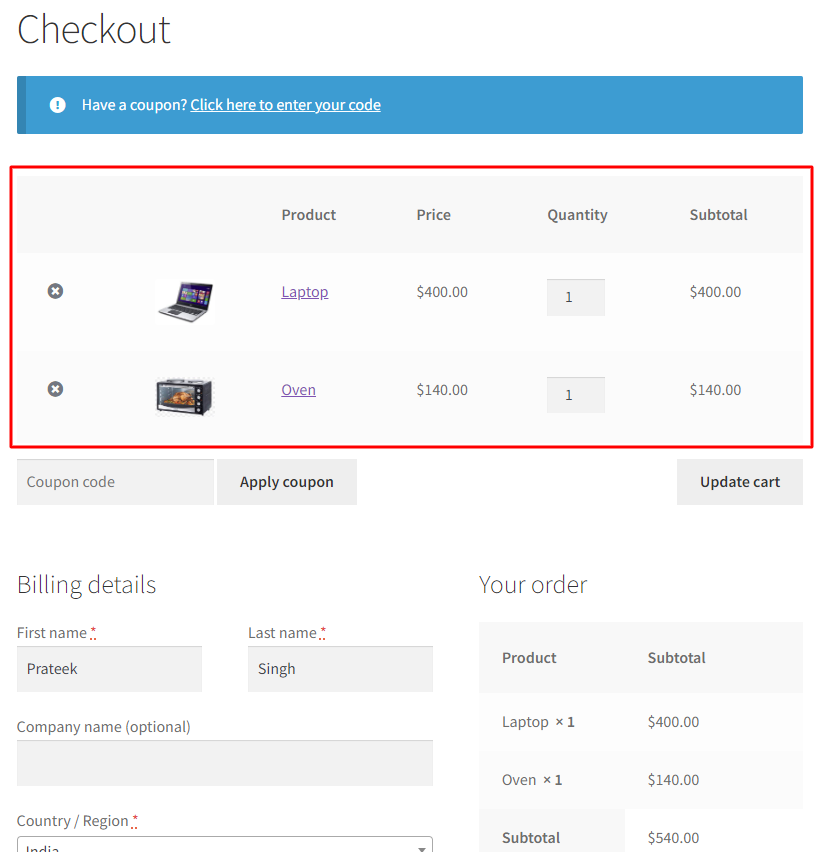
The below output demonstrates that the cart table has been added above the Checkout form on the checkout page. This can be useful for customers who want to review their cart items, update quantities, remove items, or apply a coupon before proceeding to checkout.

Code Explanation
Here is the explanation of the code step-by-step:-
1. Adding an Action Hook:
This woocommerce_before_checkout_form adds an action hook to the WooCommerce checkout page. It specifies that the ts_cart_on_checkout_page function should be executed before the checkout form is displayed. The priority 10 determines the order in which this function is executed among other functions hooked to the same action.
2. Defining the Display Function:
Here, we define the ts_cart_on_checkout_page function. This function does the following:
It uses the do_shortcode function to render the [woocommerce_cart] shortcode. The shortcode [woocommerce_cart] is responsible for displaying the WooCommerce cart.
Conclusion
The above code snippet will help you to show both the cart and checkout on the same page letting users to reduce page navigation.
As all the cart page details are already shown on the individual product page you can also choose to skip the cart page and directly redirect to checkout when the add to cart button is selected. To speed up the checkout process, you can also make your WooCommerce Add to Cart button redirect to checkout Page.
Please share your thoughts on the usefulness of this code in the comments below.



