Table of Contents
There are many ways in which you can customize your WooCommerce store. We saw one such request on Facebook where the member asked how he can stylise the decimal values on the WooCommerce price.
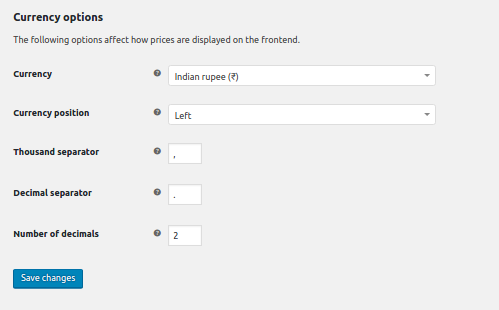
WooCommerce > Settings has some currency options where you can set the decimal separator, thousands separator, as well as the number of decimal points to be displayed in the price.

If you don’t want any decimal value in your price, just set the ‘Number of Decimals’ value to 0.
In this post, I will explain 5 different ways in which you can display the decimals in the WooCommerce prices on your store.
1. Decimals as Superscript without decimal separator:
Let’s see how we can remove the decimal symbol and make the decimal display as superscript.
We will use a WooCommerce filter called ‘formatted_woocommerce_price‘ which is defined in the function wc_price() in the file ‘wc-formatting-functions.php‘.
We first need to find what the decimal is, in the product price. Let’s look at the code snippet:
In the above example, we calculate the decimal from the price. We use the <sup> HTML tag to display the decimal as superscript and then return the formatted price. The price will be displayed in this format everywhere – product page, shop page, cart & checkout page as well.
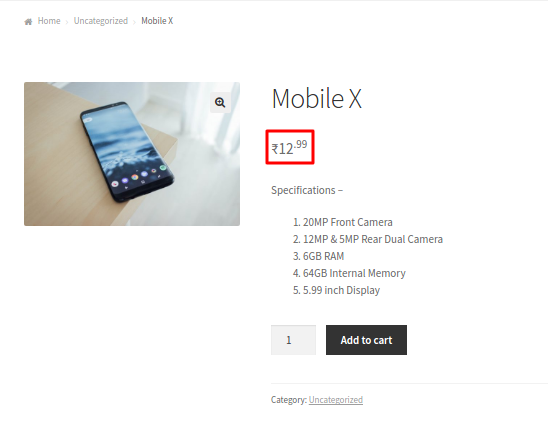
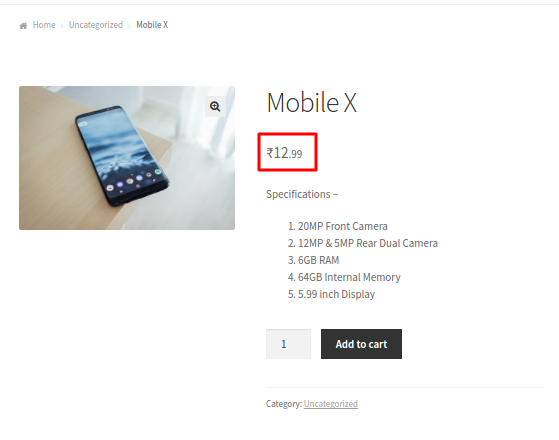
The product page will look like this –
2. Decimals as Superscript with decimal separator:
If you want the decimal separator in the superscript, you can easily do that too. If you look at our filter, it has an argument called $decimal_separator. This is the same separator which we have set in the WooCommerce settings. We just have to include that in our final result. Here is an example –
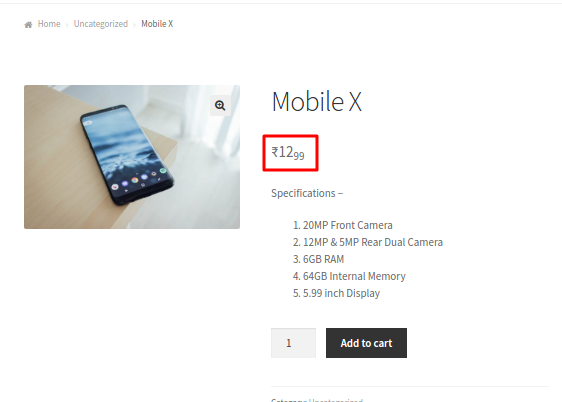
Whatever text we add inside the <sup> tags will be displayed as superscript. Here is the screenshot of the product page –

3. Decimals as Subscript without decimal separator:
You can use the subscript tag ‘<sub>’ in place of the superscript tag ‘<sup>‘ in the above example, and the decimals will be displayed at the bottom.
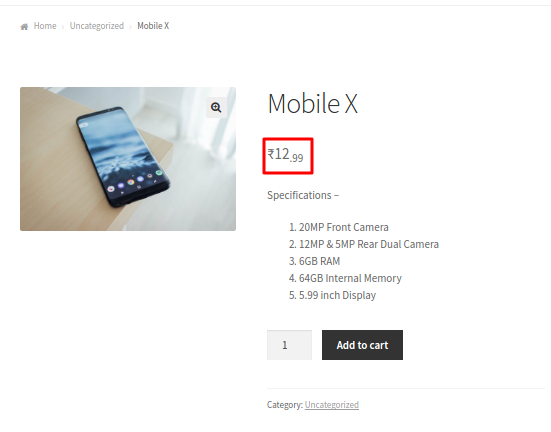
Here is how the product page will look like –

4. Decimals as Subscript with decimal separator:
You can display the decimals in the subscript with decimal separator in the same way as we displayed the superscript. You just need to add the variable $decimal_separator in the return value. Here is the code snippet –
The price will be displayed like this –

5. Decimals in small font:
If you want to display the decimals in a small font, you can do that using the HTML tag called ‘<small>‘. Here is the code snippet –
The price on the product page will look like –

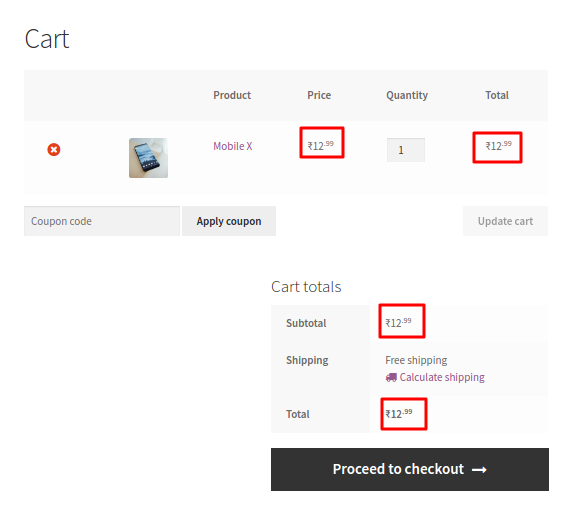
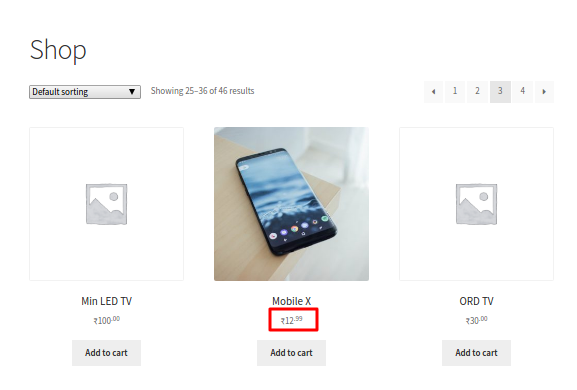
The prices will be displayed in the same way on the shop page and cart page as well. Here is how the prices in the shop & cart page will be displayed if we stylise the decimals as superscript –


The code for calculating the decimals will be same. You just have to change the final return value to match your needs. If you have any other needs to stylise the decimals in WooCommerce prices, do let us know.



Well done,
as Bri wrote, some of decimals are smaller about 0,01. To solve it try this snippet:
add_filter( ‘formatted_woocommerce_price’, ‘ts_woo_decimal_price’, 10, 5 );
function ts_woo_decimal_price( $formatted_price, $price, $decimal_places, $decimal_separator, $thousand_separator ) {
$unit = number_format( intval( $price ), 0, $decimal_separator, $thousand_separator );
$three_dp = $price – intval( $price );
$two_dp = ( number_format($three_dp,2) * 100);
if($two_dp == 100) {
$two_dp = 0;
$unit++;
}
$decimal = sprintf( ‘%02d’, ( $two_dp ) );
return $unit . ‘<span style=”font-size: 0.75em;”>’ . $decimal_separator. $decimal . ‘</span>’;
}
Phew, this caused me some headaches… If you are also having rounding issues (float!) then this (admittedly hacky) overhauled function might do the trick:
function tweak_decimal_price($formatted_price, $price, $decimal_places, $decimal_separator, $thousand_separator) { $unit = number_format(intval($price), 0, $decimal_separator, $thousand_separator); $decimal = str_replace('0.','', wc_format_decimal(fmod($price, 1))); if(strlen($decimal) == 1) { $decimal = (int) $decimal . '0'; } return $unit . $decimal_separator . '<sup>' . $decimal . '</sup>'; }Please test.
We can assume that wc_format_decimal is available since we’re targeting a WC filter…
Hello,
When i implemented your code, some of the prices were wrong by one cent. I altered your code and now everything is fine.
//Create sup price
add_filter( ‘formatted_woocommerce_price’, ‘sitiweb_woo_decimal_price’, 10, 5 );
function sitiweb_woo_decimal_price( $formatted_price, $price, $decimal_places, $decimal_separator, $thousand_separator ) {
//Display normal format in backend
if(!is_admin()&&is_woocommerce()){
//Format the price
$unit = number_format( intval( $price ), 0, $decimal_separator, $thousand_separator );
$decimal = explode(“.”,$price);
return $unit . $decimal_separator. ” .$decimal[1] . ”;
}
else{
return $formatted_price;
}
}
For some reason this is not working for me. I am not getting any results?
thank you
Hi, I love this idea and for a while had it on my site. However, it seems that for some odd reason it subtracts 1p from my shipping price when active. So, £2.95 becomes £2.94
If you are able to fix this issue then I will add the function back to my site in a flash, otherwise it is unusable in its current form.
Here is the solution :
Replace the following line :
$decimal = sprintf( ‘%02d’, ( $price – intval( $price ) ) * 100 );
by :
$decimal = sprintf( ‘%02d’, strval(( $price – intval( $price ) ) * 100 ));
It does not work in some places.
It does not work in subtotal (checkout and cart)