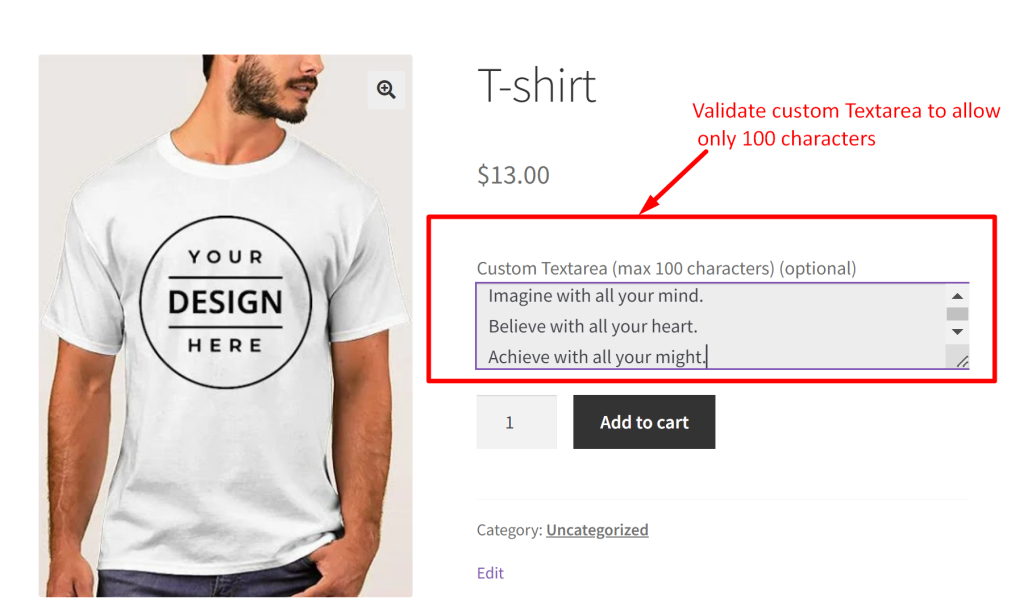
An online store that sells personalized gift items like custom mugs or printed T-shirts allows customers to include a custom message with their purchase using special input fields. When such a custom text field is integrated into the product page of your online store, it is also quite necessary that the input field is validated . This validation step ensures that customers cannot enter more than certain characters(For e.g. set limit to 100 characters).
Let’s look into how this woocommerce customization is achieved both on the front end (via JavaScript) and the back end (via PHP) to prevent any manipulation.
Solution: Validate Custom Product Input Field in WooCommerce Product Pages
This code allows users to enter custom text in a textarea field on WooCommerce product pages, makes sure that the text is within a specified character limit of 100 as specified in the code.It also handles the storage of the value entered and display this data throughout the cart and checkout process.
// Add a custom textarea field to WooCommerce product pages
add_action( 'woocommerce_before_add_to_cart_button', 'ts_display_custom_textarea_field', 9 );
function ts_display_custom_textarea_field() {
echo '<div class="custom-textarea-field">';
woocommerce_form_field( 'custom_textarea', array(
'type' => 'textarea',
'required' => false,
'label' => 'Custom Textarea (max 100 characters)',
'placeholder' => 'Enter custom text here...',
'custom_attributes' => array(
'maxlength' => '100',
'oninput' => 'var notice = document.getElementById("ts_notice"); if (this.value.length > 100) { this.value = this.value.substring(0, 100); notice.style.display = "block"; } else { notice.style.display = "none"; }'
),
));
echo '<div id="ts_notice" style="color:red;display:none;">Please enter only within 100 characters.</div>';
echo '</div>';
}
// Hook to add custom textarea text to cart item data for all products
add_filter( 'woocommerce_add_cart_item_data', 'ts_add_custom_textarea_to_cart', 10, 2 );
function ts_add_custom_textarea_to_cart( $cart_item_data, $product_id ) {
if ( isset( $_POST['custom_textarea'] ) ) {
$custom_text = sanitize_textarea_field( $_POST['custom_textarea'] );
$cart_item_data['custom_textarea'] = substr( $custom_text, 0, 100 );
}
return $cart_item_data;
}
// Display custom textarea text in cart and checkout
add_filter( 'woocommerce_get_item_data', 'ts_display_custom_textarea_in_cart', 10, 2 );
function ts_display_custom_textarea_in_cart( $cart_data, $cart_item ) {
if ( isset( $cart_item['custom_textarea'] ) ) {
$cart_data[] = array(
'name' => 'Custom Textarea',
'value' => sanitize_text_field( $cart_item['custom_textarea'] ),
);
}
return $cart_data;
}
// Save custom field value in the order
add_action( 'woocommerce_checkout_create_order_line_item', 'ts_save_custom_textarea_order_item_meta', 10, 4 );
function ts_save_custom_textarea_order_item_meta( $item, $cart_item_key, $values, $order ) {
if ( isset( $values['custom_textarea'] ) ) {
$item->add_meta_data( 'Custom Textarea', $values['custom_textarea'], true );
}
}
Output
When a customer visits the product page and provided with a custom input field to enter their personalized messages, the input field will be restricted to allow only 100 or less than 100 characters as it is specified in the code.

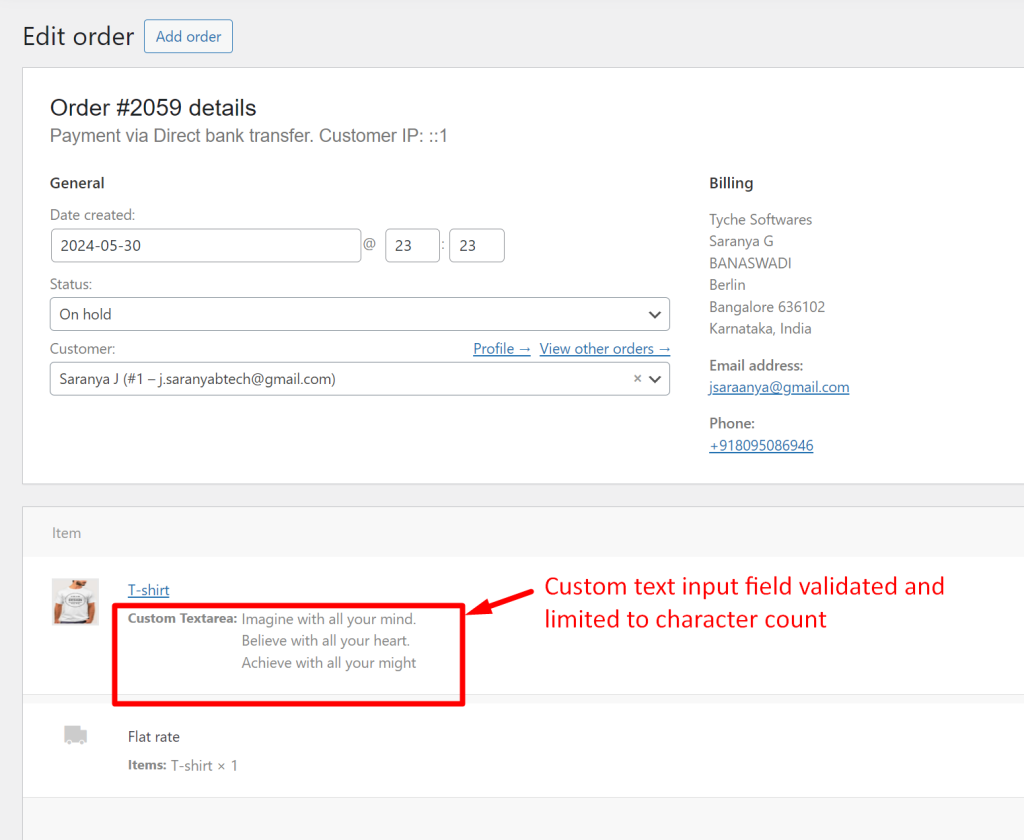
The customer entered value is captured and displayed in the cart, checkout and admin order details page.

Custom fields make your product page more personalized and interactive for customers. Just remember to set up proper validation to ensure everything runs smoothly. We hope you found this customization useful and enjoyable. As a next step, try integrating custom fields to offer targeted discounts, making your offers even more appealing to your customers.


