Table of Contents
The success of any online company depends on providing a seamless and customized purchasing experience in the world of e-commerce. The well-known WordPress plugin WooCommerce provides a wide range of customization options to improve client interactions. One crucial component is giving clients thorough purchase information by mentioning the payment mechanism in customer communications.
You may provide a highly customized and expert experience by reading this advanced article, which delves into the implementation specifics of integrating the payment method in client emails using WooCommerce features.
Importance of Including the Payment Method in Customer’s Payment Received Emails
After completing a purchase, clients will get an email confirmation, which acts as a crucial point of interaction between the customer and the shop. This email contains confirmation that the transaction was successful, order information, and communication details. You improve the client experience in a number of ways by providing the payment method in these emails:
1) Transparency and Clarity
Explicitly mentioning the payment method used in the email instills confidence in customers by providing clear and concise information about their transactions. It eliminates any ambiguity and ensures customers can easily refer back to their preferred payment method without searching through transaction histories or receipts. This transparency builds trust and reduces any potential confusion or misunderstanding.
2) Convenience and Record-Keeping
The payment method should be provided in the email for customers who make numerous purchases or use multiple payment methods. They can keep precise records of their purchases thanks to this without having to rely on outside sources. Customers may easily arrange their purchases depending on payment types using this functionality for personal bookkeeping or refund needs.
3) Dispute Resolution
In order to resolve any money-related concerns, customers’ communications must include their preferred payment method. Declaring the payment method utilized helps pinpoint the precise transaction source in cases when consumers share their accounts or have many payment methods linked. When handling any billing disputes or refund requests, this information is crucial.
What to Include in the Payment Received Email
It is crucial to convey honest thanks for the cash received. Along with gratitude, including a few other details about the purchase will improve the customer experience-
- Summarize the payment information, including the total, the invoice or order number, and the mode of payment.
- Mention the order and delivery date. If applicable, mention the delivery type. For example, In-store pickup, door delivery, pickup location, etc.
- Provide after-sale support or help desk links to let the customer easily communicate regarding the purchase.
Mailchimp has extensively covered how to make a perfect payment/invoice email. The tips will help you easily get started. With that note, let’s examine two alternative methods for displaying payment methods in customer invoice emails in WooCommerce.
Solution 1: Show Payment Method in Customer’s Payment Received Emails via Code Snippet
Access the directory containing your WordPress theme by using the file manager in your hosting control panel or by establishing an FTP connection to your hosting server.
Navigate to the wp-content/themes/your-theme-name folder after entering the theme directory. There should be the Functions.php file, which you may change using a code editor.
Here is the below, example of the code that you can follow. Also, this code can be placed in your theme’s functions.php file to add this functionality to your WooCommerce store.
add_action( 'woocommerce_email_after_order_table', 'ts_display_payment_method_in_email', 15 );
function ts_display_payment_method_in_email( $order ) {
echo '<h2>Payment Type:</h2><p> ' . $order->get_payment_method_title() . '</p>';
}- The code snippet you provided is a WordPress action hook that adds a custom function called ts_display_payment_method_in_email to the woocommerce_email_after_order_table hook with a priority of 15.
- The woocommerce_email_after_order_table hook is triggered in the WooCommerce plugin after the order table is displayed in the email sent to the customer. By adding your custom function to this hook, you can modify the content of the email.
- The ts_display_payment_method_in_email function takes an $order object as its parameter.
- It retrieves the payment method title for the order using the get_payment_method_title() method of the $order object. It then echoes a <h2> heading with the text “Payment Type:” and a <p> paragraph tag containing the payment method title.
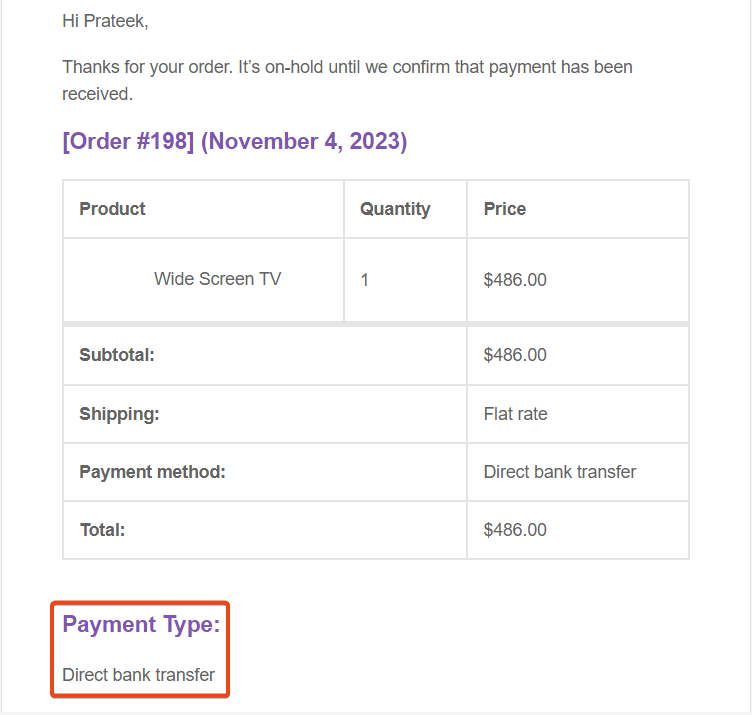
So, when this action is triggered in the email, it will display the payment type name below the order table with an appropriate heading as shown below.

Solution 2: Show Payment Method in Customer Emails by Overriding WooCommerce Templates
To follow along with this tutorial, you should have a working WordPress website with the WooCommerce plugin installed. Basic knowledge of PHP and WordPress development is also recommended.
Here’s a step-by-step guide to implementing this customization:
Step 1: Create a Child Theme
The WooCommerce email templates are located in the /wp-content/plugins/woocommerce/templates/emails/ directory. Copy the desired template(s) you wish to modify into your child theme folder under /wp-content/themes/your-child-theme/woocommerce/emails/
Step 2: Locate the WooCommerce Email Templates
To ensure that your modifications are not lost during theme updates, it’s recommended to create a child theme. This allows you to make changes to the email templates without directly modifying the parent theme files.
Step 3: Add Custom Payment Method Code
Open the copied email template file(s) in a code editor, and locate the section where you want to display the payment method. This could be the order summary, payment details, or any other relevant section.
Add the following code snippet at the desired location:
$payment_method = get_post_meta( $order->get_id(), '_payment_method_title', true ); if ( $payment_method ) {
echo '<p><strong>Payment Method:</strong> ' . $payment_method . '</p>';
}The above example helps you to retrieve and display the payment method in a WooCommerce email template.
Let’s break it down:
- In this line, the get_post_meta() function is used to retrieve the value of the payment method title associated with the order.
- It takes three parameters: the order ID ($order->get_id()), the meta key for the payment method title (
'_payment_method_title'), andtrueto return a single value. The retrieved value is then stored in the$payment_methodvariable. - This code block checks if the $payment_method variable has a value. If it does, it proceeds to echo an HTML paragraph (
<p>) containing the payment method title. The title is wrapped in an <strong> element for emphasis.
if ( $payment_method ) {
echo '<p><strong>Payment Method:</strong> ' . $payment_method . '</p>';
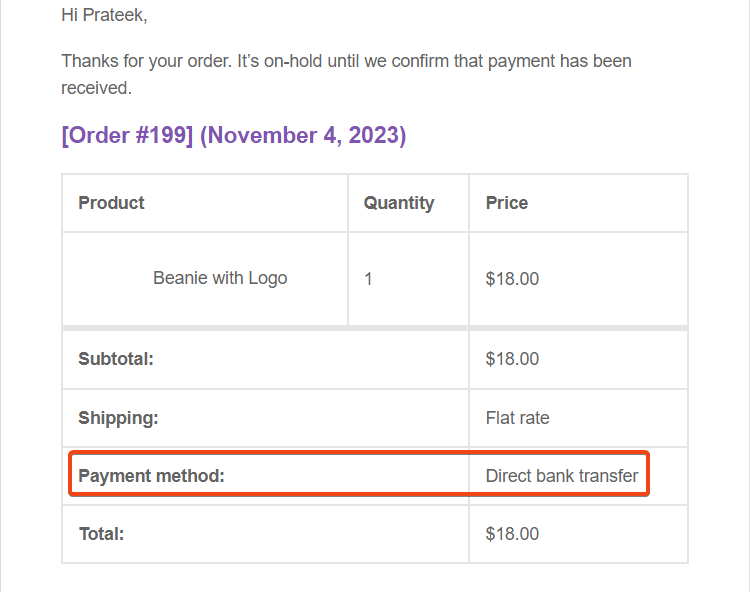
}You can place this code snippet in the appropriate location within the WooCommerce email template file to display the payment method information in the customer emails in table format as shown below.

Step 4: Customize and Style
You can further customize the appearance of the payment method display by modifying the HTML and CSS within the email template. Ensure that the changes align with your brand’s visual identity and maintain a consistent user experience.
Step 5: Test and Deploy
Once you have made the necessary modifications, test the email templates thoroughly to ensure they function correctly. Place test orders and verify that the payment method is displayed accurately in customer emails. Once you are satisfied with the results, deploy the changes to your live website.
Introducing Tyche Pro Plugins, the best answer for fees dependent on payment gateways! Integrate our strong plugins easily into your website to obtain total control over transaction costs. Tyche Pro Plugins can help you maximize your revenue streams by opening you to a world of freedom and customization.

Easily Set Fees & Discounts For Payment Gateways
Finding it difficult to manage all payment gateway fees and adjusting your product pricing accordingly?
The Payment Gateway Based Fees & Discounts plugin is designed to set up fees & discounts for each of your payment modes and simplify your payment process.
Conclusion
Implementing the payment method in customer emails using WooCommerce and custom code is an effective way to enhance the user experience, provide transparency, and build trust with your customers. By following the steps outlined in this article, you can customize the WooCommerce email templates and display the payment method information prominently. Remember to always test your changes before deploying them to your live website and keep your customization up to date with future WooCommerce updates.
Offering clear and concise payment method details in customer emails will not only provide convenience to your customers but also contribute to the overall professionalism and credibility of your e-commerce business.



Hi, prateek
This article is really helpful and also very well explained.