
How to Customize the WooCommerce Checkout Blocks (Add Conditional Visibility)?
Managing checkout fields in WooCommerce has become much easier with the new Checkout Blocks. These blocks give your checkout page a modern look and better
30 day, no questions asked refund policy
Support teams across the world
Safe & Secure online payment
30 day, no questions asked refund policy
Support teams across the world
Safe & Secure online payment

Managing checkout fields in WooCommerce has become much easier with the new Checkout Blocks. These blocks give your checkout page a modern look and better

WooCommerce has been shifting much of its checkout experience to Checkout Blocks, a modern React-based interface that replaces the legacy shortcode-based checkout page. This change

In WooCommerce checkout blocks, basic validation is set when an email is not entered or when an incorrect email address is entered. However, in some

In this guide, we will walk through the process of adding a Date Field in WooCommerce Checkout Blocks page. This date field allows users to

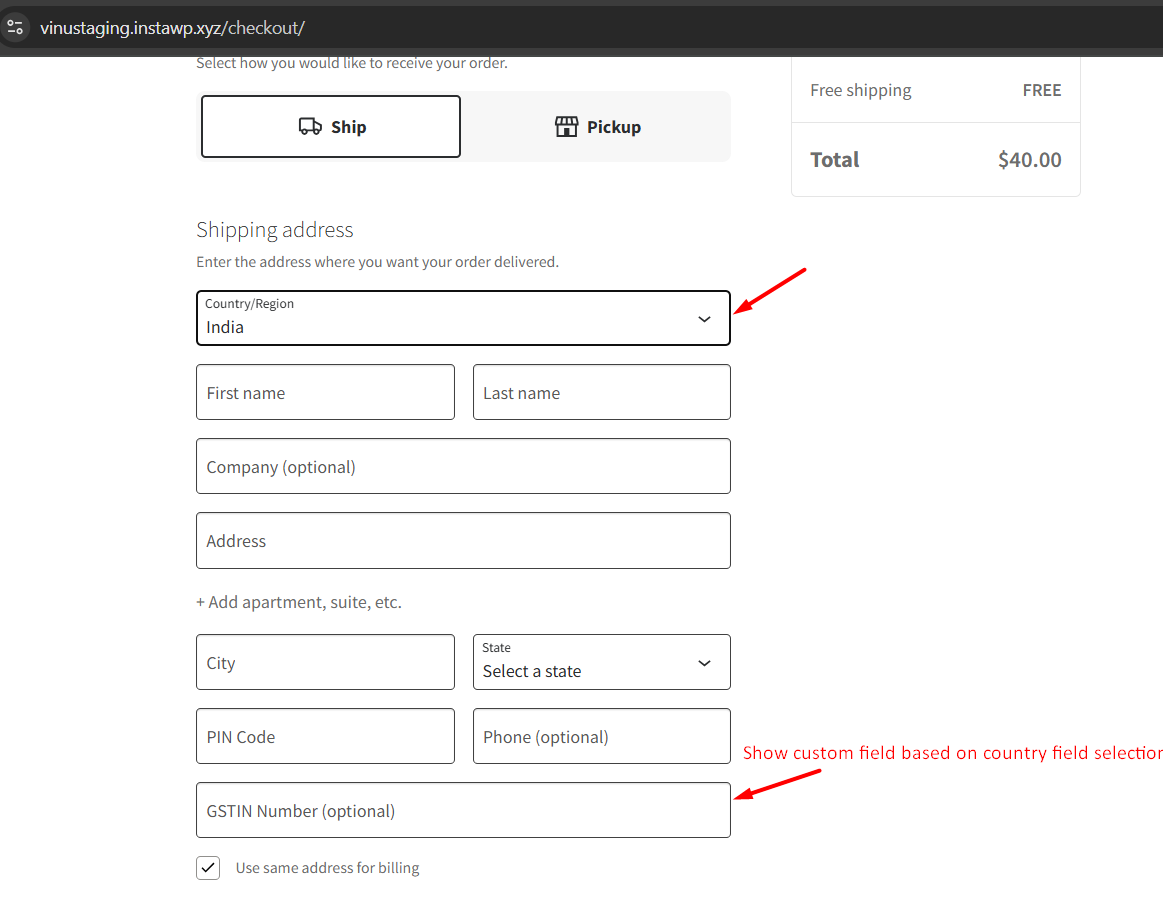
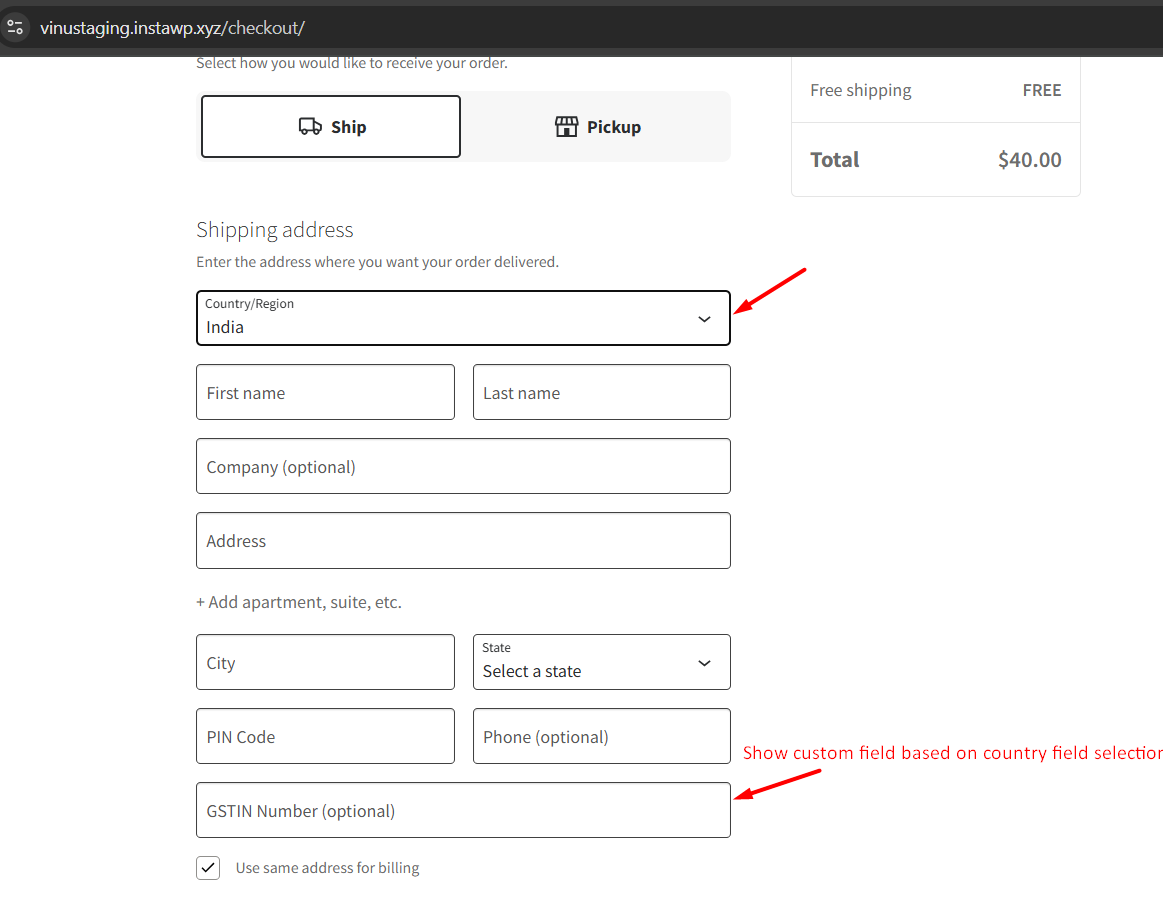
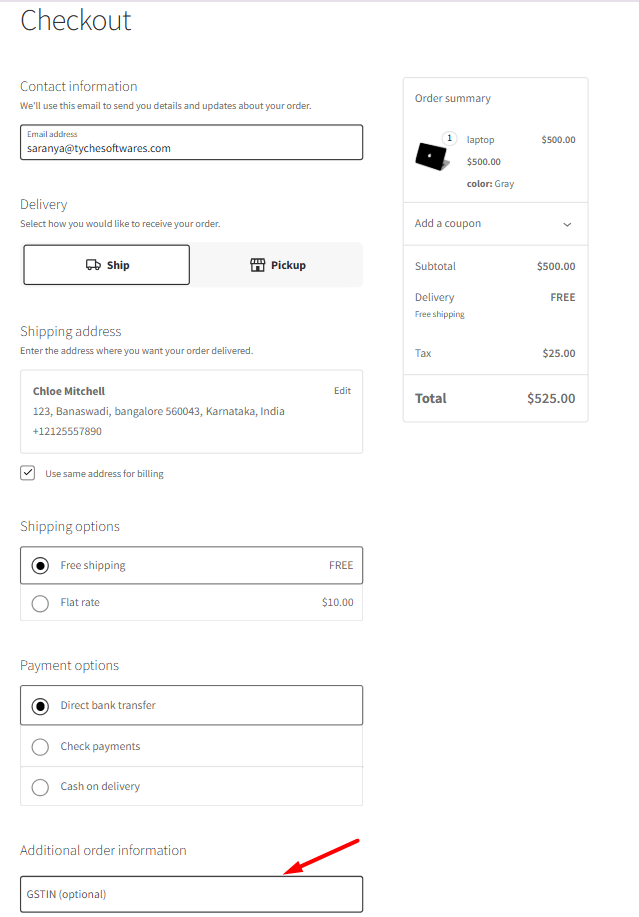
WooCommerce introduced cart & checkout blocks based on WordPress gutenberg blocks. Adding custom fields in the checkout block is not as straightforward as adding it

It is very common that customers are on the lookout for the choice of shipping and payment methods that aligns with their preferences and requirements.