Table of Contents
Instead of going through the whole thing, a glance of it saves the time. right? WordPress dashboard is the first thing you will see when you login. And with those WordPress dashboard widgets, you can see the overview of your website or ecommerce store like the sales of the current month, or abandoned orders, or latest drafts, posts, etc.
In this post, we will cover three topics listed below:
- Understanding WordPress dashboard widget with a simple example
- Available dashboard widgets in WooCommerce
- Creating custom dashboard widget for WooCommerce
1. Understanding WordPress dashboard widget with a simple example
WordPress widget is a small block that performs a specific function.You can have widgets on the frontend as well on the backend admin of the website. The widgets which are available on the dashboard are known as WordPress dashboard widgets.
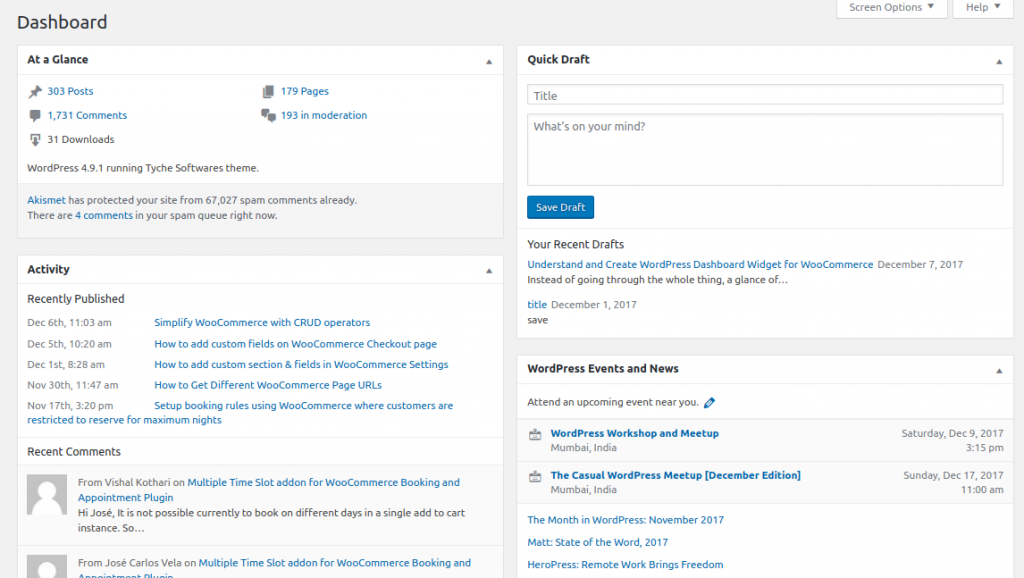
At a Glance, Quick Draft, Activity, and WordPress Events and News are four WordPress dashboard widgets you can see on the dashboard when you log in to your WordPress website.

Using Dashboard Widget API you can add the widgets on the dashboard. wp_dashboard_setup is the action hook used for adding or removing dashboard widgets from WordPress. And the wp_add_dashboard_widget() function is used to add widget to the administration dashboard.
Below is the code snippet which will add a simple dashboard widget that will display some text in it.
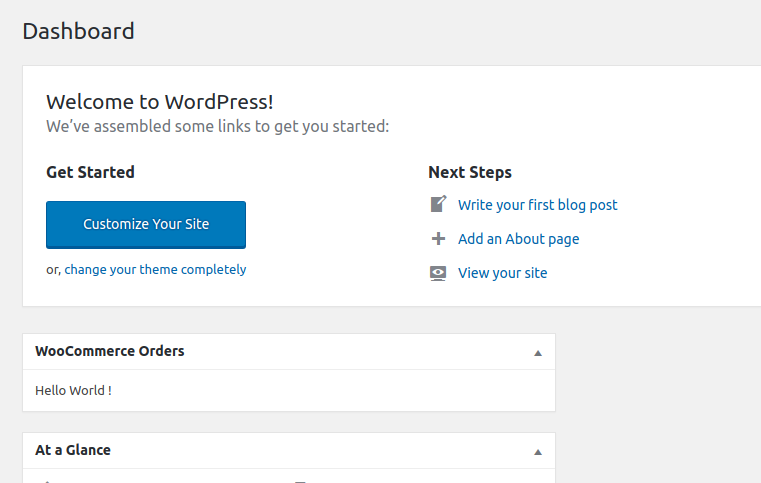
I have taken the example widget to be WooCommerce Orders widget on the dashboard and it will show ‘Hello World !‘ text in it. You can add this code snippet to your currently active theme’s functions.php file.
Let’s understand what exactly the above code snippet does. As you can see, I have used wp_dashboard_setup action hook and wc_orders_dashboard_widgets added as a callback function.
In wc_orders_dashboard_widgets() function I have used wp_add_dashboard_widget() function and passed below three parameters:
wc_order_widget_id: Widget slug
WooCommerce Orders: Title of widget
wc_orders_dashboard_widget_function: Callback function to display content of widget
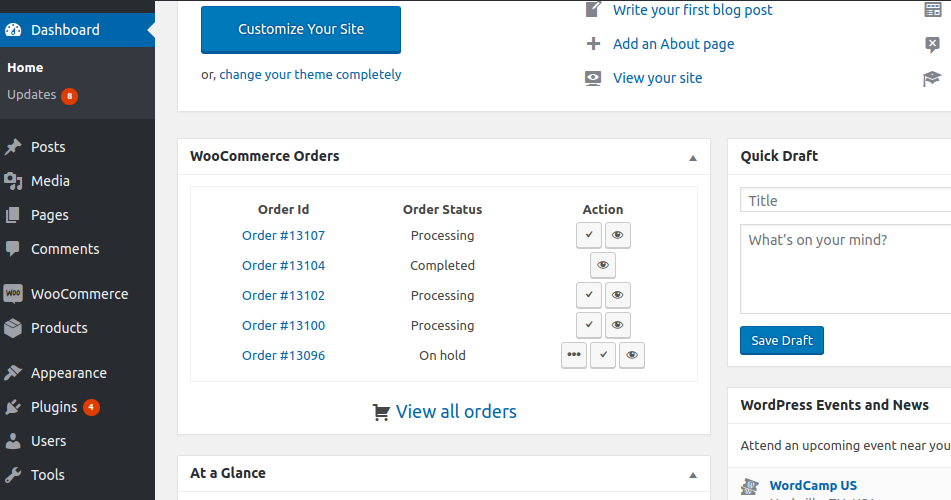
In the callback function wc_orders_dashboard_widget_function(), I have displayed ‘Hello World !‘ text. Once you will place the above code snippet on your website then WooCommerce Orders dashboard widget will appear as shown in the below image:

2. Available dashboard widgets in WooCommerce
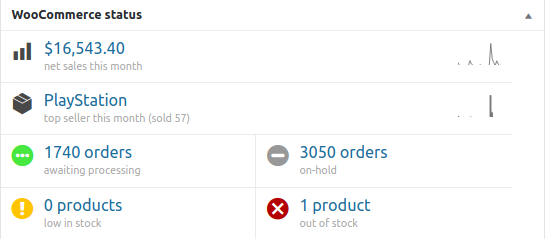
WooCommerce status and WooCommerce recent reviews are the dashboard widgets being added on dashboard upon activation of WooCommerce plugin.
This widget shows the amount of sales for the current month, then it will list your top selling product. Also, you have a grid of your order and stock statuses. Below is the screenshot of the WooCommerce status widget on the dashboard.

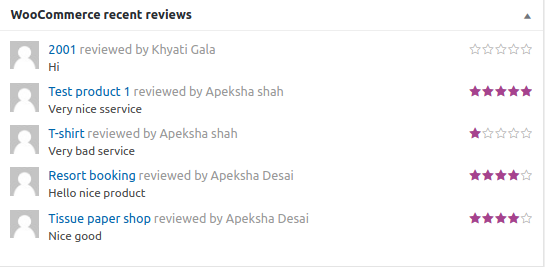
WooCommerce recent reviews widget
This widget will show the most recent reviews for your store. As you can see in the below screenshot, it first shows the reviewers Gravatar if they have one. Then a link to the product name that was reviewed and tells you the name of the reviewer.
As well as it will show the short snippet of the beginning of the review. And finally, there is a five star rating shown to the right of each individual review.

3. Creating custom dashboard widget for WooCommerce
Till now, we have seen how the widgets are added to the dashboard and which are the dashboard widgets available in WooCommerce.
Now let’s create a custom dashboard widget for WooCommerce which will display most recent orders of your store.
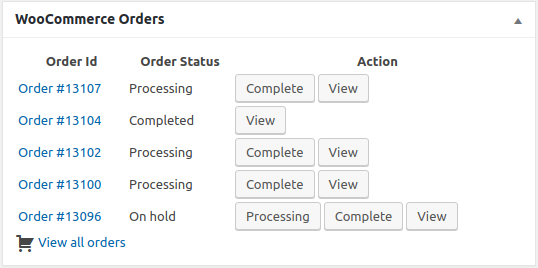
The widget will display recent five orders, its status and action buttons for processing, completing and viewing the order. Also, there should be the link to view all the orders which should redirect to the Orders page of WooCommerce.
Earlier in this post, we have seen how to add the dashboard widget. We will continue to use wc_orders_dashboard_widget_function() which we used to display ‘Hello World !’ text. In the same function, we will add our logic which you can see in the below code snippet to display the recent five orders and link to all orders page.
Let’s understand what we have done in the above code snippet. We fetched recent five shop orders using get_posts() function. If any orders are found, then we are looping through it to display the order details else it will simply display ‘No Orders‘ text in the WooCommerce Orders widget.
If orders are found in the store, then we are fetching their id, status of orders and adding action buttons for each order and displaying in Order Id, Order Status and Action columns respectively.
First, we have fetched the Order Object based on the post id of order and using get_order_number() function we are getting the id of the order and displaying it in Order Id column. As you can see the line number 38 in above code snippet we have created the link of Order.
Second, we have fetched the order status using get_status() function and passed it to wc_get_order_status_name() function which will return the string of the status and it will be listed in the Order Status column.
Third, we are adding the action buttons based on the order status. So the orders which has orders status Pending Payment or On Hold then show all three action buttons. If the order has status as Pending Payment or On Hold or Processing then show only Complete and View action buttons.
From line number 54 to 89 in above code snippet, we are fetching the order status and comparing it with other orders statuses and based on that action buttons are being displayed in the Action column.
At the end, we have added View all order link which redirects to WooCommerce-> Orders page.
After placing above code snippet in your currently active theme’s functions.php file, the WooCommerce Orders dashboard widget will appear as shown in the below screenshot.

Styling the WooCommerce Orders widget
It is showing five recent order details and link to view all the orders. But don’t you think we should add some styling to it so that it looks nice? To do so, we can add some CSS code directly to the function wc_orders_dashboard_widget_function() or we can create a separate CSS file and include it in WordPress Dashboard using admin_enqueue_scripts action hook.
Below is the CSS file I created and added to my currently active theme’s css folder.
Included wcodw_style.css file on WordPress Dashboard page using below code snippet. As you can see, I have used get_current_screen() to retrieve the screen object to include wcodw_style.css file only on the dashboard.
Once you have done above mentioned things and if you will refresh the dashboard of your website then WooCommerce Orders dashboard widget will appear as shown in the below screenshot.

Conclusion
In this post, we have built WooCommerce Orders dashboard widget using which the store owner can directly see the recent five orders and perform required action on it. So having a quick overview of something on the dashboard of your website saves time.
Similar to the way we have created WooCommerce Orders widget, you too can create dashboard widget as per your business requirements. E.g Listing the products which are out of stock or top-selling products in your WooCommerce store.
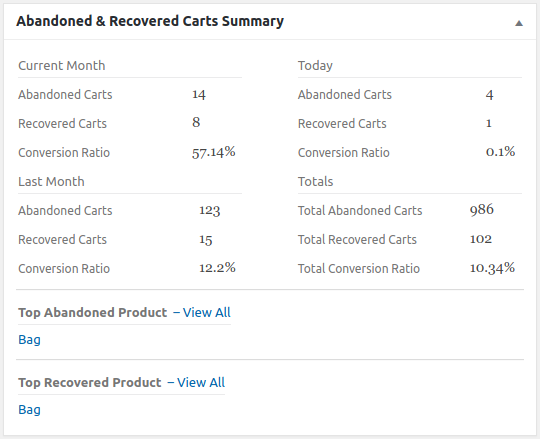
We have Abandoned & Recovered Carts Summary dashboard widget in Abandoned Cart Pro for WooCommerce plugin which shows the summary of abandoned and recovered carts on your website.

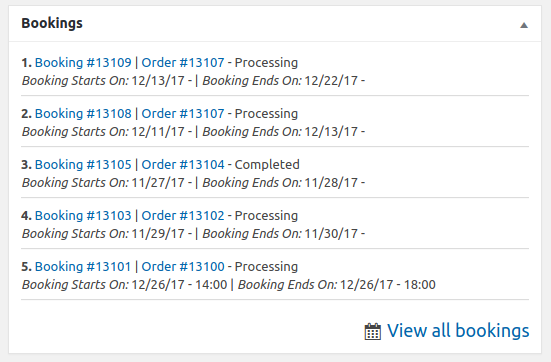
In our Booking & Appointment Plugin for WooCommerce plugin, we do have plans to have a Bookings dashboard widget which will show most recent bookings.

I hope this post helped you to understand WordPress dashboard widget and create a custom widget for WooCommerce. Feel free to mention your questions in the comments below and we shall get back to you as early as possible.



Is there an easy way to add the order email and total to this widget?
Hi Henry,
Yes, if you know how to code then by adding some small piece of code you can achieve it.
i could not find the code snippet.
Hi Smita,
The code snippet is already added to the post. It might be possible that due to the slow internet, the code snippet doesn’t get loaded.
Anyways, I have created a plugin called “Woocommerce Orders Dashboard Widget” and below is the link to its repository.
Link: https://github.com/TycheSoftwares/wodw-orders-dashboard-widget
Please check the same and let me know if this is what you are looking for.